Is it possible to create a completely free video chat app? Yes. Video chat is, without a doubt, one of the most effective means of communication available today. Using ZEGOCLOUD’s Video Call SDK, we will create a free video chat application in this article. The following paragraph will acquire additional information regarding video chat apps.
What is Video Chat?
Video chat is a face-to-face virtual conversation online using webcams and specialized software. This conversation can take place anywhere there is internet access. Video data is received at both connection points and sent back and forth between them using this communication mode.
Since its inception, the video chat function has rapidly evolved into an indispensable component of today’s most cutting-edge messaging and communication apps. There are many different configurations available for video chat. You can set up a one-on-one or group call mode, for instance. The vast majority of these various social networks offer these two different configurations.
Types of Businesses that Can Use Free Video Chat
You may wonder if and where free video chat programs can be used. Indeed, there are a wide variety of practical uses for video chatting. Below are just a few of the many applications for these services.
1. Distance learning
Using video conferencing tools, you may build a strong virtual classroom for students to study in. ZEGOCLOUD’s Video Call SDK enables the development of virtual lecture halls with broadcast-quality video and audio. It also has features like screen sharing and real-time video calls with low latency that can be leveraged to create an excellent atmosphere for instruction.
2. The Benefits of Using a Video-Based Customer Service System
The telephone, text-based conversations, and email that comprise the bulk of the traditional customer support paradigm aren’t engaging. Video chatting has revolutionized the customer service industry. Customer engagement and satisfaction can be boosted by incorporating video chat into your existing client care processes to more quickly and effectively address customer inquiries.
3. Coverage of a Real-Time Event
Video chat app makes it simple to share important life moments with a wide audience worldwide. Adding text chat, virtual gifts, polls, and other features is a simple way to enhance audience participation and strengthen your connections with your audience in real time.
4. Access to remote medical care
Monitoring and updates for medical gear must be instantaneous. We can easily fulfill this prerequisite using low- or no-cost video calling software. Because of its advanced features and effective control of the underlying network, ZEGOCLOUD Video Call SDK is a viable option.
5 Best Free Video Chat Software
1. Skype

Skype is a widely used video chat software that offers users the ability to connect with family, friends, and colleagues around the world. With Skype, users can make free voice and video calls, send instant messages, and share files. The software offers high-quality audio and video, and users can also make group calls with up to 50 people. Skype is available on various devices, including smartphones, tablets, computers, and smart TVs. Additionally, Skype offers features such as screen sharing, call recording, and live subtitles, making it a versatile tool for personal and professional communication.
2. Zoom

Zoom is a popular video conferencing software that provides users with high-quality video and audio communication. It is suitable for both personal and business use, and it allows users to host virtual meetings, webinars, and video conferences with up to 1000 participants. The software is easy to use and offers a range of features such as screen sharing, recording, and virtual backgrounds. Zoom also offers a chat feature, allowing users to send messages and files during video meetings. Zoom can be accessed via desktop, mobile, and web-based platforms.
3. Google Meet

Google Meet is a free video chat software from Google that allows users to connect with others from anywhere in the world. It is suitable for both personal and business use and can accommodate up to 100 participants in a single video call. Google Meet offers high-quality video and audio, and it supports real-time translation, closed captioning, and screen sharing. The software is also integrated with other Google products, such as Google Calendar and Gmail, making it easy to schedule and join meetings. Google Meet is available on multiple devices, including desktop, mobile, and tablet.
4. WhatsApp

WhatsApp is a popular messaging app that also offers video chat functionality. It allows users to make free video calls to other WhatsApp users around the world. The app offers high-quality video and audio, and it supports group video calls with up to eight participants. WhatsApp is available on various devices, including smartphones, tablets, and computers, and it also offers end-to-end encryption for added security. Additionally, WhatsApp offers features such as voice messaging, file sharing, and emoticons.
5. Facebook Messenger

