Quick start (with call invitation)
You can refer to this document to understand the effects of the offline call invitation (system-calling UI) and complete the basic integration.
-
If your project needs Firebase integration or customization of features like ringtone and UI, complete the basic integration first and then refer to calling config and invitation config for further configuration.
-
Offline call invitation configuration is complex. If you only require online call invitations, please skip the steps related to firebase console and apple certificate.
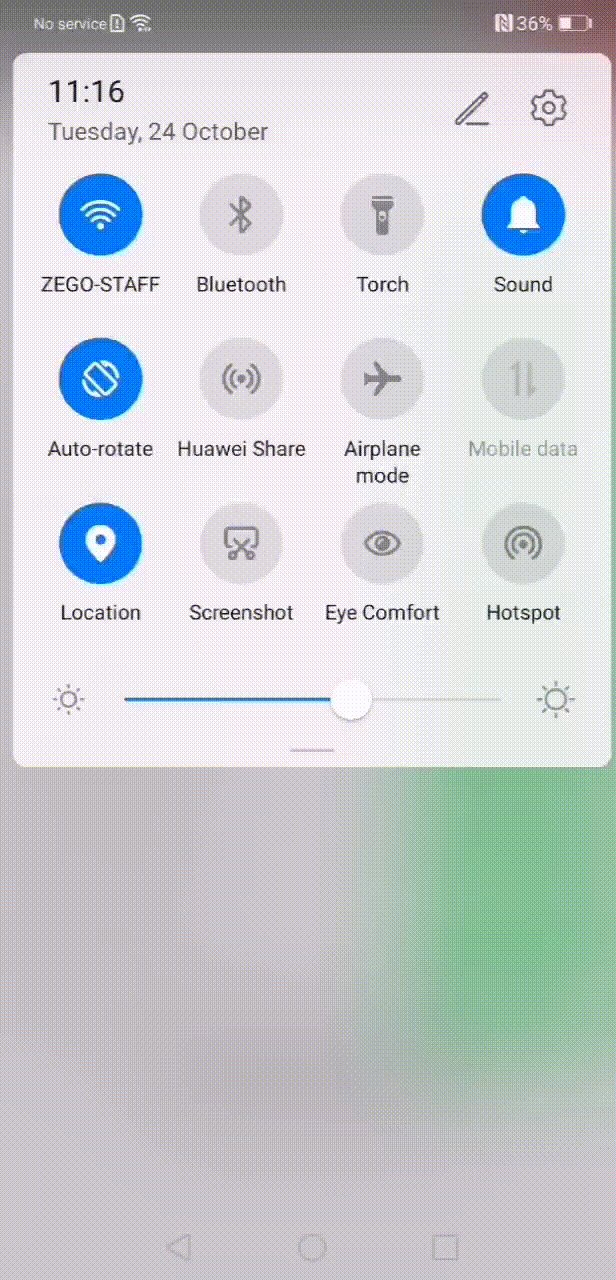
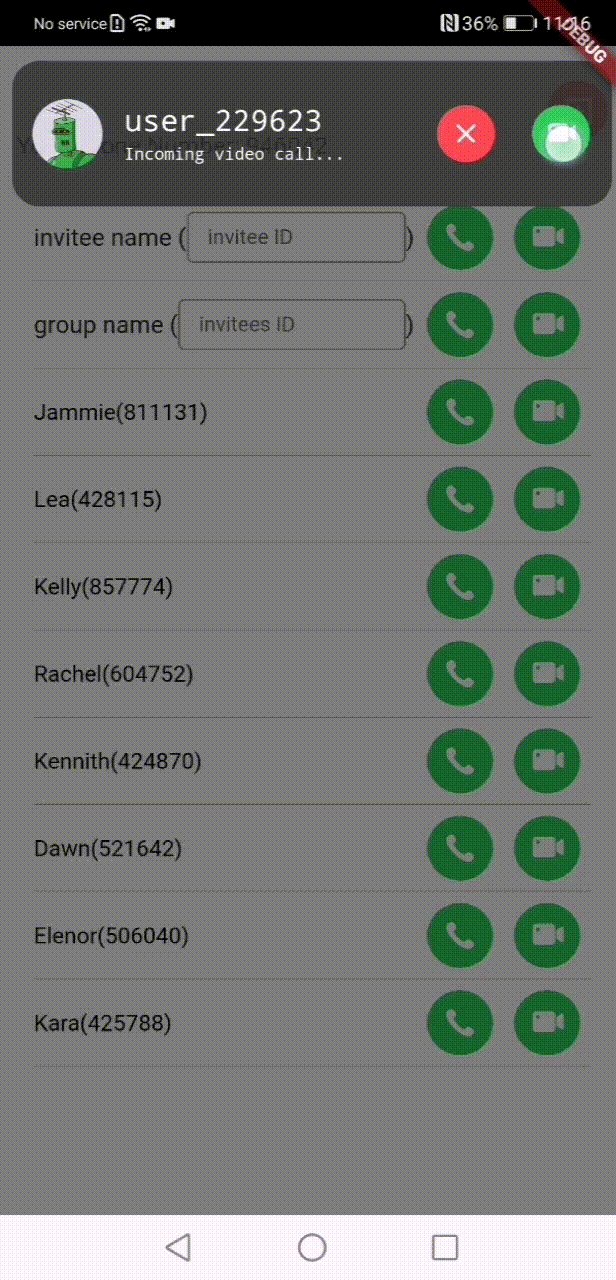
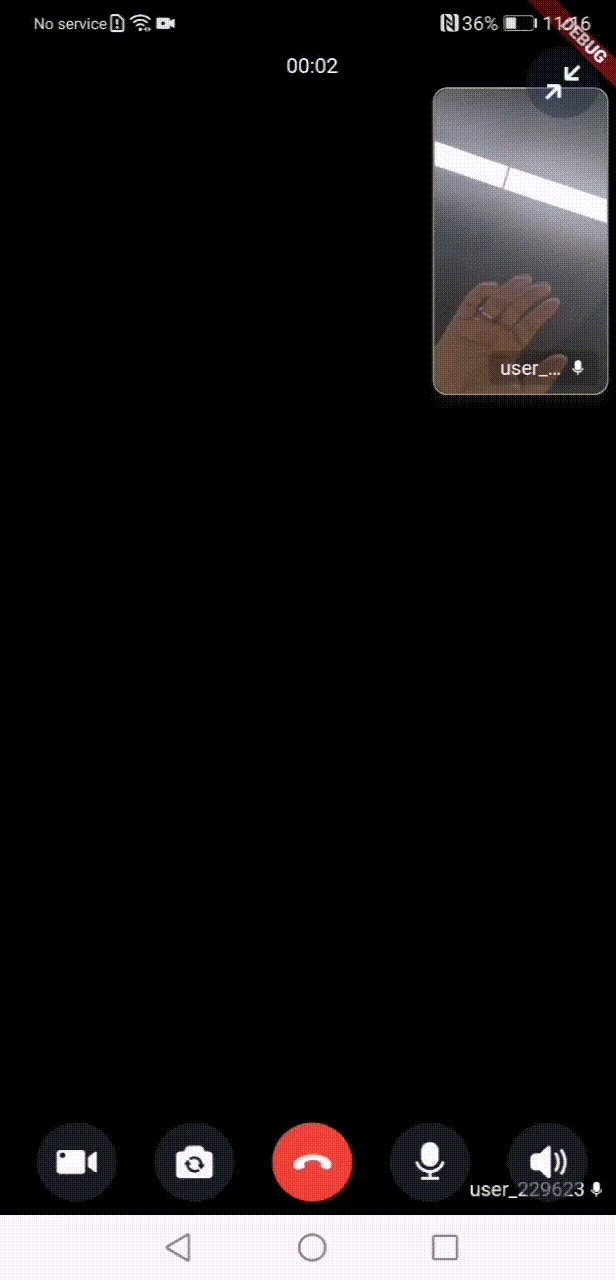
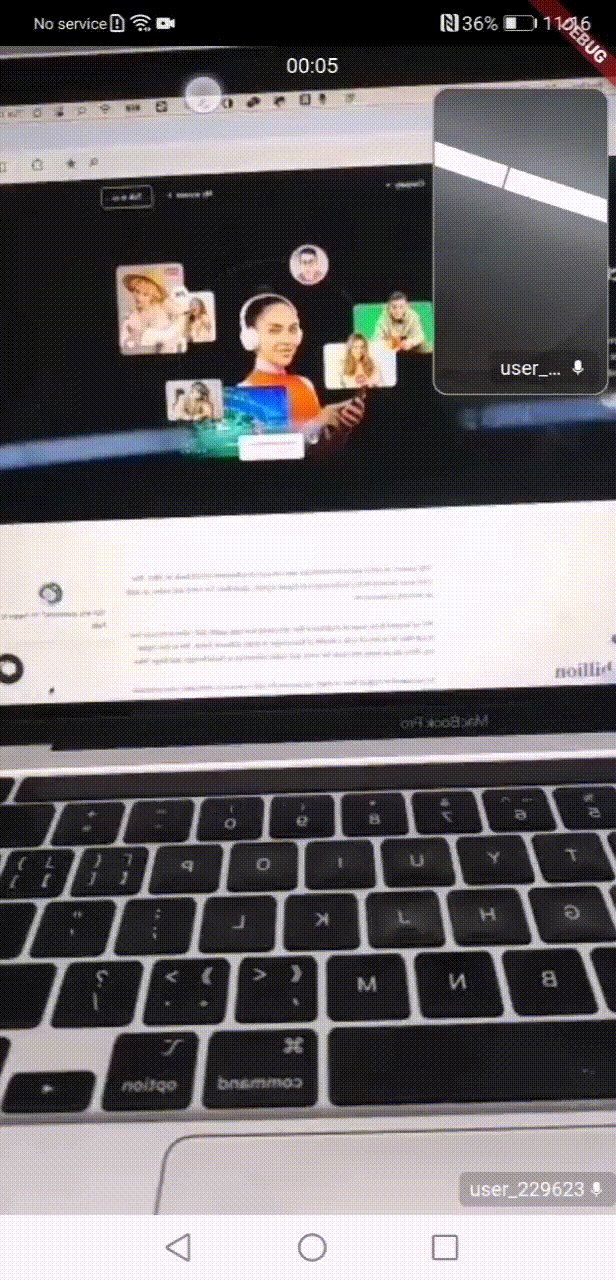
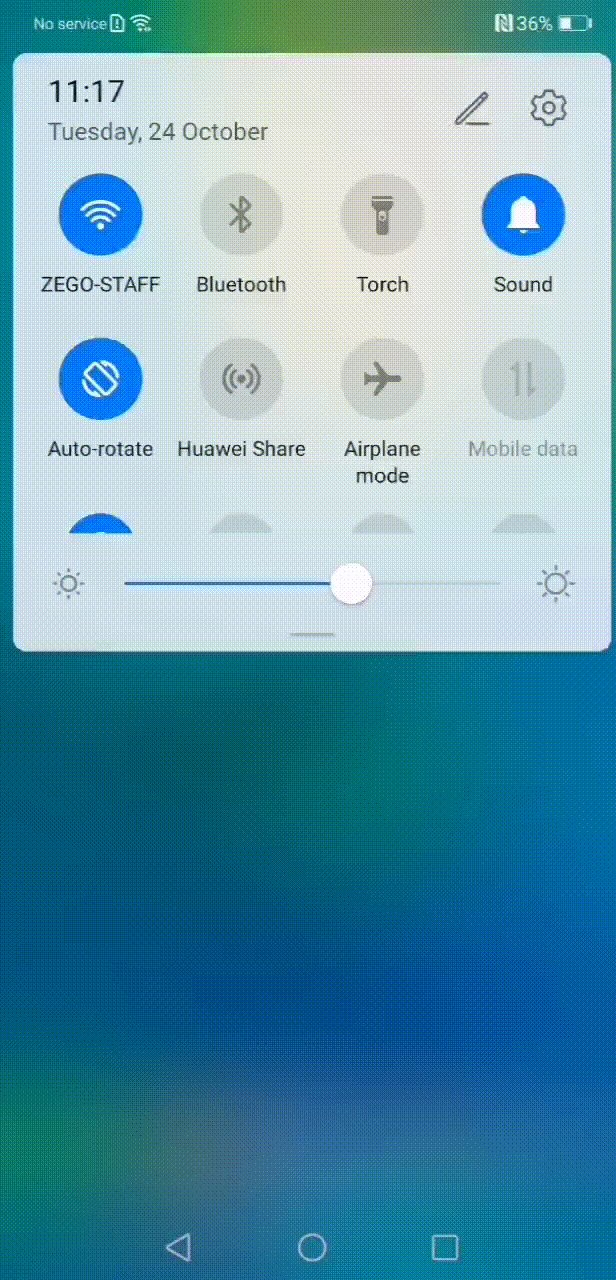
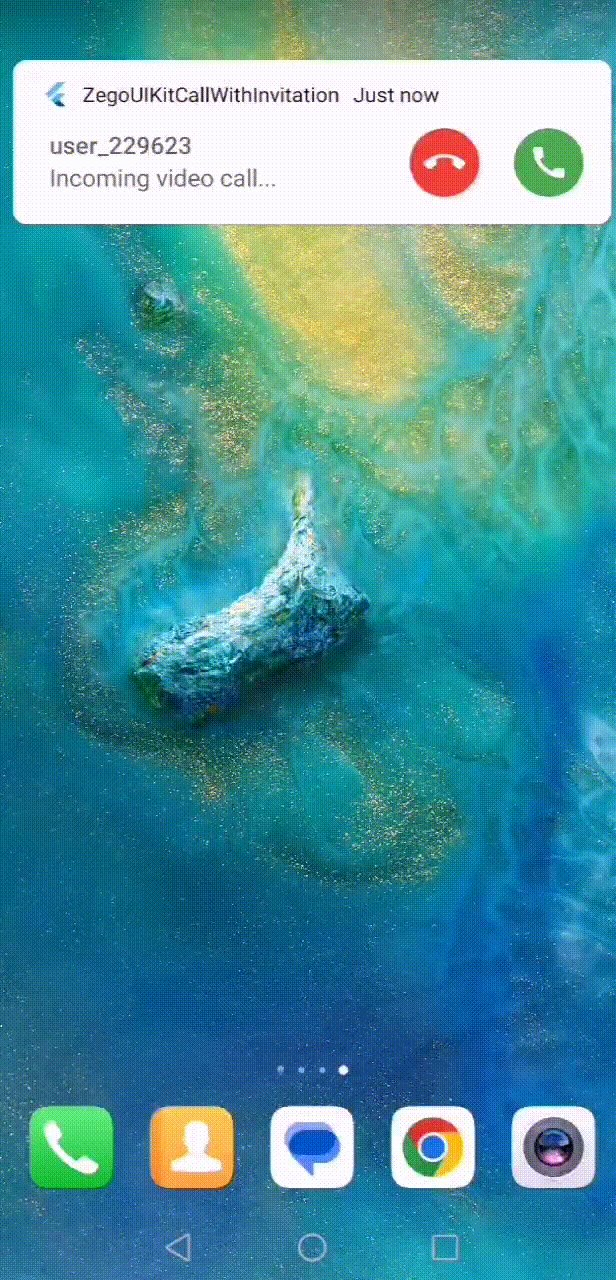
