Feeling stuck in tutorial land? Your frontend skills might not zoom like you want! Here’s a secret: build cool frontend web development projects instead! Forget just watching, frontend projects let you jump in and build real things people can use. Think of it as learning to swim by taking the plunge, not just reading about it! In this article, we’ll walk you through the top 10 ideas of front end projects in 2026!
10 Best Front End Projects Ideas
Coding front end projects can feel difficult, but building cool frontend devloper projects makes it way more fun! Whether you’re a coding pro or just starting out, this year is perfect to show off your skills and have fun with projects. But with so many options, where do you begin? Here are 10 awesome project ideas, perfect for different skill levels and interests.
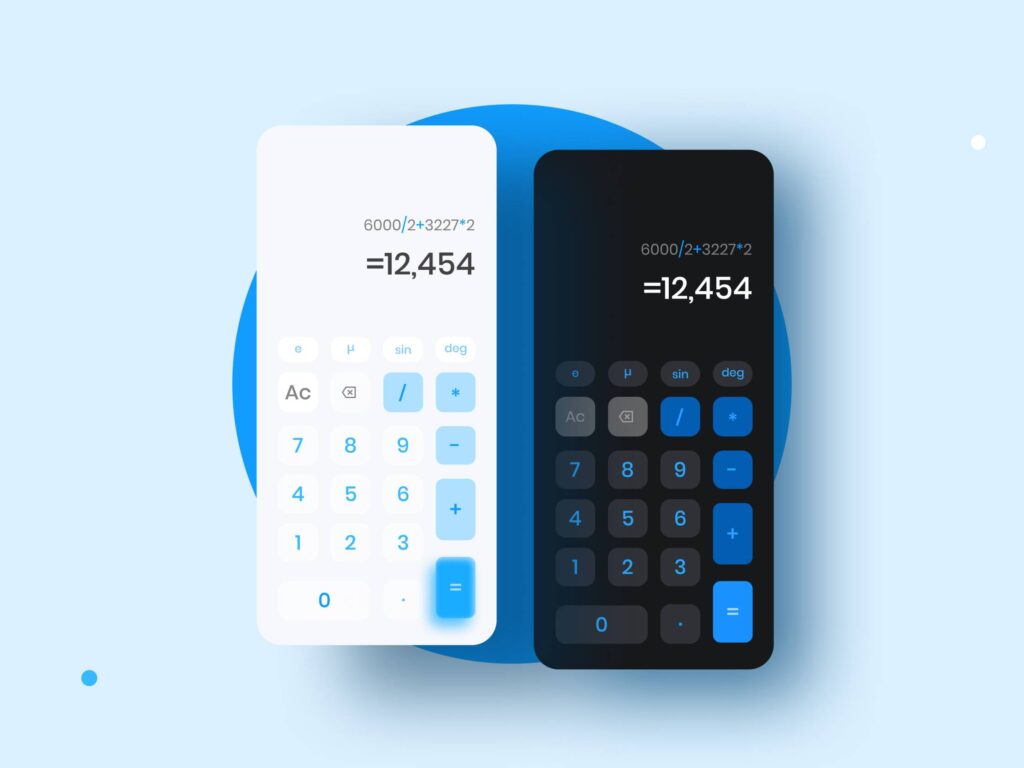
1. Calculator App

