Customize the menu bar
Live Streaming Kit (ZegoUIkitPrebuiltLiveStreaming) allows you to configure the buttons of the menu bar. You can remove the default buttons or add custom ones by configuring the following:
(Similarly, to configure top menu bar buttons or add custom buttons to the top menu bar, use the topMenuBarConfig.)
hostButtons: Use this to set the buttons for a host to use.coHostButtons: Use this to set the buttons for a co-host to use.audienceButtons: Use this to set the buttons for an audience to use.maxCount: Maximum number of buttons that can be displayed by the menu bar. Value range [1 - 5], the default value is 5.hostExtendButtons: Use this configuration to customize the host buttons to the menu bar.coHostExtendButtons: Use this configuration to customize the co-host buttons to the menu bar.audienceExtendButtons: Use this configuration to customize the audience buttons to the menu bar.
The default button types supported by the component are as follows:
ZegoMenuBarButtonName.toggleMicrophoneButton: The button to toggle the microphone.ZegoMenuBarButtonName.toggleCameraButton: The button to toggle the camera.ZegoMenuBarButtonName.switchAudioOutputButton: The button to switch the audio output on/off.ZegoMenuBarButtonName.switchCameraButton: The button to switch the cameras front/rear.ZegoMenuBarButtonName.coHostControlButton: The button to control to take a speaker or end.ZegoMenuBarButtonName.enableChatButton: The button to enable to send a message.ZegoMenuBarButtonName.minimizingButton: The button to minimize the window.ZegoMenuBarButtonName.leaveButton: The button to leave the room.
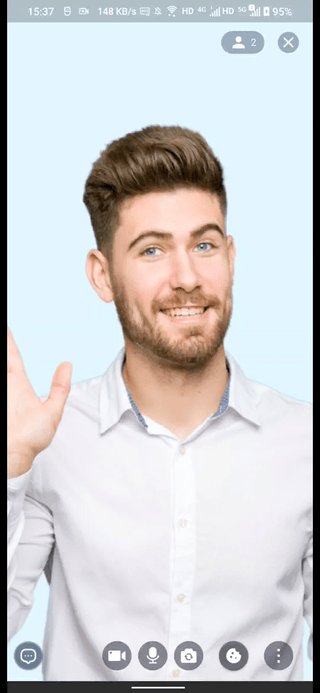
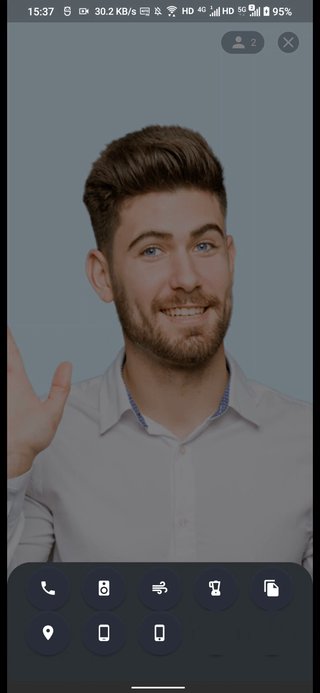
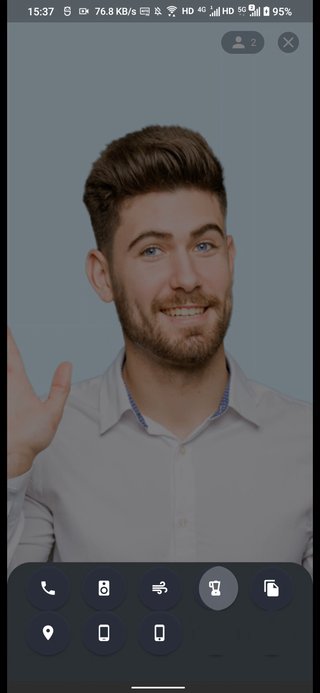
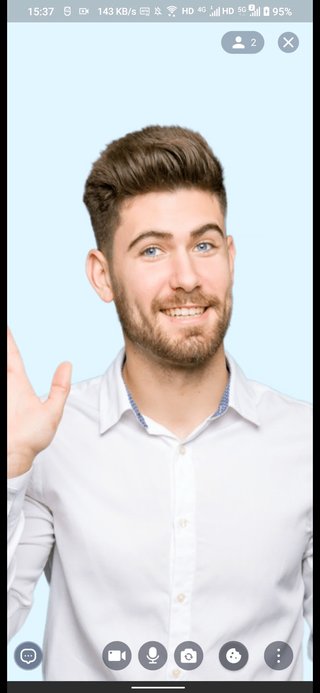
If the total number of built-in buttons and custom buttons does not exceed 5, all buttons will be displayed. Otherwise, other buttons that cannot be displayed will be hidden in the three dots (⋮) button. Clicking this button will pop up the bottom sheet to display the remaining buttons. The effect is as follows:

Here is the reference code:
import React from 'react';
import { StyleSheet, View } from 'react-native';
import ZegoUIKitPrebuiltLiveStreaming, { HOST_DEFAULT_CONFIG, ZegoMenuBarButtonName } from '@zegocloud/zego-uikit-prebuilt-live-streaming-rn';
import * as ZIM from 'zego-zim-react-native';
export default function HostPage(props) {
return (
<View style={styles.container}>
<ZegoUIKitPrebuiltLiveStreaming
appID={yourAppID}
appSign={yourAppSign}
userID={userID}
userName={userName}
liveID={liveID}
config={{
...HOST_DEFAULT_CONFIG,
onLeaveLiveStreaming: () => { props.navigation.navigate('HomePage') },
bottomMenuBarConfig: {
hostButtons: [ZegoMenuBarButtonName.toggleCameraButton, ZegoMenuBarButtonName.toggleMicrophoneButton, ZegoMenuBarButtonName.switchCameraButton],
coHostButtons: [ZegoMenuBarButtonName.toggleCameraButton, ZegoMenuBarButtonName.toggleMicrophoneButton, ZegoMenuBarButtonName.switchCameraButton, ZegoMenuBarButtonName.coHostControlButton],