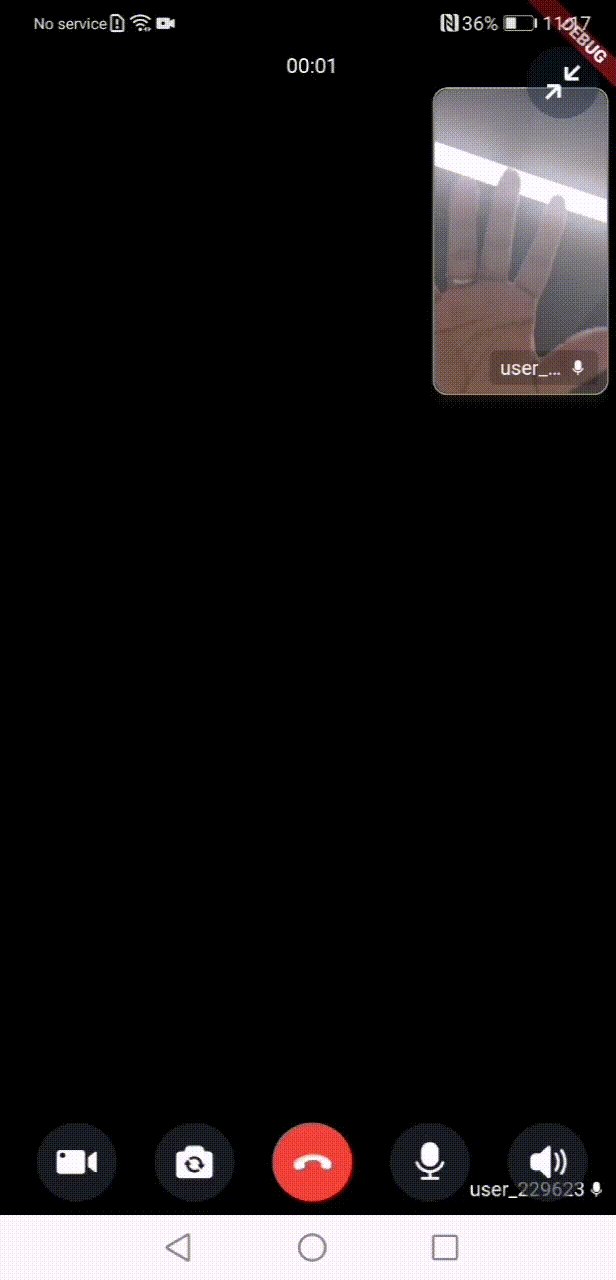
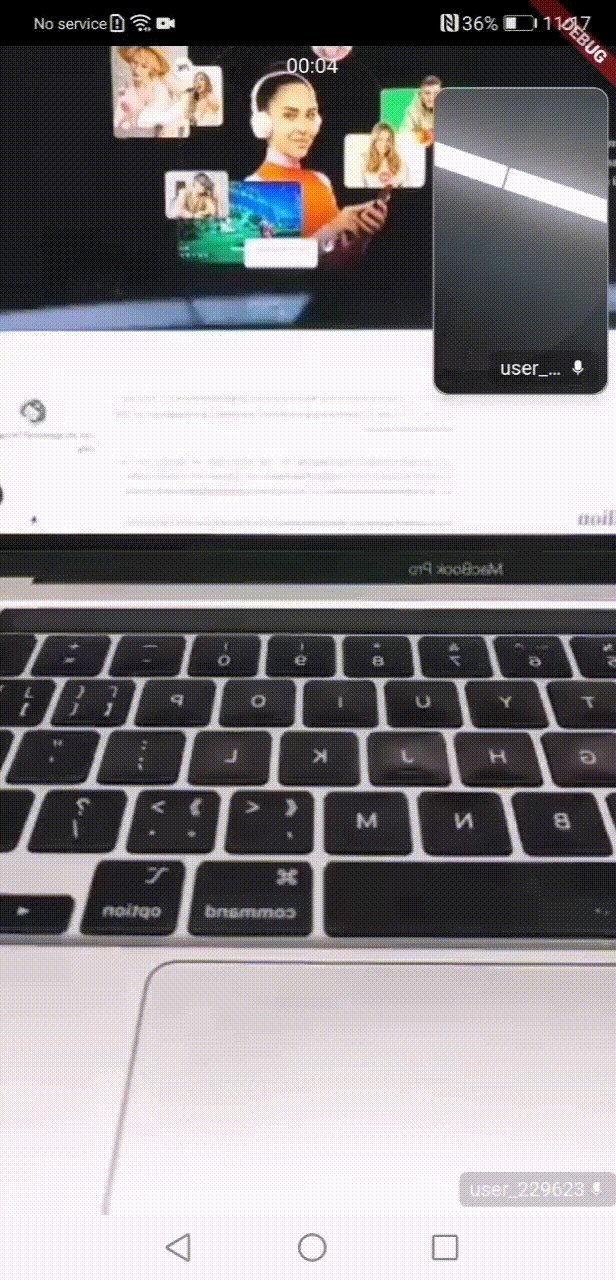
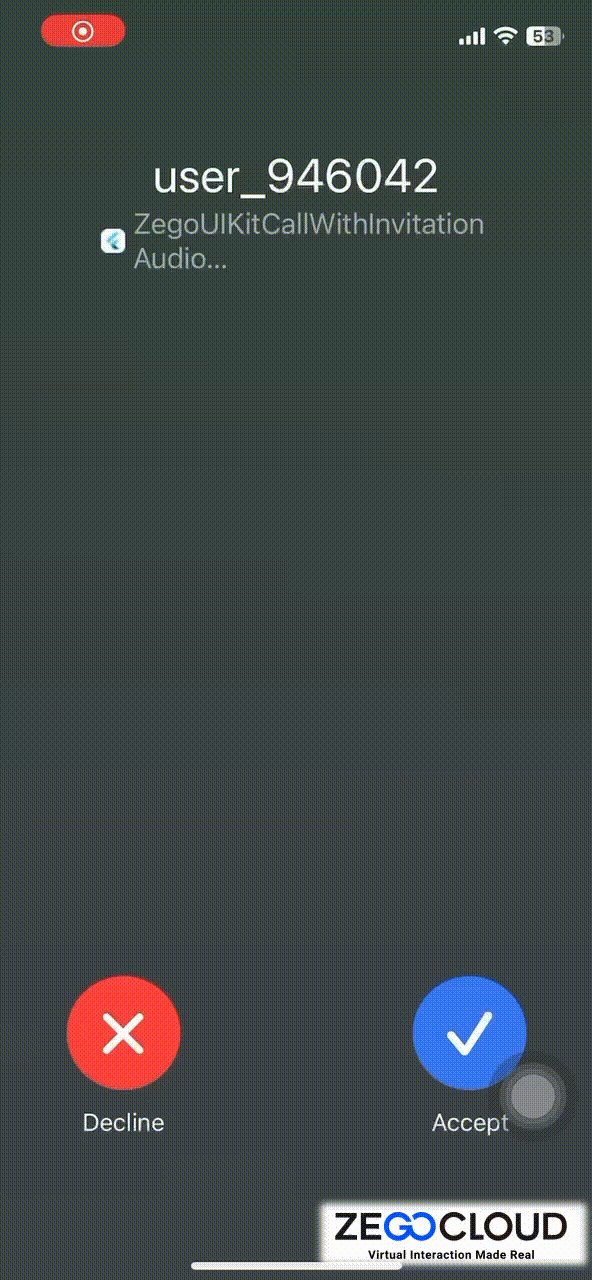
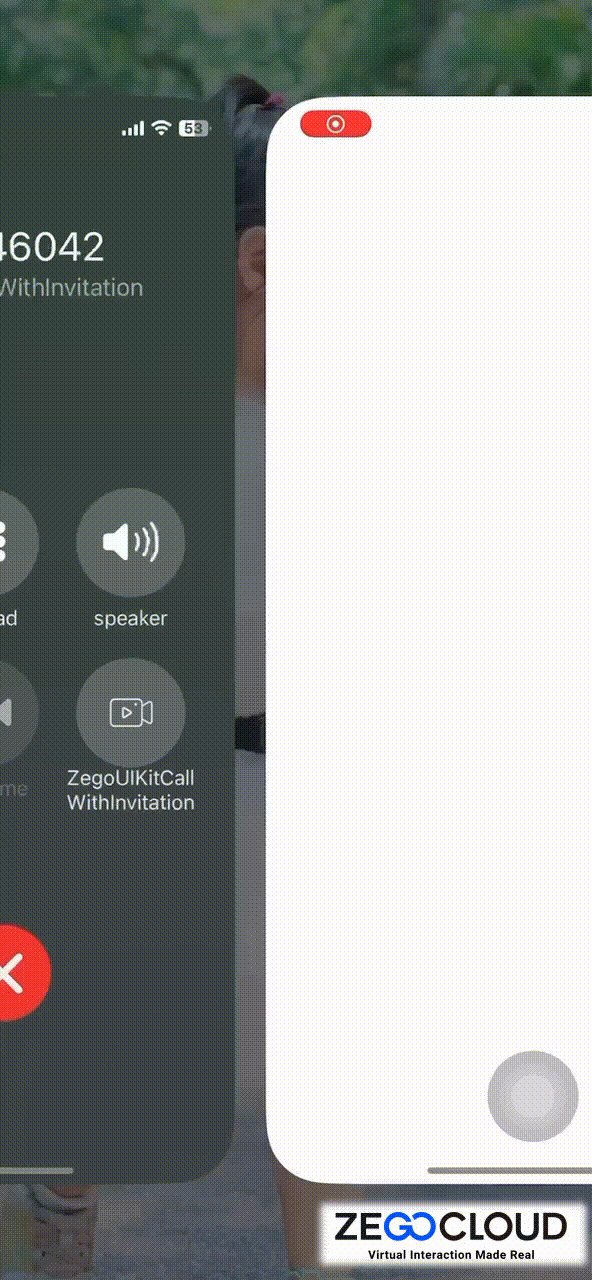
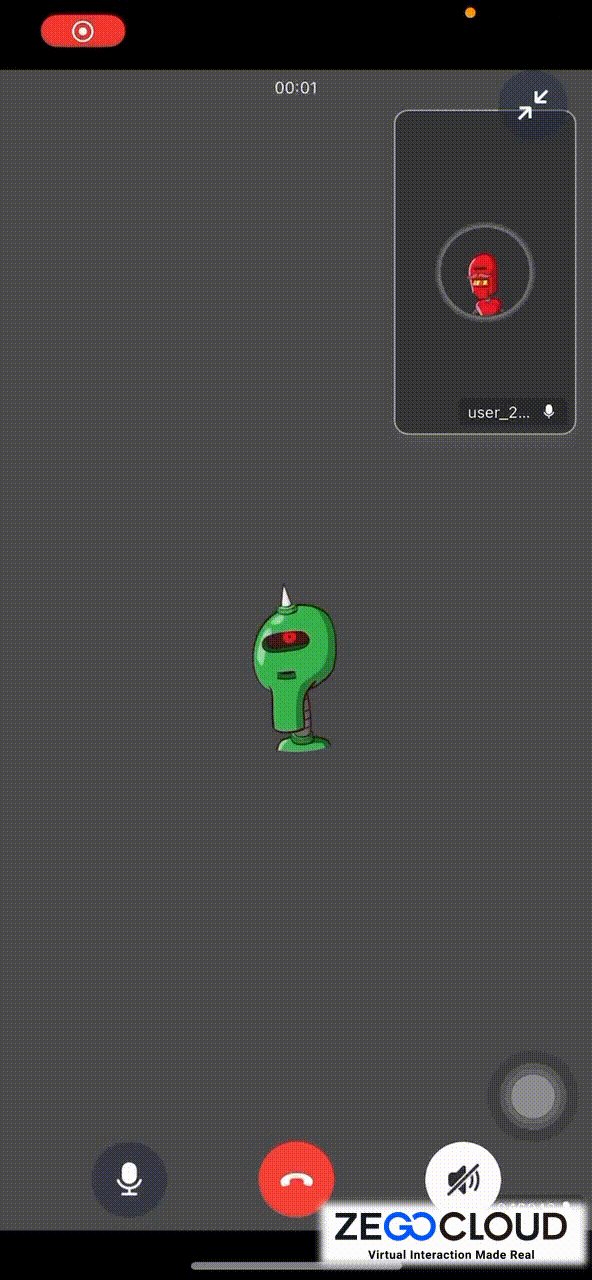
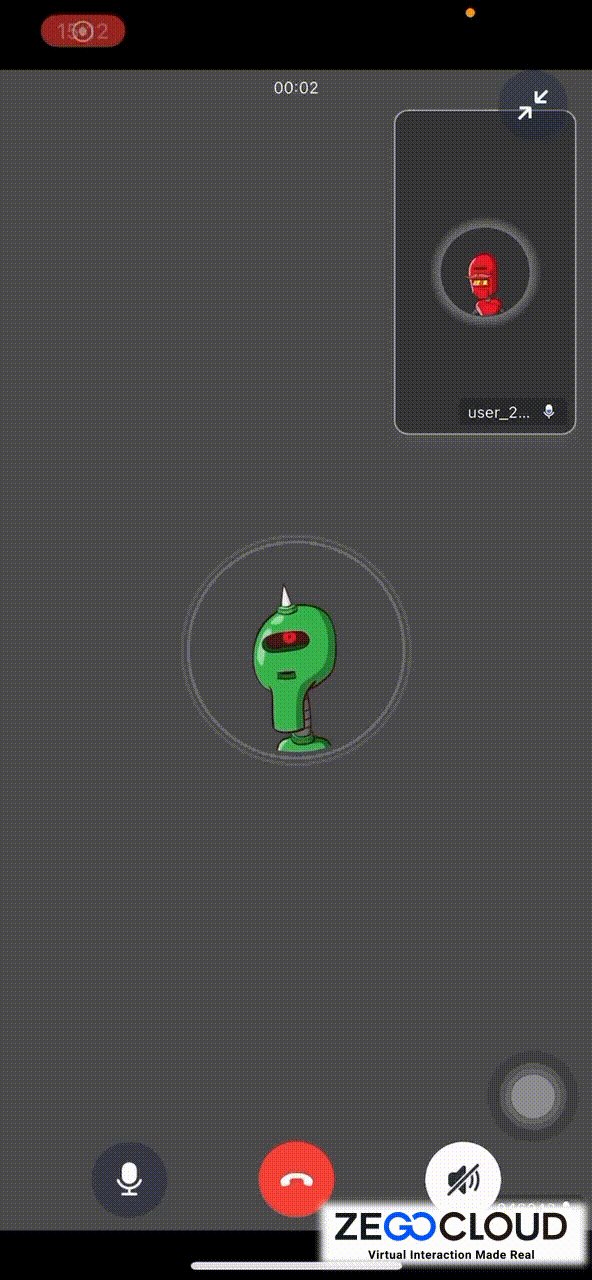
UI Implementation Effects
Recorded on Xiaomi and iPhone, the outcome may differ on different devices.
| Online call | online call (Android App background) | offline call (Android App killed) | offline call (iOS App killed) |
|---|---|---|---|
 |  |  |  |
Integration Guide for Common Components
It is recommended that you start by completing the integration of the common parts, and then proceed with the configuration for Android and iOS in sequence. After successfully setting up the first platform, you can begin configuring the second platform.
