Configure Video layouts
Video Conference Kit (ZegoUIKitPrebuiltVideoConference) currently supports the gallery layout, and more layouts, and each layout has its own configuration.
To choose the layout you want, use the layout parameter in the ZegoUIKitPrebuiltVideoConferenceConfig.
To customize the gallery layout, use the gallery parameter:
addBorderRadiusAndSpacingBetweenView: In gallery layout, this can be used to add border radius and spacing between speaker views. true: enabled (by default). false: disabled.
The effect is as follows:
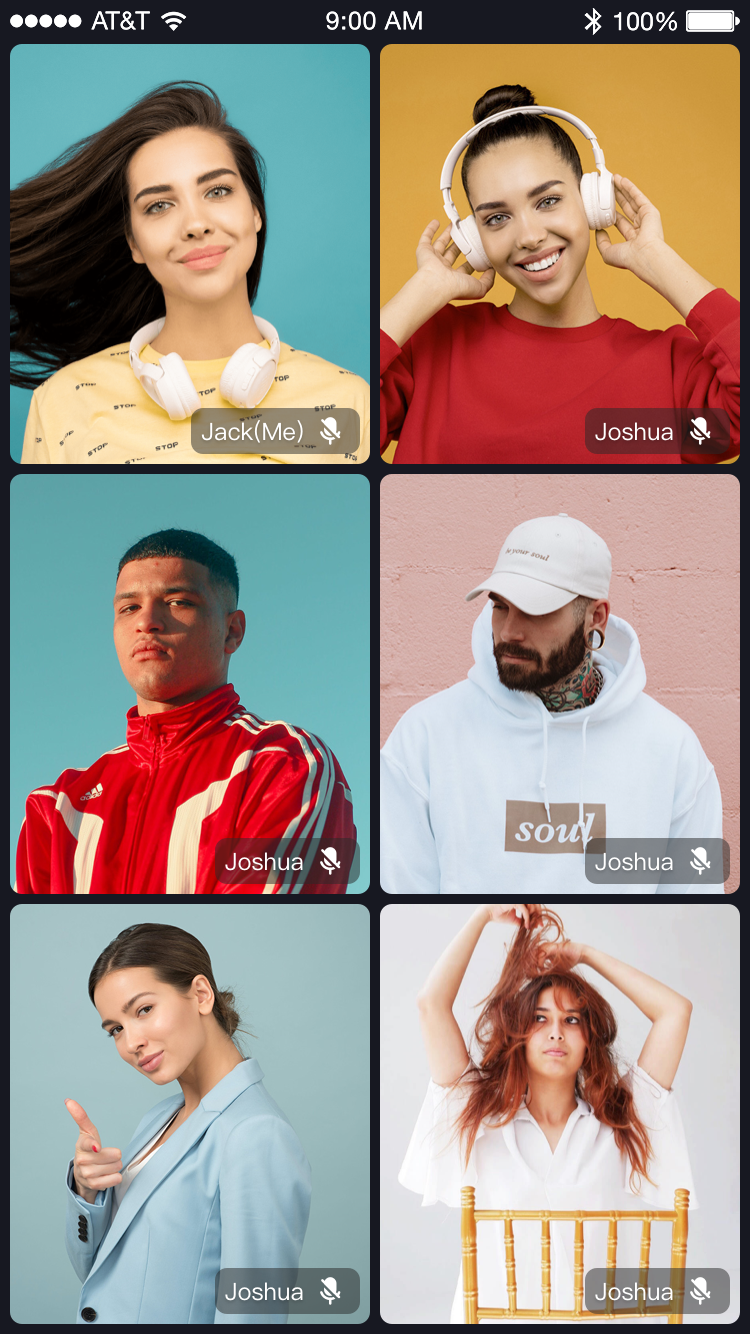
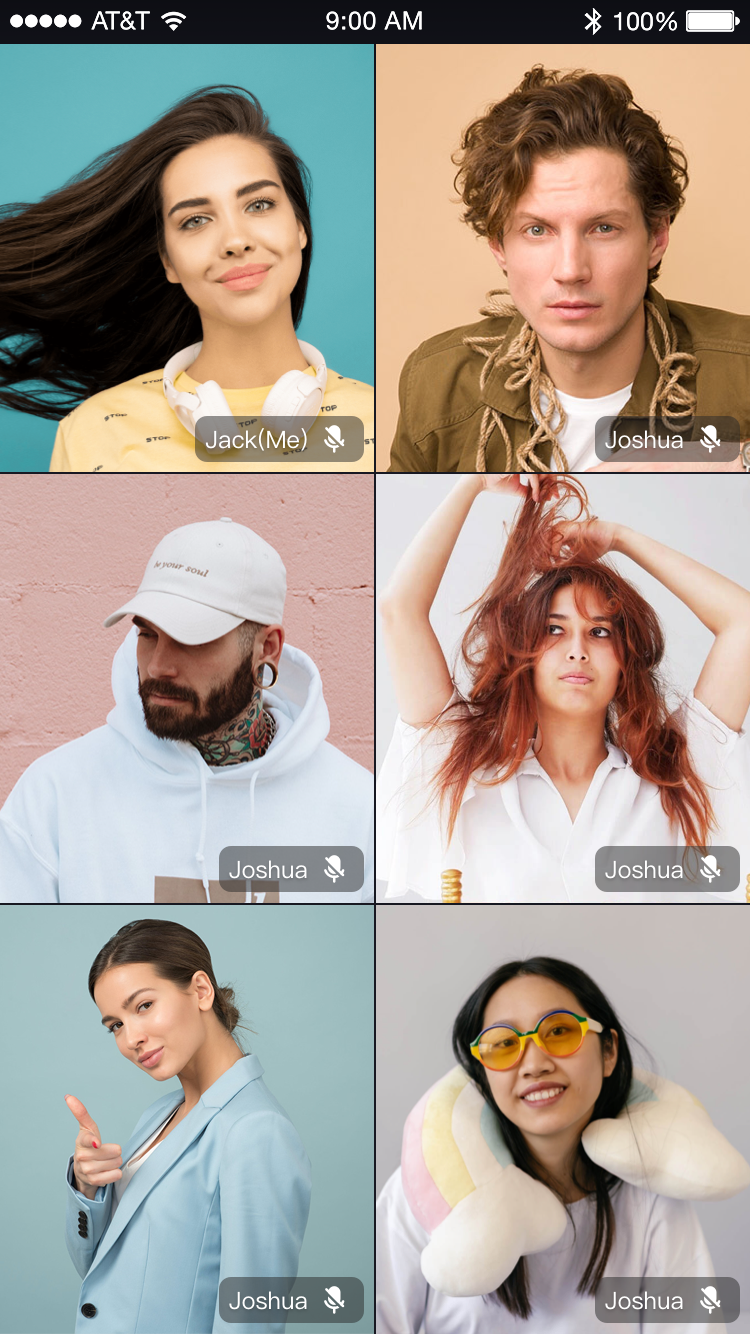
| Adding border radius and spacing | Without border radius and spacing |
|---|---|
 |  |
Here is the reference code:
Untitled
public class ConferenceActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_video_conference);
long appID = YourAppID;
String appSign = YourAppSign;
String userID = userID;
String userName = userID;
String conferenceID = "testConferenceID";
// Modify your custom configurations here.
ZegoUIKitPrebuiltVideoConferenceConfig config = new ZegoUIKitPrebuiltVideoConferenceConfig();
ZegoLayoutGalleryConfig layoutConfig = new ZegoLayoutGalleryConfig();
layoutConfig.addBorderRadiusAndSpacingBetweenView = false;
config.layout.mode = ZegoLayoutMode.GALLERY
config.layout.layoutConfig = layoutConfig;
ZegoUIKitPrebuiltVideoConferenceFragment fragment = ZegoUIKitPrebuiltVideoConferenceFragment
.newInstance(appID, appSign, userID, userName, conferenceID, config);
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fragment_container, fragment)
.commitNow();
}
}
1

