Developing a web developer portfolio website is necessary to get big projects and close deals with high-paying clients. But effectively presenting a portfolio is also an art. That is why, in this article, we have mentioned some of the top portfolios that can see and get new ideas that you can use for presenting your case studies.
What is Web Developer Portfolio?
A web developer portfolio is a collection of work samples and projects that showcase a web developer’s skills, experience, and expertise in creating websites and web applications. It serves as a visual and interactive resume, highlighting the developer’s capabilities, style, and technical proficiency.
Key elements typically found in a web developer portfolio include an introduction or “About Me” section, detailed descriptions and links to completed projects, and a list of skills (such as HTML, CSS, JavaScript, React, Node.js). Additionally, a downloadable resume or work history summary is often provided.
Contact information or a contact form is essential for potential clients or employers to get in touch. Some portfolios also feature testimonials from previous clients and a blog where the developer shares insights and tutorials. A well-crafted portfolio not only highlights technical skills but also demonstrates problem-solving abilities, design aesthetics, and the creation of functional, user-friendly web applications.
How to Build a Web Developer Portfolio Effectively
Building an effective web developer portfolio is a key step in showcasing your skills and landing your dream job or freelance projects. Here are essential tips to create a portfolio that stands out:
1. Choose the Right Projects
- Diversity: Include a variety of projects that showcase different skills and technologies you’re proficient in. Aim for a mix of website designs, applications, and perhaps contributions to open-source projects.
- Quality Over Quantity: It’s better to have a few polished projects than many unfinished ones. Each project should reflect your best work and attention to detail.
2. Create Detailed Project Pages
- Problem & Solution: For each project, explain the problem you aimed to solve and how your solution addresses it. This narrative demonstrates your problem-solving skills.
- Technologies Used: List the technologies and tools you used, showing your technical skills range.
- Your Role: Clarify your specific contributions, especially if it was a team project. This distinction helps potential employers understand your capabilities.
- Challenges and Learnings: Mention any significant challenges you overcame and what you learned from each project. This highlights your ability to learn and adapt.
3. Ensure Your Portfolio Website is Polished
- Responsive Design: Your portfolio should look great and function well on any device. This is non-negotiable for a web developer.
- Fast Loading Times: Optimize images and code to ensure your site loads quickly, demonstrating your knowledge of performance optimization.
- Navigation: Make it easy for visitors to browse your projects and find your resume or contact information.
4. Showcase Your Personality
- About Me Page: Include a section about yourself, your interests, and what makes you passionate about web development. A personal touch can make your portfolio memorable.
- Design Aesthetic: Let your personality shine through the design of your portfolio. However, keep it professional and ensure it doesn’t overshadow your work.
5. Include a Resume and Contact Information
- Resume: Your portfolio should have a downloadable resume that details your experience, education, and skills.
- Contact Info: Make it easy for potential employers or clients to contact you. Include an email address, a contact form, or links to professional social media profiles.
6. SEO and Content
- Blog: Consider adding a blog to share your thoughts on web development trends, challenges you’ve solved, or tutorials. This can demonstrate your expertise and improve your site’s search engine ranking.
- SEO Basics: Apply basic SEO principles to your portfolio to help potential employers find you online. Use appropriate keywords, meta descriptions, and alt tags for images.
7. Get Feedback and Revise
- Peer Review: Have other developers or mentors review your portfolio and provide feedback.
- Iterate: Your portfolio should be a living document that you update with new projects, skills, and experiences.
Creating an effective web developer portfolio takes time and effort, but it’s a crucial tool in your job search and professional development. It not only showcases your technical skills but also your problem-solving abilities, creativity, and personality.
Top 15 Web Developer’s Portfolio Websites
To create an exciting portfolio website, you need to ensure that your website is user-friendly and creative. Thus, you can take inspiration from the following portfolios to make a unique portfolio website.
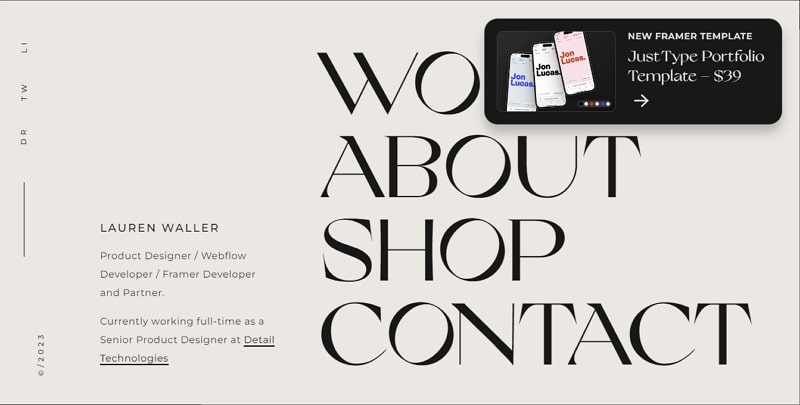
1. Lauren Waller