Prerequisites
- Go to ZEGOCLOUD Admin Console to create a UIKit project.
- Get the AppID and AppSign of the project.
- Download Sample code here.
If you don't know how to create a project and obtain an app ID, please refer to this guide.
Add ZegoUIKitPrebuiltCall as a dependency
- Run the following code in your project root directory:
flutter pub add zego_uikit_prebuilt_call
flutter pub add zego_uikit_signaling_plugin
- Run the following code in your project root directory to install all dependencies.
flutter pub get
Import the SDK
Now in your Dart code, import the prebuilt Call Kit SDK.
import 'package:zego_uikit_prebuilt_call/zego_uikit_prebuilt_call.dart';
import 'package:zego_uikit_signaling_plugin/zego_uikit_signaling_plugin.dart';
Initialize the call invitation service
To receive the call invites from others and let the calling notification show on the top bar when receiving it, you will need to initialize the call invitation service (ZegoUIKitPrebuiltCallInvitationService) first.
-
1.1 Set up the
navigatorkey.To make the UI show when receiving a call invite, you will need to set the
navigatorkey. To do so, do the following steps:-
1.1.1 Define a
navigatorkey. -
1.1.2 Set the
navigatorKeytoZegoUIKitPrebuiltCallInvitationService. -
1.1.3 Register the
navigatorKeytoMaterialApp.(If you are using GoRouter, you need to register thenavigatorKeytoGoRouter.)
-
-
1.2 call the
useSystemCallingUImethod in themain.dartfile.
/// 1.1.1 define a navigator key
final navigatorKey = GlobalKey();
void main() async {
WidgetsFlutterBinding.ensureInitialized();
/// 1.1.2: set navigator key to ZegoUIKitPrebuiltCallInvitationService
ZegoUIKitPrebuiltCallInvitationService().setNavigatorKey(navigatorKey);
// call the useSystemCallingUI
ZegoUIKit().initLog().then((value) {
ZegoUIKitPrebuiltCallInvitationService().useSystemCallingUI(
[ZegoUIKitSignalingPlugin()],
);
runApp(MyApp(navigatorKey: navigatorKey));
});
}
class MyApp extends StatefulWidget {
final GlobalKey navigatorKey;
const MyApp({
required this.navigatorKey,
Key? key,
}) : super(key: key);
@override
State createState() => MyAppState();
}
class MyAppState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
/// 1.1.3: register the navigator key to MaterialApp
navigatorKey: widget.navigatorKey,
...
);
}
}
/// 1.1.1: define a navigator key
final navigatorKey = GlobalKey();
void main() async {
WidgetsFlutterBinding.ensureInitialized();
/// 1.1.2: set navigator key to ZegoUIKitPrebuiltCallInvitationService
ZegoUIKitPrebuiltCallInvitationService().setNavigatorKey(navigatorKey);
/// call the useSystemCallingUI
ZegoUIKit().initLog().then((value) {
ZegoUIKitPrebuiltCallInvitationService().useSystemCallingUI(
[ZegoUIKitSignalingPlugin()],
);
runApp(const MyApp());
});
}
final GoRouter routerConfig = GoRouter(
/// 1.1.3: register the navigator key to GoRouter
navigatorKey: navigatorKey,
initialLocation: currentUser.id.isEmpty ? PageRouteNames.login : PageRouteNames.home,
routes: [
GoRoute(
path: PageRouteNames.home,
builder: (BuildContext context, GoRouterState state) => const HomePage(),
),
GoRoute(
path: PageRouteNames.login,
builder: (BuildContext context, GoRouterState state) => const LoginPage(),
),
],
);
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State createState() => MyAppState();
}
class MyAppState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerConfig: routerConfig,
...
);
}
}
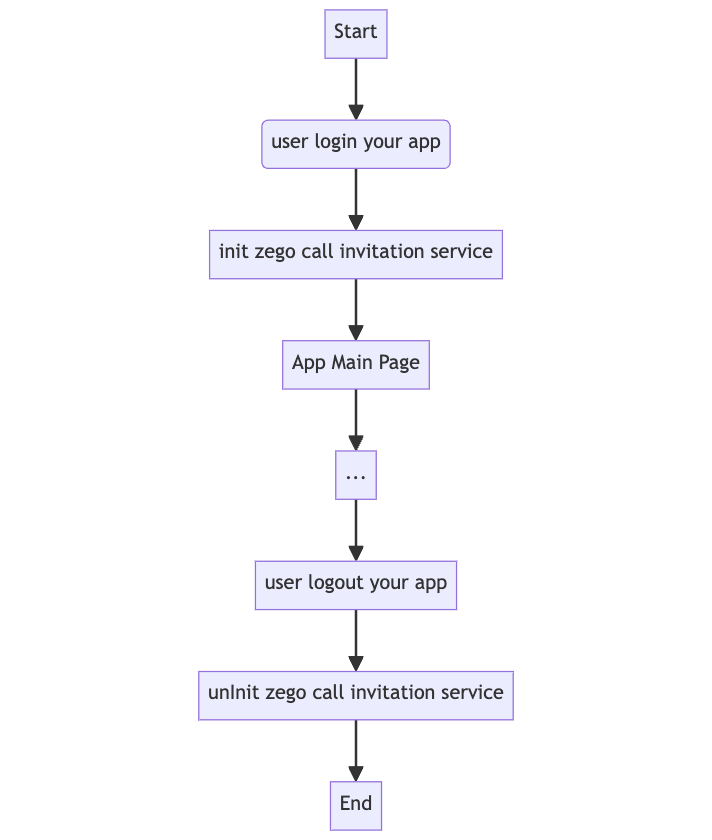
- 1.3 Initialize/Deinitialize the call invitation service.