Facebook Messenger is a free messaging app from Facebook that also offers video chat functionality. It allows users to make free video calls to other Messenger users around the world. The app offers high-quality video and audio, and it supports group video calls with up to 50 participants. Facebook Messenger is available on various devices, including smartphones, tablets, and computers, and it also offers fun and interactive features such as AR filters and games. Additionally, Facebook Messenger offers features such as voice messaging, file sharing, and group chats.
How to Build a Free Video Chat App with ZEGOCLOUD
Making a video chat app that works in real time is challenging due to the need for various asynchronous programming techniques and constant multimedia data streams. ZEGOCLOUD is a robust real-time video and audio SDK provider that makes it easier for you to swiftly build video call capabilities that are dependable, efficient, and engaging in mobile, desktop, and web apps.
This software development kit (SDK) has a wide range of potential applications, some of which include one-on-one and group video conversations, online education, live video streaming for entertainment, and others. The different use cases have already been discussed. Let’s get the ball rolling by beginning the app creation process.
Why Use ZEGOCLOUD’s Video Call SDK
The advantages of ZEGOCLOUD’s Video Call SDK can’t be said enough. There are too many benefits to list them all. To keep the article short, we’ll look at some of the best things the Video Call SDK offers. They include the following:
1. Allows for real-time video communications
With the help of ZEGOCLOUD’s Video Call SDK, you can quickly and easily build a free video chat app. This app can then be used to enable real-time video chats. It doesn’t matter where your friends and family are located; as long as you’re using the same app, you’ll always be able to stay in touch with each other. That’s quite cool, isn’t it? That is merely one of the fundamental capabilities of our SDK.
2. Maintain your connection, no matter where you are.
It can be very annoying when you can’t access a facility because of where you live or what country you are from. The encouraging news is that ZEGOCLOUD serves more than 200 different countries. Therefore, you don’t need to be concerned about anything because ZEGOCLOUD has got you covered.
3. Video and audio improvement
You can use ZEGOCLOUD’s professional enhancement services to improve your media’s video and audio quality. You can, for instance, modify your voice or even alter it entirely if that is the only thing that interests you. It also comes with advanced AI face beautification tools to make the user’s face look better overall.
4. Strong network management.
Straight out of the box, ZEGOCLOUD offers support for the highest caliber network management. It uses optimized algorithms to predict the amount of network bandwidth that is available based on the data that is already available about the quality of the network. It then adjusts stream publishing and playback on the fly to control the amount of network traffic to match the network conditions.
Steps to Build Your Own Free Video Chat App with ZEGOCLOUD
Just follow these steps to integrate the Video Call Kit SDK:
Preparation
- ZEGOCLOUDDeveloper account —Sign up
- VS Code or another IDE/text editor.
- Audio/video-capable computer
- Web development basics
Create a new project.
- Include index.html, index.css, and index.js in your project after creating three separate files with those names.
Please refer to the folder structure that is provided below for the correct organization of folders:
├── index.html
├── js
│ └── index.js
└── css
└── index.css- Add these codes to index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Zego RTC Video Call</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<h1>
Zego RTC Video Call
</h1>
<h4>Local video</h4>
<video id="local-video" autoplay muted playsinline controls></video>
<h4>Remote video</h4>
<video id="remote-video" autoplay muted playsinline controls></video>
<script src="./js/index.js"></script>
</body>
</html>- Add to index.css:
*{
font-family: sans-serif;
}
h1,h4{
text-align: center;
}
video {
width: 300px;
height: auto;
}
#local-video{
position: relative;
margin: 0 auto;
display: block;
}
#remote-video{
display: flex;
height: auto;
margin: auto;
position: relative !important;
}- Test your app on a local Web server.
Life-server add-on allows this. Install life-server if you haven’t already:
npm i live-server -gImport the SDK
Finished creating the project! Let’s add the SDK to our project. To do so, follow the steps below:
- In order to install the necessary dependencies, you will need to execute the command “
npm i zego-express-engine-webrtc“ - Add Video call SDK to your project by importing it into index.js file.
var ZegoExpressEngine = require('zego-express-engine-webrtc').ZegoExpressEngineImplement a Basic Voice Call
The SDK has been incorporated into our project. We are at this point able to continue forward with the implementation of the feature of video calls.
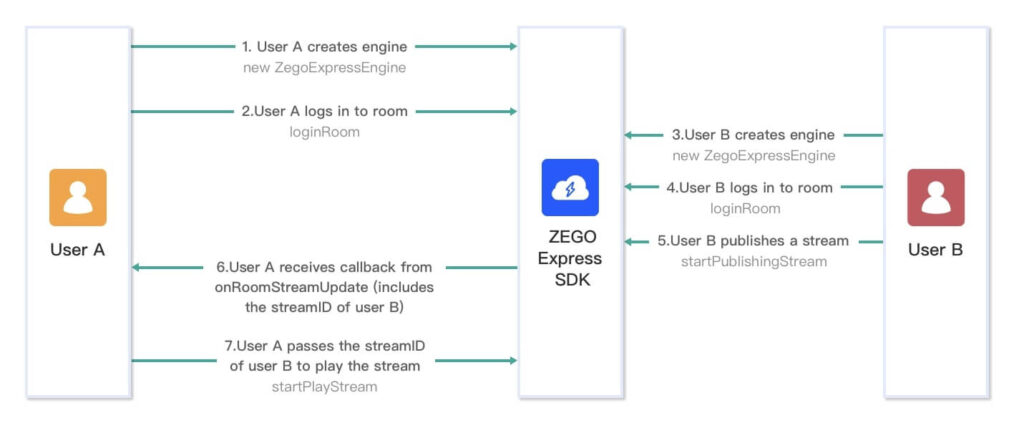
User A plays a stream from User B in the following illustration:

Use ZEGOCCLOUD’s Video Call SDK to video chat for free in the following steps:
Initialize ZegoExpressEngine
Before A and B are able to publish and play streams, the ZegoExpressEngine SDK needs to be initialized. After you have created an ZegoExpressEngine object, pass in your AppID and the Server URL. The credentials are stored in the ZEGOCLOUD Admin Console.
// Initializing ZegoExpressEngine
const zg = new ZegoExpressEngine(appID, server);Check if Browser is Compatible with WebRTC.
Video Call SDK supports many modern browsers. To be sure yours is supported, run the codes below:
const result = await zg.checkSystemRequirements();
// The [result] indicates whether it is compatible. It indicates WebRTC is supported when the [webRTC] is [true]. For more results, see the API documents.
console.log(result);Log in to a room
We have completed creating a new ZegoExpressEngine instance. It is safe to go into a room now. You can do this by calling the loginRoom method.
// Log in to a room. It returns `true` if the login is successful.
// The roomUserUpdate callback is disabled by default. To receive this callback, you must set the `userUpdate` property to `true` when logging in to a room.
const result = await zg.loginRoom(roomID, token, {userID, userName}, {userUpdate: true});When you use the loginRoom function, a new room will be created with the ID you provide if it does not already exist, and you will be logged in instantly.
The current room status can be accessed via callbacks. Use the following code to implement the following callbacks:
roomStateUpdate shows the current user’s connection state.
// Callback for updates on the current user's room connection status.
zg.on('roomStateUpdate', (roomID,state,errorCode,extendedData) => {
if (state == 'DISCONNECTED') {
// Disconnected from the room
}
if (state == 'CONNECTING') {
// Connecting to the room
}
if (state == 'CONNECTED') {
// Connected to the room
}
})roomUserUpdate is a callback function used to get user status updates.
// Callback for updates on the status of the users in the room.
zg.on('roomUserUpdate', (roomID, updateType, userList) => {
console.warn(
`roomUserUpdate: room ${roomID}, user ${updateType === 'ADD' ? 'added' : 'left'} `,
JSON.stringify(userList),
);
});roomStreamUpdate receives updates on the room’s streams.
// Callback for updates on the status of the streams in the room.
zg.on('roomStreamUpdate', async (roomID, updateType, streamList, extendedData) => {
if (updateType == 'ADD') {
// New stream added, start playing the stream.
} else if (updateType == 'DELETE') {
// Stream deleted, stop playing the stream.
}
});Publishing Streams
Create a local audio/video stream with createStream. Calling the function records audio and video by default.
// After calling the CreateStream method, you need to wait for the ZEGOCLOUD server to return the local stream object before any further operation.
const localStream = await zg.createStream({camera :{audio:true,video:true}});
// Get the audio tag.
const localAudio = document.getElementById('local-video');
// The local stream is a MediaStream object. You can render audio by assigning the local stream to the srcObject property of video or audio.
localVideo.srcObject = localStream;Start delivering a local audio and video stream to remote users by using startPublishingStream.
- StreamID’s parameter value is Stream ID.
- In the previous step, l
ocalStreamgot the media stream object.
// localStream is the MediaStream object created by calling creatStream in the previous step.
zg.startPublishingStream(streamID, localStream)Playing Streams
Before, we transmitted live video. Start playing a stream by giving its ID to startPlayingStream‘s streamID parameter.
const remoteStream = await zg.startPlayingStream(streamID);
// The remoteVideo object is the <video> or <audio> element on your webpage.
remoteVideo.srcObject = remoteStream;Stop publishing streams
Stop broadcasting a local video stream by calling stopPublishingStream with thestream ID as its input.
zg.stopPublishingStream(streamID)Destroy Stream
destroyStream destroys a local media stream.
// localStream is the MediaStream object created when calling the createStream method.
zg.destroyStream(localStream)Stop playing stream
To stop a remote video feed, call stopPlayingStream with the stream ID.
zg.stopPlayingStream(streamID)Log out of a room
To log out, call logoutRoom with the room ID.
zg.logoutRoom(roomID)For more insight on how to create video chat for free with ZEGOCLOUD’s Video Call SDK, please visit the Video Call SDK documentation.
Run a demo.
This page includes a downloadable sample demo source code that can be used as a starting point for creating your own free video chat applications.
You can use our Core SDK if you have more in-depth requirements, such as streaming mix, noise reduction, or censorship, for example.
Conclusion
As long as communication technology improves, the demand for video chat functions will grow. ZEGOCLOUD’s Video Call SDK allowed us to develop a free video chat application.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!