Laurne web developer portfolio website has a dynamic background and contrasts with a very interesting user interface. All the accessible options on this website, such as About, Work, and Contact, have large typography, which enhances user engagement. That is why it is easier for people to get in touch with Laurne through her portfolio website.
2. Lokkee Studios
Lokkee is a passionate and top-notch experienced coder who has multiple development skills. These skills include the front-end, desktop app development, and much more. Besides, the web developer portfolio of this freelance programmer reflects his creativity and hard work. From his website, you can get the idea to develop your attractive web developer portfolio website.

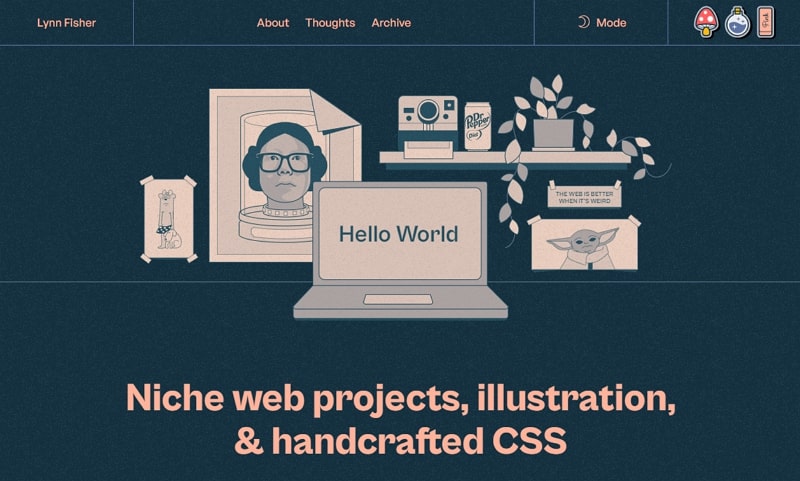
3. Lynn Fisher
Lynn is a strong and intelligent woman who has fantastic skills as a CSS developer and as a designer. In addition, she has vast experience in the web development field and has an exciting web developer portfolio website. Her website changes yearly, continuously showing the world her new creative case Studies. Moreover, some of her interesting projects are also featured by CNN, Vox, and other channels.

4. Burno-Simon
Buron-Simon has one of the most engaging and creative web developer portfolio websites. From his 3D website, his expertise in 3D animation to create brilliant navigation systems can be seen clearly. Therefore, if you want to improve your developer website engagement ratio to attract an audience, this design can inspire you.

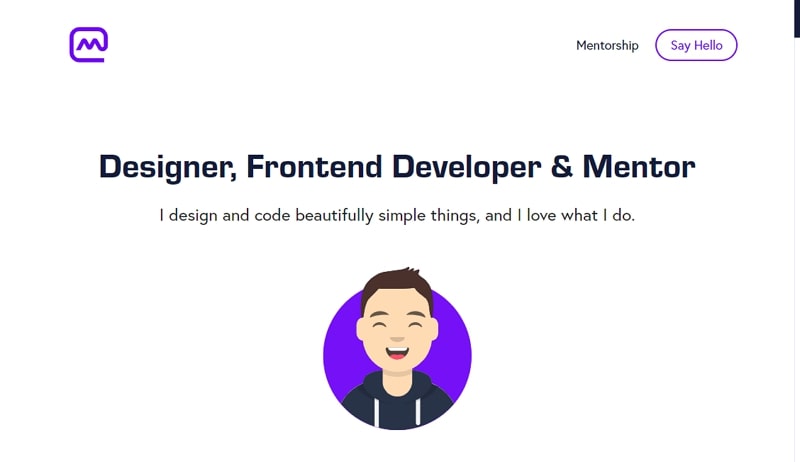
5. Patrick David
If you are looking for a one-page web developer portfolio website example, check out the portfolio website of Patrick David. David is a professional UX/UI Designer and developer who has years of experience in his field. Furthermore, his portfolio website has a unique design that attracts viewers and engages them differently.