You’re not stuck with boring calculators anymore! Unleash your math powers and build your own super-cool one! It’s like coding meets math magic, where you learn new tricks and create something awesome. This frontend project will look way better than any ordinary calculator!
How it works:
- Go beyond basic plus and minus: Integrate unit conversions, allowing users to effortlessly switch between miles and kilometers, pounds and kilograms, and more. Don’t shy away from challenging equations! Implement features like solving systems of equations, factoring polynomials, and even tackling basic calculus.
- Leverage AIs: You can tap into the power of AI to add math-solving APIs, providing on-demand solutions and explanations even for the trickiest problems. This project offers the perfect balance of accessibility and complexity, pushing your front-end development skills to the next level.
Frontend tools:
- Get hands-on with popular technologies like React or Vue.js to build dynamic and interactive interfaces, and harness the power of CSS to create a visually stunning calculator. Don’t let your experience deter you!
This front end project is designed to be approachable for newcomers to front-end development. Learn fundamental concepts like HTML, CSS, and JavaScript while gaining valuable experience with popular frameworks. You can explore existing calculator apps and websites to identify features you’d like to add.
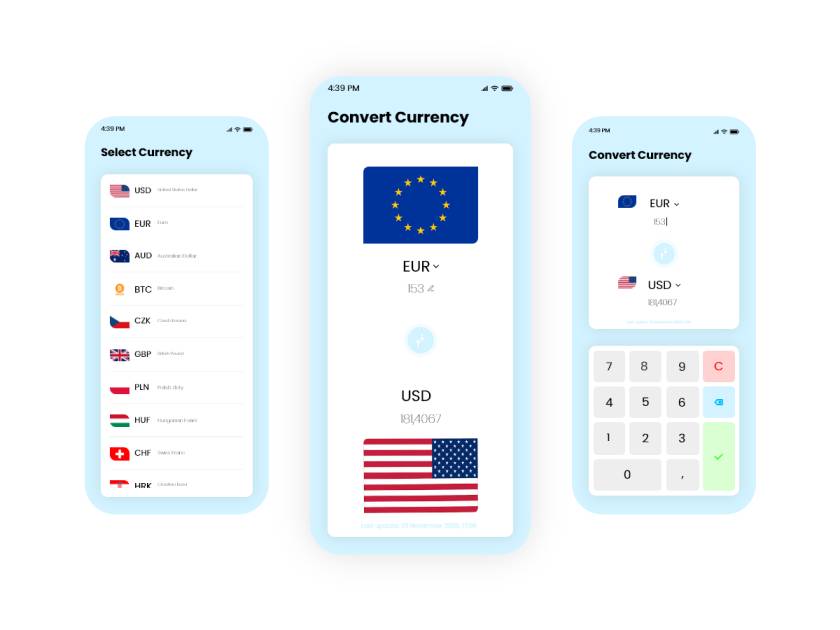
2. Currency Converter

Boost your money skills and impress friends with this cool currency converter! See how much things cost all over the world, not just where you live. Dollars, euros, yen—you name it, this app can switch between them! Curious how prices have changed over time? This converter can show you! Watch cool graphs and charts to see if things are getting cheaper or more expensive.
How it works:
- Step into the time machine: Delve into historical exchange rates, visualizing trends and fluctuations with captivating charts and graphs.
- Embrace the API magic: Integrate live currency data using powerful APIs, ensuring your currency value is always up-to-date.
Frontend tools:
- Basic tools like HTML, CSS, and JavaScript will help you craft the foundation of your project by building the layout and adding interactive elements.
- You can leverage APIs like fixer.io to access real-time currency data directly.
This great front end project is perfect for intermediate developers looking to hone their front-end skills and explore data visualization. Remember, the key is to go beyond simple conversions and add unique features that make your converter stand out!
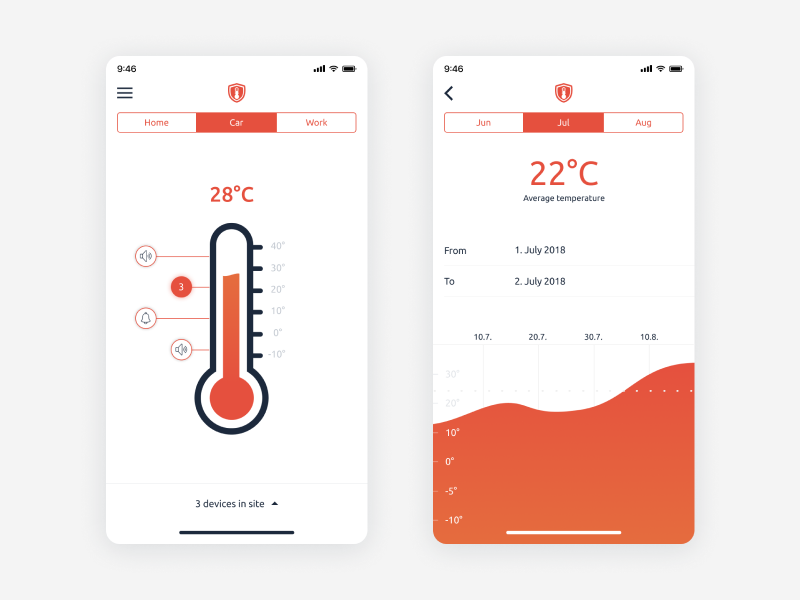
3. Temperature Converter

