During the Covid19 crisis, the number of people using Zoom video chat to stay in touch with others has increased by a significant amount. During this time, businesses, schools, and other groups preferred virtual meetings because they were safer and less expensive. In this article, we’ll talk about the Zoom Meeting app and how to use the Video Call SDK to make the Zoom video chat app.
What is Zoom?
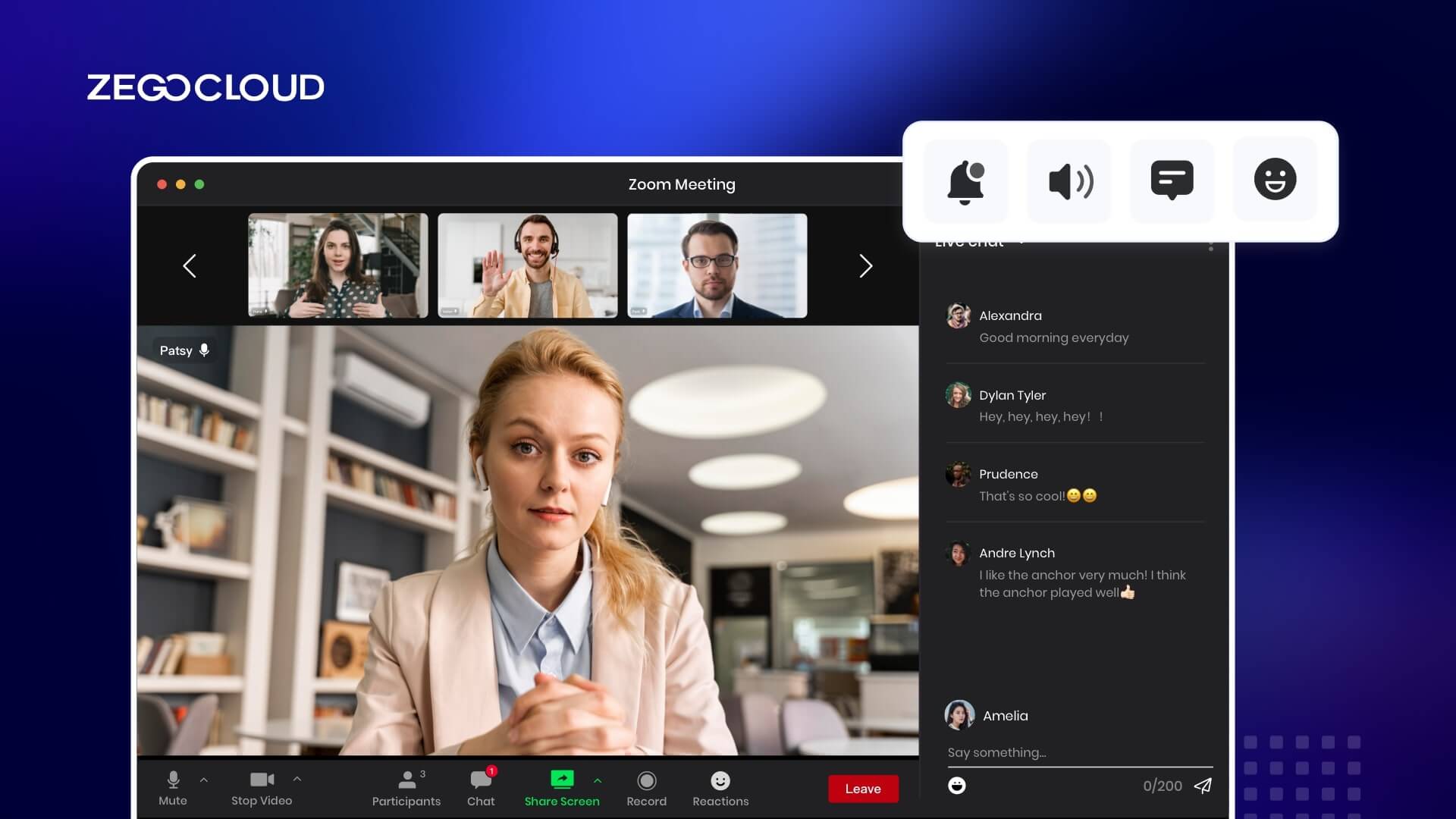
Zoom is a video-conferencing application that runs in the cloud and you can use it for either one-on-one or group video calls. This sophisticated remote communication tool links members of the team with each other regardless of where they are located. It provides robust voice, video, and collaboration capabilities.
The audio and video conferences known as Zoom Meetings are what make it possible for two or more individuals to converse online with one another.
Zoom Meetings take place within the Zoom app and anyone can initiate and share them. For instance, via the app, provided that you have it installed, or via the Zoom website. Zoom Meetings take place within the Zoom app.
The following is a list of some of the most important features of the Zoom app:
1. Video and audio chatting in high definition.
The Zoom meeting app makes it simple for users to communicate with one another via video and audio chat. Downloading the app and creating a free account are the only requirements for using this service.
2. Instant messaging
In the event that there is a requirement for information to be given via text or in the event that the participants are unable to hear what you are saying or vice versa, Zoom has tools that allow for text messaging.
3. The ability to share your screen and work together on whiteboards
During the Zoom meeting, you will have the option to share your screen with the other attendees. Using Zoom collaboration whiteboards, others are able to observe it and easily participate in the collaboration.
4. Audio conferencing.
The Voice over Internet Protocol (VoIP) technology enables Zoom to facilitate the transmission of audio communication between users.