audienceButtons: [ZegoMenuBarButtonName.coHostControlButton],
hostExtendButtons: [],
coHostExtendButtons: [],
audienceExtendButtons: [],
maxCount: 5,
},
}}
plugins={[ZIM]}
/>
</View>
);
}
Customize the menu buttons
If you want to customize the buttons in TopMenuBar and BottomMenuBar, you can use the buttonBuilders in the corresponding config for customization.
TopMenuBar
You can customize it through topMenuBarConfig.buttonBuilders.
leaveBuilder: Use this to customize the leave button.minimizingBuilder: Use this to customize the minimize button.memberBuilder(memberCount, requestCoHostCount): Use this to customize the member button.hostAvatarBuilder(host): Use this to customize the host avatar.
BottomMenuBar
You can customize it through bottomMenuBarConfig.buttonBuilders.
-
toggleCameraBuilder(isOn): Use this to customize the camera button. -
toggleMicrophoneBuilder(isOn): Use this to customize the mic button. -
switchCameraBuilder(isFront): Use this to customize the switch camera button. -
switchAudioOutputBuilder(deviceType): Use this to customize the audio output button.The possible values for deviceType are as follows:
0 - Speaker 1 - Headphone 2 - Bluetooth 3 - Receiver 4 - ExternalUSB 5 - AirPlay
-
leaveBuilder: Use this to customize the leave button. -
chatBuilder(isChatOn): Use this to customize the chat button. -
enableChatBuilder(enableChat): Use this to customize the chat enable button.
Here is the reference code:
import React from 'react';
import { StyleSheet, View } from 'react-native';
import ZegoUIKitPrebuiltLiveStreaming, { HOST_DEFAULT_CONFIG, ZegoMenuBarButtonName } from '@zegocloud/zego-uikit-prebuilt-live-streaming-rn';
import * as ZIM from 'zego-zim-react-native';
export default function HostPage(props) {
return (
<View style={styles.container}>
<ZegoUIKitPrebuiltLiveStreaming
appID={yourAppID}
appSign={yourAppSign}
userID={userID}
userName={userName}
liveID={liveID}
config={{
...HOST_DEFAULT_CONFIG,
onLeaveLiveStreaming: () => { props.navigation.navigate('HomePage') },
topMenuBarConfig: {
buttons: [ZegoMenuBarButtonName.minimizingButton, ZegoMenuBarButtonName.leaveButton],
buttonBuilders: {
leaveBuilder: () => {
return (
<View style={{width: '100%', height: '100%', backgroundColor: 'white', alignItems: 'center', justifyContent: 'center'}}>
<Text>{'Leave'}</Text>
</View>
);
},
minimizingBuilder: () => {
// ...
},
memberBuilder: (memberCount, requestCoHostCount) => {
// ...
},
hostAvatarBuilder: (host) => {
// ...
},
},
},
bottomMenuBarConfig: {
buttonBuilders: {
toggleCameraBuilder: (isOn) => {
// ...
},
toggleMicrophoneBuilder: (isOn) => {
// ...
},
switchCameraBuilder: (isFront) => {
// ...
},
switchAudioOutputBuilder: (deviceType) => {
// ...
},
leaveBuilder: () => {
// ...
},
chatBuilder: (isChatOn) => {
// ...
},
enableChatBuilder: (enableChat) => {
// ...
},
},
},
}}
plugins={[ZIM]}
/>
</View>
);
}
More implementations can be referenced in the demo.