Want to level up your newbie status and build something cool for your online resume? This frontend web project is perfect for you. Amaze your friends and become a temperature whiz! Build this awesome temperature converter app! It’s way cooler than just switching between Fahrenheit and Celsius. Dive into the world of Kelvin and Rankin like a real pro! Plus, building it yourself helps you learn cool coding tricks. It’ll be the star of your online resume!
How it works:
- Unit diversity: cater to a wider audience by supporting both common (Fahrenheit, Celsius) and less common (Kelvin, Rankin) temperature units.
- Visual flair: Dazzle users with animated weather icons reflecting the converted temperature, powered by libraries like Lottie.
- Location awareness: Integrate geolocation APIs to provide real-time temperature updates based on the user’s location, making it instantly relevant.
Frontend tools:
- Front-end technologies: HTML, CSS, and JavaScript form the foundation.
- Libraries: Lottie adds animation magic to weather icons.
- APIs: Geolocation APIs (e.g., Geolocation API, IPify) deliver location-based data.
It’s a handy converter tool, just like many others, but with a twist: you get to build it yourself! This way, you’ll learn new coding tricks and create something people can actually use.
4. Quiz App

This project lets you become the ultimate quizmaster by building your own engaging quiz app! Variety is key: design fun quizzes with different question types, like multiple choice, true/false, open-ended, and even pictures. Improve front-end development skills while exploring user interaction and data management. Design quizzes that challenge and educate, expanding your own knowledge base.
How it works:
- Scoring that’s fair: Implement dynamic scoring based on how difficult a question is to keep things smooth and balanced. Fuel engagement and competition.
- Friendly rivalry: Get people competing with interactive leaderboards where users can track their progress and challenge friends.
- Share the fun: Let users spread the quiz love with social sharing features, inviting others to join the learning experience.
Frontend tools:
- The basics can be built with HTML, CSS, and JavaScript, the powerhouses of front-end projects.
- Adding tools like jQuery or React can add cool interactive elements and dynamic scoring.
- Consider using databases like Firebase or localStorage to manage questions, user data, and leaderboards.
Ready for this exciting challenge? This frontend development project is perfect for intermediate and seasoned programmers who want to combine their technical skills with creativity and engagement.
5. Portfolio Website

Tired of cookie-cutter portfolio websites? Let yours sparkle like you do! Forget the templates and create something uniquely yours. Go beyond basic design: add your personality with great visuals and a layout that reflects your brand. Use cool animations to showcase your frontend projects and grab attention. Think hover effects, smooth transitions, and interactive elements that surprise and delight. You have a portfolio that’s as unique and impressive as you are.
How it works:
- Scroll smoothly: Guide visitors through your journey with seamless transitions that keep them engaged.
- Microinteractions matter: Add tiny, interactive elements that surprise and delight visitors, giving them a memorable experience.
- Show accomplishments: Dedicate a section to your proudest accomplishments, making it clear what you’ve achieved.
- Testimonials that talk: Dedicate a section for positive feedback from clients or collaborators to speak for your skills and build trust.
- Clarity: Explain what makes you special and why someone should choose you in simple, easy-to-understand terms.
Frontend tools:
- Basic HTML, CSS, and JavaScript are enough to build this.
- You can connect with cloud hosting providers to host your stuff.
6. Landing Page