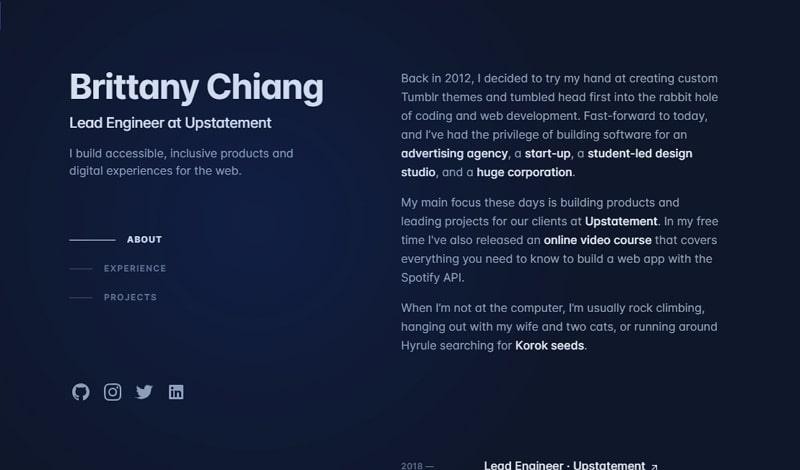
6. Brittany Chiang
Another web developer portfolio website example that you can see for inspiration is the Brittany Chiang website. Brittany is an expert lead engineer who loves to build products and lead projects for clients at the current time. Moreover, her one-pager website has a dark scheme and an eye-catching design that enhances the user experience.

7. Mattfarley.ca
To help you get inspired and create a colorful theme-based portfolio website, Matt’s portfolio can help you a lot in this. The layout of this website is user-friendly and contains all the necessary information on the main page. In addition, it also has some testimonials that can help impress the viewer along with the unique case studies.

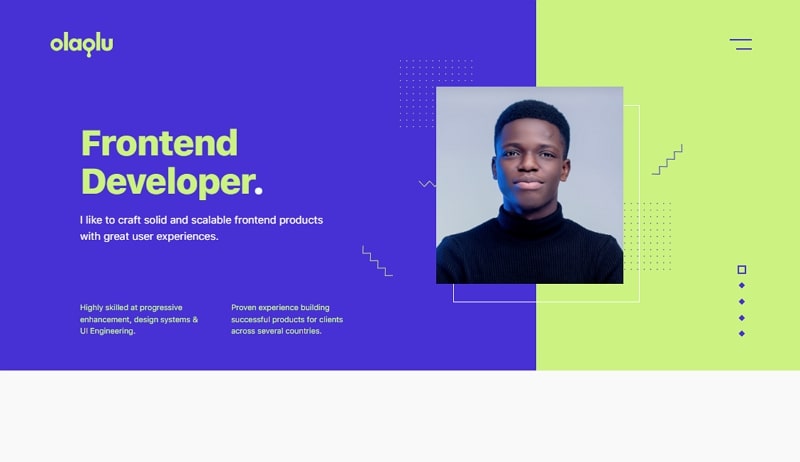
8. Olaolu Olawuyi
If you want to design a smooth web developer portfolio website, then take a look at Olaolu’s professionally designed website. Moreover, Olaolu is an experienced UX engineer and front-end developer with exceptional skills. His website has separate sections on the homepage about his services and past experience, making it easy to understand whether he is the right person for the job.

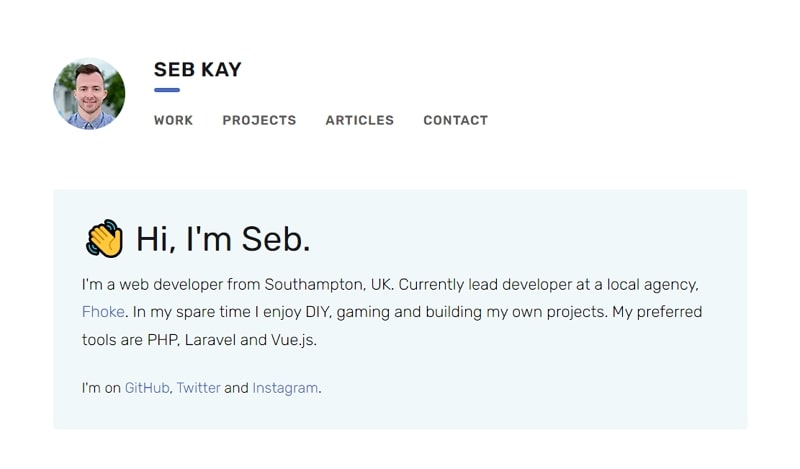
9. Sebkay
Sebkay is a straightforward and kind of blog-based portfolio website whose owner is Seb, a lead developer. Moreover, this developer’s website has a top section with the work and project options to help you understand the developer’s past experience. In addition, such layouts can be helpful if you also want to publish some blogs on your site.