How to Use Zoom Video Chat
The video chat service Zoom is relatively simple to set up. Assuming you have a reliable internet connection, you should be able to complete the task in under twenty minutes.
To get started with the Zoom app for video chatting, please follow the steps below:
- Visit their website and register for a free account there.
- The recipient’s email address that was provided in the confirmation email has to be validated.
- To use this feature on a mobile device, download the app and then follow the instructions that appear on-screen.
- To begin a meeting, navigate to the “Host a Meeting” button, pick it with a click, and then decide which of the following choices you would want to use: Only screen sharing with the video on or only screen sharing with the video off is allowed.
- Zoom will launch the Zoom software on your device and begin a meeting on your behalf. You will be able to make some adjustments here as well as obtain your “Invitation Link,” which is a URL that you can provide to others so that they too can participate in the video.
The Zoom app follows the same procedure as the desktop version. You will be able to participate in the Zoom meeting if you open the invite link that was sent to you by the meeting host, click on the link, copy the meeting ID, and then paste it into the appropriate field when the link has finished opening.
5 Free Zoom Alternative Apps for Video Chats
In today’s digital age, video conferencing tools have become indispensable. While Zoom is a popular choice, there are several free Zoom video chat alternatives that offer advanced features and straightforward solutions for your video chat needs.
1. Skype

Skype, a trailblazer in video conferencing, has been a go-to choice for many over the years. It’s not just a tool for personal chats but also a robust platform for business communications. With its extensive history and Microsoft’s backing, Skype promises reliability and a wide range of features.
Main Features:
- Supports up to 50 users in a single call.
- Skype Meet Now feature.
- Screen sharing and recording.
- Integration with Microsoft products.
2. Google Meet

A product of Google’s innovation, Meet is intricately woven into the fabric of other Google services, ensuring a seamless experience. With the capacity to host up to 100 participants and real-time captions, it’s a formidable alternative to Zoom, especially for those already invested in the Google ecosystem.
Main Features:
- Integration with Gmail.
- Presentation and recording capabilities.
- High-definition video quality.
- Secure encryption.
3. Jitsi Meet

As an open-source platform, Jitsi Meet offers a unique proposition. It guarantees end-to-end encryption, ensuring that your communications remain private. The platform’s commitment to openness means that users can enjoy unlimited participants without any time constraints or the need for accounts.
Main Features:
- No account is required for hosting or joining meetings.
- Browser-based, no software installation needed.
- Screen sharing and recording.
- Customizable interface.
4. Microsoft Teams

More than a mere video conferencing tool, Microsoft Teams is a comprehensive collaboration platform. Integrated with Office 365 apps, it’s designed to facilitate teamwork, making remote work feel closer to an in-office experience. Its features extend beyond video chats, encompassing document sharing, chat, and more.
Main Features:
- Supports up to 100 participants.
- Integration with Office 365 apps.
- Chat and storage capabilities.
- Teams’ Together Mode for immersive meetings.
5. Cisco Webex