Clone your favorite landing page and offer your front-end services with it. Make your landing page shine by clearly explaining what you offer and why people need it. Simple, powerful words win the day. Treat visitors like guests on a tour. Show them your features, benefits, and how to hire your skills easily. There are no confusing maps here! Instead, keep them engaged with fun things like forms, buttons, or even games. Your landing page should be clear, helpful, and leave a lasting mark. Make it unforgettable!
How it works:
- Visually appealing: Captivating images or videos set the tone and draw visitors in. Choose visuals relevant to your audience and message.
- Call to action (CTA): Tell visitors what you want them to do with clear, concise CTAs like “Hire me!” or “Learn More.” Place them strategically and use contrasting colors for visibility.
- Test and optimize: Use A/B testing to compare different versions of your layout, copy, and CTAs. See what resonates best with your audience and continuously improve your page.
- Simplicity: Simple is powerful. Avoid clutter and keep your messaging concise. Focus on the most important information that benefits your audience.
Frontend tools:
- Anyone at any experience level can work on this simple frontend web development project. With just HTML, CSS, and react.js, you can get the ball rolling!
7. Music Player

Ready to ditch boring music players? Crank up your code and craft an immersive soundscape that truly transports you! This project’s not for the faint of heart, pushing you beyond basic features with advanced integrations and visual magic.
Explore advanced audio manipulation and API connections to unlock powerful new features. Design a unique listening space that dances to the music, creating a feast for the eyes and ears. It’s time to level up your music experience and your coding skills! Are you ready to rock?
Frontend tools:
- Front-end: HTML, CSS, and JavaScript form the foundation. Consider libraries like React or Vue.js for dynamic interfaces and user interactions.
- Audio tools: Explore options like Tone.js or the Web Audio API for audio manipulation and playback.
- Visualization: Audio visualization libraries like Three.js or p5.js can transform sounds into captivating visuals.
How it works:
- Advanced: Simplifying performance, building custom visualizations, and implementing complex features like social integration would require advanced skills.
Adding features like custom playlists to suit different moods, queue control to arrange tracks, and cool themes can help boost your frontend project.
8. Simple Puzzle Game

Ready to twist your brain and release your creativity? Tackle this exciting frontend developer project: reinvent a classic game like Sudoku or Tic-Tac-Toe! Throw in unexpected rules, mind-bending twists, or even a whole new theme! Build on something familiar: Pick a well-known game, making it easy for players to jump in. Let’s code and play! ️
How it works:
- Be creative: Add your own creative twist to the gameplay, introducing new stuff and possibilities. Implement computer opponents with escalating difficulty levels, catering to advanced players who crave a mental workout.
- Use scoreboard: Store user progress and achievements, encouraging them to return and conquer new levels.
- Touch and animate: Optimize for touch screens and utilize smooth animations for an intuitive and engaging experience.
Frontend tools:
- Consider frontend tools like React or Vue.js for ease of development and user interaction.
- Explore game development techs like Phaser or PixiJS for graphics and animation.
- If using AI opponents, research libraries for decision-making algorithms.
This frontend project requires coding skills and an understanding of game development principles. However adding complex AI, unique mechanics, and online features would require more experience.
9. URL Shortener

Tired of clunky URLs? Tame the link jungle with this beginner-friendly project! Build your own URL shortener, turning long links into tiny, shareable, and easy-to-remember stuff. Perfect for social media, emails, and anywhere space is tight! Impress friends and showcase your coding skills with a custom shortener. Choose a cool domain that reflects you, and track clicks to see how far your links reach. Let’s code!
Frontend tools:
- Front-end basics: HTML, CSS, and JavaScript form the foundation.
- API magic: leverage a free URL shortening API like Bitly or Rebrandly.
- Optional extras: Explore tools like jQuery or React for a smoother user experience.
How it works:
- Users enter a long URL on your website.
- Your frontend project engages the API, generating a unique short code.
- Users can copy and share the short code wherever they please.
- Clicking the short code redirects users to the original long URL.
- Let users personalize their short codes with custom words or vanity URLs.
- Track clicks, referrers, and other insightful data for each shortened link.
- Integrate social media buttons to easily share shortened links.
10. To-do List App