- After the user logs in, it is necessary to Initialize the ZegoUIKitPrebuiltCallInvitationService to ensure that it is initialized, every time the application starts, whether the user logs in automatically or manually, it is necessary to ensure that init is called.
- When the user logs out, it is important to perform Deinitialize to clear the previous login records, preventing any impact on the next login.

/// on App's user login
void onUserLogin() {
/// 1.2.1. initialized ZegoUIKitPrebuiltCallInvitationService
/// when app's user is logged in or re-logged in
/// We recommend calling this method as soon as the user logs in to your app.
ZegoUIKitPrebuiltCallInvitationService().init(
appID: yourAppID /*input your AppID*/,
appSign: yourAppSign /*input your AppSign*/,
userID: currentUser.id,
userName: currentUser.name,
plugins: [ZegoUIKitSignalingPlugin()],
);
}
/// on App's user logout
void onUserLogout() {
/// 1.2.2. de-initialization ZegoUIKitPrebuiltCallInvitationService
/// when app's user is logged out
ZegoUIKitPrebuiltCallInvitationService().uninit();
}
The parameters of the ZegoUIKitPrebuiltCallInvitationService().init
| Property | Type | Description |
|---|---|---|
| appID | int | The App ID you get from ZEGOCLOUD Admin Console. |
| appSign | String | The App Sign you get from ZEGOCLOUD Admin Console. |
| userID | String | userID can be something like a phone number or the user ID on your own user system. userID can only contain numbers, letters, and underlines (_), with a maximum length of 32 bytes or less. |
| userName | String | userName can be any character or the user name on your own user system, A utf8 string with a maximum length of 256 bytes or less. |
| plugins | List< IZegoUIKitPlugin > | Fixed value. Set it to ZegoUIKitSignalingPlugin as shown in the sample. |
Please refer to the API reference for complete parameters.
Add a call invitation button
Add the button for making call invitations, and pass in the ID of the user you want to call.
ZegoSendCallInvitationButton(
isVideoCall: true,
//You need to use the resourceID that you created in the subsequent steps.
//Please continue reading this document.
resourceID: "zegouikit_call",
invitees: [
ZegoUIKitUser(
id: targetUserID,
name: targetUserName,
),
...
ZegoUIKitUser(
id: targetUserID,
name: targetUserName,
)
],
)
You will create a resourceID in the zegocloud console, Please refer to the video tutorial below for details.
See <Firebase Console and ZEGO Console Configuration> and <Apple Developer Center and ZEGOCLOUD Console Configuration>
Props of ZegoSendCallInvitationButton
| Property | Type | Description |
|---|---|---|
| invitees | List< ZegoUIKitUser > | The information of the callee. userID and userName are required. For example: [{ userID: inviteeID, userName: inviteeName }] |
| isVideoCall | bool | If true, a video call is made when the button is pressed. Otherwise, a voice call is made. |
| resourceID | String? | resourceID is a resource identifier used for configuring offline call invitations. See <Firebase Console and ZEGO Console Configuration> and <Apple Developer Center and ZEGOCLOUD Console Configuration> |
Please refer to the API reference for complete parameters.
Configure your project
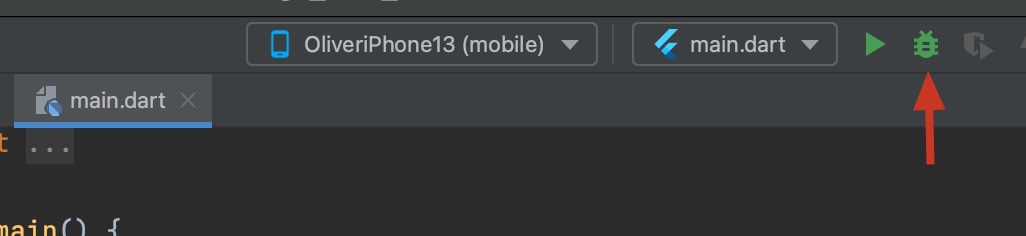
Run & Test
Now you have finished all the steps!
You can simply click the Run or Debug to run and test your App on your device.
Please use real device testing, as the simulator does not support offline call invitation.

Related guide and resources
Click here to get the complete sample code.
Click here for detailed explanations of all APIs.