Cisco Webex, with its reputation for secure and high-quality video conferencing, is a top choice for many businesses. Whether you’re hosting a personal chat or a large business meeting, Webex ensures that the experience is both smooth and secure, with HD video quality and a suite of features to enhance the experience.
Main Features:
- Meetings for up to 100 participants.
- Breakout rooms, polling, and whiteboarding.
- Secure encryption.
- Mobile app availability.
How to Make an App Like Zoom Video Chat
A lot has been said about the Zoom Meeting app. From what we’ve done so far, you can see that Zoom is a great app for video chatting. Do you not think it would be great to make an app like that?
In this part, we’ll use ZEGOCLOUD video call SDK or pre-built UIKits to build a video chat app like Zoom. Its Video Call SDK is an advanced and feature-packed real-time video and audio component that comes packed with powerful features. It makes it easier for you to rapidly integrate video call capabilities that are dependable, efficient, and engaging into mobile, desktop, and web apps.
Why Use ZEGOCLOUD’s Video Call SDK
The advantages are so great that they almost don’t seem real. In order to keep this post to a manageable length, we are going to take a look at some impressive capabilities that are available through the Video Call SDK. The following are some of the features:
1. Facilitates real-time video communications.
You won’t have any trouble developing a free video chat app with the assistance of ZEGOCLOUD’s Video Call SDK. This app will allow you to engage in real-time video discussions. You are able to maintain communication with your friends and family no matter where they are as long as you are all using the same app.
2. Remain connected regardless of where you are in the world.
It can be very upsetting if you are unable to enter a building or facility because of your nationality or the location of your current residence. The encouraging news is that ZEGOCLOUD serves over 200 nations. Because of this, there is absolutely no reason for you to feel concerned about anything because ZEGOCLOUD has got you covered.
3. Video and audio improvement
ZEGOCLOUD is able to give high-quality material with enhanced video and audio through its expert services. For instance, you have the ability to modify your voice or even alter your voice entirely, if that is all that you desire. In addition to that, it is equipped with advanced artificial intelligence face beautifying functions that may be utilized to improve a person’s overall appearance.
4. Robust network management.
The network administration support is of the highest caliber right out of the box. It makes use of optimized algorithms to make a prediction regarding the amount of network bandwidth that is available based on the data that is currently available regarding the quality of the network.
Additionally, it makes use of adaptive adjustments to stream publishing and playback in order to control the amount of network traffic that is produced in accordance with the conditions of the network.

Preparation
- A developer account on ZEGOCLOUD —Sign up
- VS Code, or an IDE or text editor of your choice.
- a computer with both audio and video capabilities.
- A fundamental comprehension of web development
Video Call SDK Integration
Create a new project.
- Make three files named
index.html,index.css, andindex.jsand add them to your project. For proper folder organization, please refer to the image below:
├── index.html
├── js
│ └── index.js
└── css
└── index.css- Add the following to your codes
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Zego RTC Video Call</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<h1>
Zego RTC Video Call
</h1>
<h4>Local video</h4>
<video id="local-video" autoplay muted playsinline controls></video>
<h4>Remote video</h4>
<video id="remote-video" autoplay muted playsinline controls></video>
<script src="./js/index.js"></script>
</body>
</html>- Add the following to your
index.css:
*{
font-family: sans-serif;
}
h1,h4{
text-align: center;
}
video {
width: 300px;
height: auto;
}
#local-video{
position: relative;
margin: 0 auto;
display: block;
}
#remote-video{
display: flex;
height: auto;
margin: auto;
position: relative !important;
}- When you have set up a local Web server, test your app there.
Using the life-server add-on, you can accomplish this. If you haven’t already, type the following command to install life-server:
npm i live-server -gImport the SDK
Our project is now finished. The next thing we need to do is add the SDK to our project. Follow the steps below to bring in the Video Call SDK:
- Installing the necessary dependencies requires you to run the
command npm i zego-express-engine-webrtc. - Modify the index.js file to include the SDK..
var ZegoExpressEngine = require('zego-express-engine-webrtc').ZegoExpressEngineImplement a Basic Voice Call
We have included the SDK in our project. We are now able to move forward with the deployment of video call functionality.
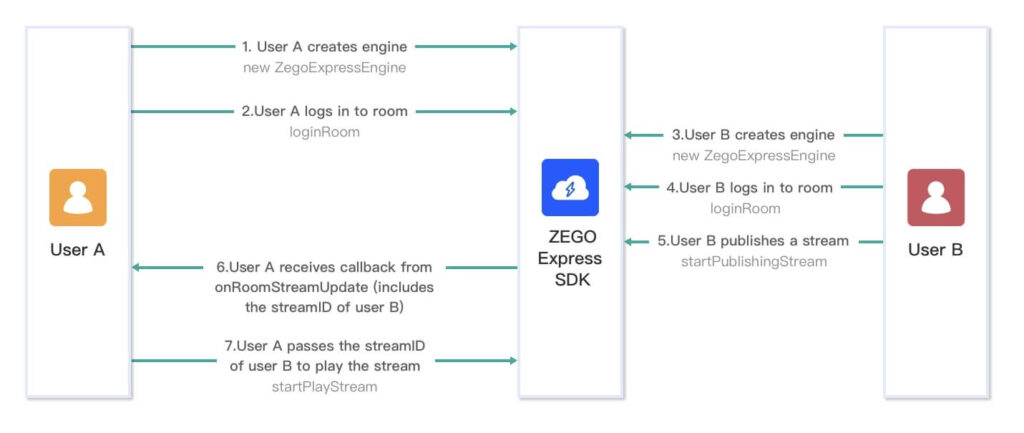
The following illustration illustrates the basic operation of User A playing a stream that was released by User B:

To put in place a feature that allows for basic video calling, follow the steps below:
Create a new instance of the ZegoExpressEngine.
ZegoExpressEngine SDK must be initialized before A and B can publish and play streams. Create a ZegoExpressEngine object and pass it your AppID and Server URL. ZEGOCLOUD Admin Console has the credentials.
// Initializing ZegoExpressEngine
const zg = new ZegoExpressEngine(appID, server);Check WebRTC compatibility.
Our app will be browser-tested. ZEGOCLOUD’s Express Audio supports all browsers. You can test your browser’s WebRTC compatibility to see if it’s supported.
Run these codes:
const result = await zg.checkSystemRequirements();
// The [result] indicates whether it is compatible. It indicates WebRTC is supported when the [webRTC] is [true]. For more results, see the API documents.
console.log(result);For more information about the browser versions supported by the SDK, see Browser compatibility.
Log in to a room
We are done making an instance of ZegoExpressEngine. Now is the time to enter a room. Call the loginRoom to do this.
// Log in to a room. It returns `true` if the login is successful.
// The roomUserUpdate callback is disabled by default. To receive this callback, you must set the `userUpdate` property to `true` when logging in to a room.
const result = await zg.loginRoom(roomID, token, {userID, userName}, {userUpdate: true});If the room with the ID you provided does not already exist, a new room will be created and you will be logged in immediately when you use the loginRoom method.
Using callbacks, you may check on the current room status. The following callbacks can be implemented using the code provided below:
roomStateUpdate is a callback that provides updates on the connection state of the room for the current user.
// Callback for updates on the current user's room connection status.
zg.on('roomStateUpdate', (roomID,state,errorCode,extendedData) => {
if (state == 'DISCONNECTED') {
// Disconnected from the room
}
if (state == 'CONNECTING') {
// Connecting to the room
}
if (state == 'CONNECTED') {
// Connected to the room
}
})roomUserUpdate is a callback function that is used to get updates on the status of other users that are present in the room.
// Callback for updates on the status of the users in the room.
zg.on('roomUserUpdate', (roomID, updateType, userList) => {
console.warn(
`roomUserUpdate: room ${roomID}, user ${updateType === 'ADD' ? 'added' : 'left'} `,
JSON.stringify(userList),
);
});roomStreamUpdate is a callback that is responsible for receiving status updates on the streams that are contained within the room.
// Callback for updates on the status of the streams in the room.
zg.on('roomStreamUpdate', async (roomID, updateType, streamList, extendedData) => {
if (updateType == 'ADD') {
// New stream added, start playing the stream.
} else if (updateType == 'DELETE') {
// Stream deleted, stop playing the stream.
}
});Publishing Streams
Call the createStream function to make a local audio/video stream. The system automatically records sound and video when it is turned on.
// After calling the CreateStream method, you need to wait for the ZEGOCLOUD server to return the local stream object before any further operation.
const localStream = await zg.createStream({camera :{audio:true,video:true}});
// Get the audio tag.
const localAudio = document.getElementById('local-video');
// The local stream is a MediaStream object. You can render audio by assigning the local stream to the srcObject property of video or audio.
localVideo.srcObject = localStream;Call the startPublishingStream function with the following parameters to start sending a local audio and video stream to remote users:
- The
streamIDparameter is astream ID. - In the step before, the
localStreamparameter was used to get the media stream object.
// localStream is the MediaStream object created by calling creatStream in the previous step.
zg.startPublishingStream(streamID, localStream)Playing Streams
In the preceding section, we broadcast a live video feed. By passing the stream ID into the startPlayingStream method’s streamID parameter, we can begin playing the stream.
const remoteStream = await zg.startPlayingStream(streamID);
// The remoteVideo object is the <video> or <audio> element on your webpage.
remoteVideo.srcObject = remoteStream;Stop publishing streams
When you want to stop broadcasting a local video stream to viewers elsewhere, you can do so by invoking stopPublishingStream with the stream ID in question passed in as its stopPublishingStream parameter.
zg.stopPublishingStream(streamID)Destroy Stream
destroyStream destroys a local media stream.
// localStream is the MediaStream object created when calling the createStream method.
zg.destroyStream(localStream)Stop playing stream
Call stopPlayingStream with the stream ID to stop a remote video feed.
zg.stopPlayingStream(streamID)Log out of a room
Call logoutRoom with the room ID to log out.
zg.logoutRoom(roomID)Run a demo.
Conclusion
Up to this point, we have discussed what exactly video chat rooms are, as well as how to create free video chat rooms by utilizing ZEGOCLOUD. The use of video chat rooms enables us to welcome a greater number of users into our space. When this is done, it is much simpler to disseminate information to a large number of individuals.
Read more:
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!