If you always have a lot of work to organize, you can tame the chaos with this front-end project! Craft your own to-do app—a productivity powerhouse built just for you. Replace generic apps and customize features to match your flow and style. Stay on top and access your tasks anytime, anywhere—offline too!
How it works:
- Allow users to prioritize tasks, helping them focus on the most important ones. Organize tasks by projects, categories, or contexts for enhanced clarity. Share tasks and collaborate with friends or colleagues (advanced feature).
- Users add new tasks with information and deadlines, which can be marked as completed or by status (pending or completed). You can add reminders and notifications to keep users on track and save your data locally, accessible anytime (even offline).
Frontend tech you will need:
- Front-end basics: HTML, CSS, and JavaScript are your building blocks.
- Local storage: Save tasks locally for offline access (think localStorage or IndexedDB).
- Optional enhancements: Libraries like React or Vue.js can add smoother interactions and animations.
By delving into these exciting front-end engineer projects, you’ll not only build impressive creations but also solidify your front-end development skills, making you a more valuable developer in 2024 and beyond. So, choose your starting point, spark your creativity, and start building! The world awaits your work.
Boost Your Front-End Projects with ZEGOCLOUD: Seamless Integration for Real-Time Communication
ZEGOCLOUD is a leading provider of real-time communication solutions that simplify the integration of voice, video, and messaging into web and mobile applications. For front-end developers, ZEGOCLOUD offers powerful SDKs and pre-built UIKits that enable seamless integration of real-time communication features into projects without needing to build these complex functionalities from scratch.

With ZEGOCLOUD, you can quickly implement interactive features like live video chat, live streaming, and real-time messaging, all while ensuring high performance and security. It supports WebRTC technology, which allows for low-latency, high-quality peer-to-peer connections across platforms, making it perfect for front-end projects that require real-time user engagement, such as video conferencing apps, live event platforms, and collaborative tools.
By using ZEGOCLOUD’s comprehensive API and ready-made UI components, developers can reduce development time while maintaining flexibility to customize the communication features to meet specific project needs. Whether you are building a chat application or integrating live video into a website, ZEGOCLOUD provides the tools to enhance your front-end projects with reliable and scalable real-time communication capabilities.
Conclusion
These projects are your ticket to leveling your front-end skills in 2026. Whether you’re just starting out or already a coding pro, there’s something here for you. So why not choose one, roll up your sleeves, and dive into the fun of building? You’ll learn tons along the way and have a blast doing it!
Don’t forget to get your free account from ZEGOCLOUD and build your front-end projects like a pro!

Read more:
FAQ
Q1. What are front-end projects?
Front-end projects refer to the part of web development that focuses on the user interface (UI) and user experience (UX). These projects involve creating the visual elements and interactive features of a website or application that users directly engage with. This includes designing and building the layout, buttons, navigation, and content display, using languages like HTML, CSS, and JavaScript.
Q2. How to make a front-end in a project?
To create a front-end in a project, start by defining the structure of your page using HTML (HyperText Markup Language). Then, use CSS (Cascading Style Sheets) to style the elements—this involves deciding colors, fonts, spacing, and layout. For interactivity, you’ll use JavaScript to make the page dynamic, adding features like pop-up windows, forms, or animations. Tools like React, Vue.js, or Angular are often used to build more advanced, component-based user interfaces.
Q3. What is an example of a front-end?
An example of a front-end is the landing page of a website. It includes everything a user interacts with: the navigation bar, images, buttons, forms, and text. For instance, when you visit an e-commerce site, the front-end would display the products, handle user input (like adding items to the cart), and allow you to interact with the website in real-time.
Q4. How to find frontend projects?
Finding front-end projects can be done through several methods. First, check open-source platforms like GitHub, where you can search for front-end repositories and contribute to projects. Websites like freeCodeCamp, CodePen, or Frontend Mentor also offer challenges and projects that can help you practice. Additionally, freelancing platforms like Upwork, Fiverr, or LinkedIn often have job postings for front-end developers. You can also join coding communities like Dev.to or Stack Overflow to discover project opportunities and collaborate with others.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!