10. Yul Moreau
For developers who want to integrate a unique theme into their developer website, Yul Moreau website can be an excellent example. It has a 1980s theme and is perfect for driving user engagement with the help of exciting and creative visuals. Furthermore, this website has scroll effects and different seamlessly embedded images, which provide a unique user experience.

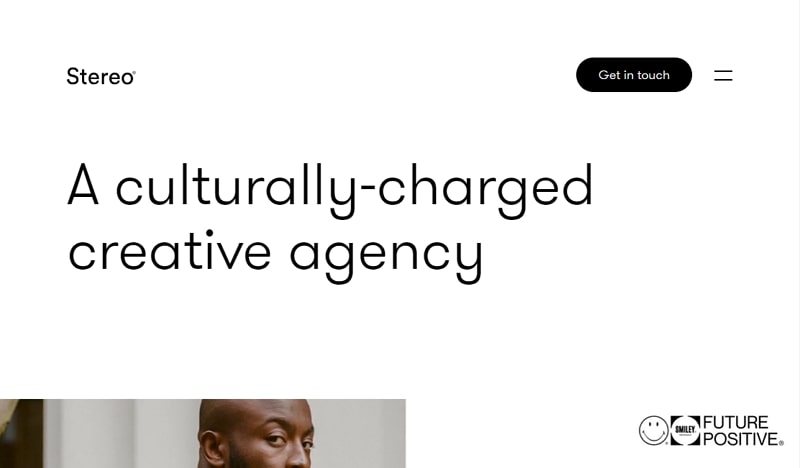
11. Stereo
Stereo is a web developer portfolio website of an agency that provides multiple IT services like brand strategy, UX/UI design, ML, and AI. It has a clean theme with images and videos embedded in the website’s background, which engages the user for a smooth experience. Moreover, detailed information about this agency is available on the website, which is good for connecting with the audience.

12. Tim Smith
For developers who have numerous projects to show the world, Tim’s website is a good example. It has a unique card-themed website layout with animation effects, which is very easy to use. Moreover, due to its highly engaging design, it catches the attention and keeps users engaged with different features of the website.

13. Sara Soueidan
Many individuals want to make their web developer portfolio website but don’t know which theme and layout they should follow. Here, Sara, who is a web developer with experience in collaboration with multiple companies, has a very smooth and simple portfolio website. Moreover, she has embedded her introduction video on her web, which is a positive point for the audience.

14. The Craftsmen
Making an animation effects-based agency website should be easy for you now with the help of a craftsman website. Furthermore, this web developer portfolio website has a distinct layout with a list of their team mentioned on the website. Doing this helps them showcase their team of experts to the world so that people can trust them.

15. Jesse Zhou
Jesse Zhou is a developer and data scientist who has impressive creative ideas. Jesse’s website is another beautiful example of creativity that is enhanced by 3D animation. From this kind of website, Zhou has successfully shared her experience, skills, and hobbies with the world. Moreover, you can get inspiration from this website, which can help you build your web developer portfolios.

Conclusion
Having a web developer portfolio website is very important if you want to apply and grab new opportunities. Because, based on your experience and portfolio, it becomes easier to get new projects that can improve your growth. However, nowadays, the best way to showcase your portfolio is with the help of a website. That is why we recommend you use ZEGOCLOUD to build a unique and eye-catching web or mobile app.
This is because it provides various SDKs and APIs for developing in-app messaging chat, video calls, live streaming, and other platforms. Consequently, you can also understand this by looking at the VOOHOO live group call feature that has the ZEGOCLOUD video call API integrated into it to ensure that its users get the best voice call experience.

Read more:
Web Developer Portfolio FAQ
Q: What should be included in a web developer portfolio?
A web developer portfolio should include a selection of your best projects, detailed descriptions of these projects (including the problem solved, technologies used, and your specific contributions), your resume, contact information, and optionally, a blog or articles demonstrating your expertise and interests in web development.
Q: Why is a web developer portfolio important?
A web developer portfolio is important because it visually and interactively showcases a developer’s skills, experience, and expertise. It helps potential clients or employers assess the developer’s capabilities, problem-solving abilities, design aesthetics, and the quality of their work.
Q: How can I make my web developer portfolio stand out?
To make your web developer portfolio stand out, ensure it has a clean, professional design, highlights your best work, includes detailed project descriptions, showcases a variety of skills and technologies, and features testimonials from satisfied clients. Adding a blog or case studies can also provide additional value.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!