Configure layouts
Call Kit (ZegoUIKitPrebuiltCall) currently supports picture-in-picture and gallery layout, each layout has its own configurations. To select and configure the layout you want, use the layout parameter in the ZegoUIKitPrebuiltCallConfig:
Picture-in-picture layout
The configurations supported by the picture-in-picture layout are:
isSmallViewDraggable: Whether the position of the small view in the picture-in-picture layout can be changed by dragging. It’s allowed by default.switchLargeOrSmallViewByClick: Whether to allow users to click on the small view for switching between large view and small view. It’s allowed by default.
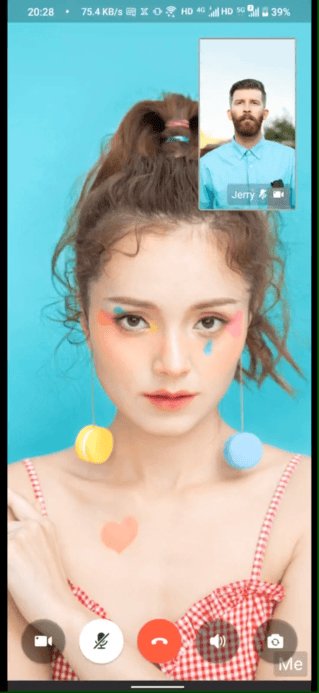
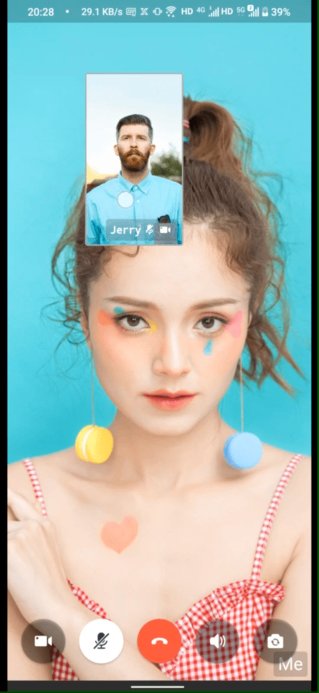
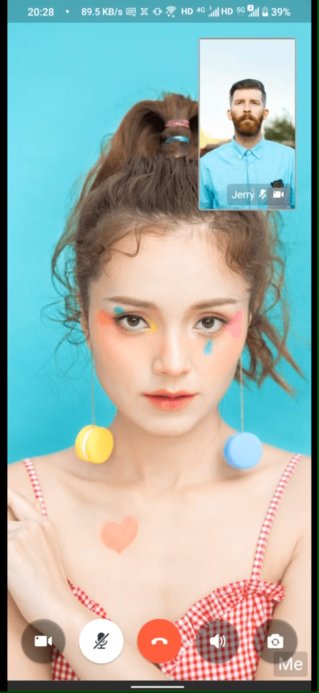
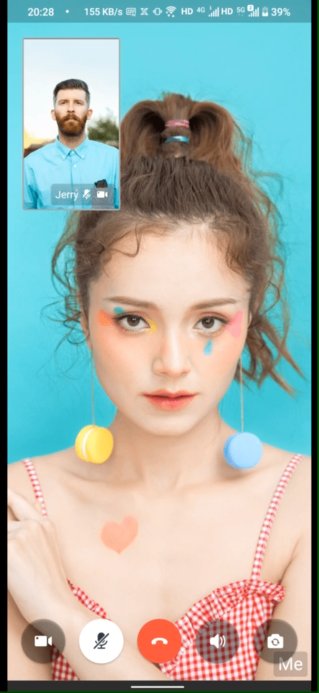
The effect is as follows:
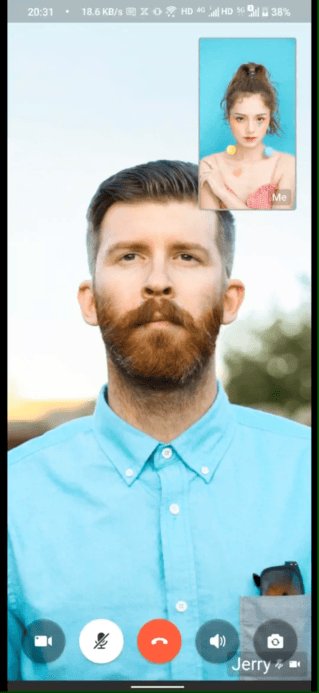
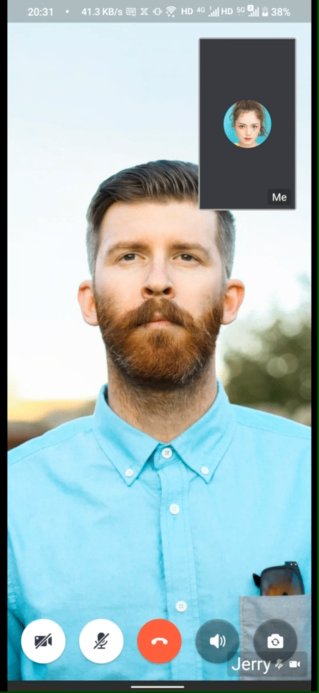
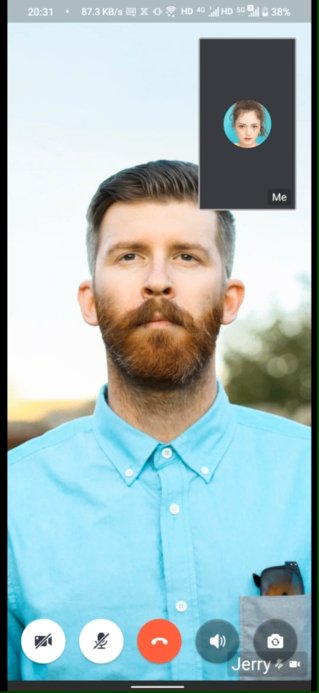
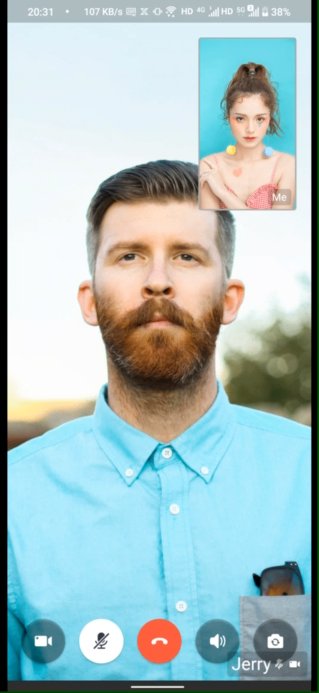
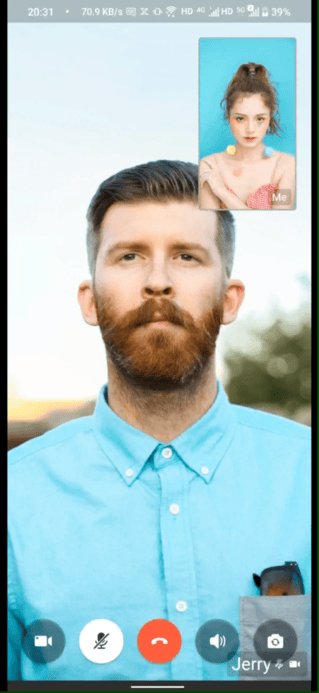
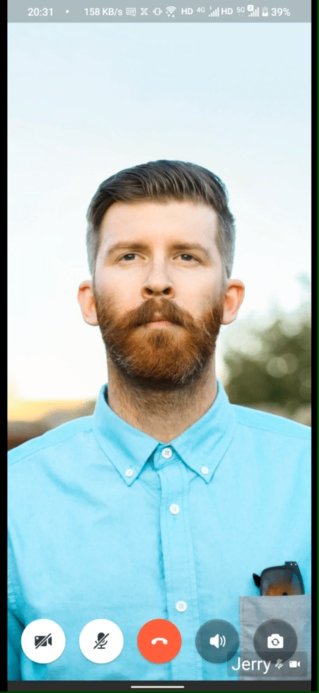
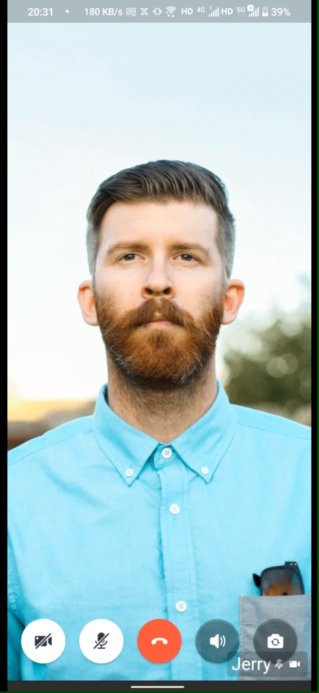
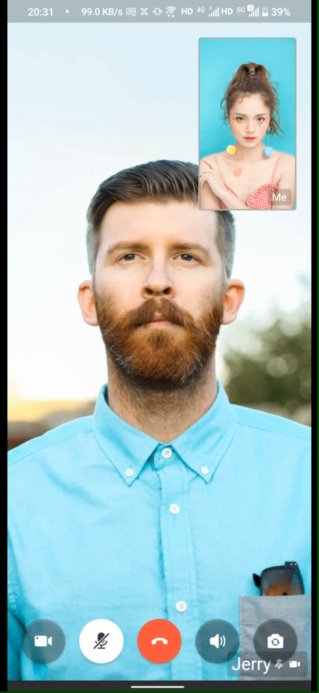
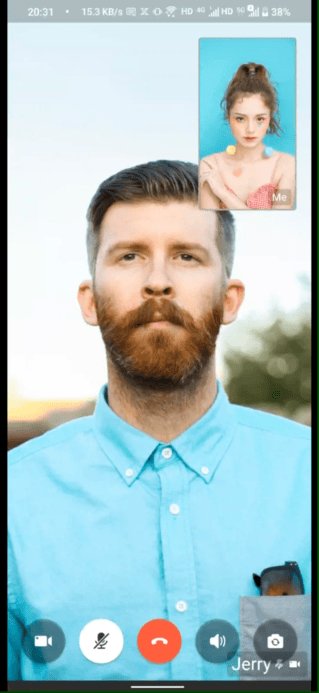
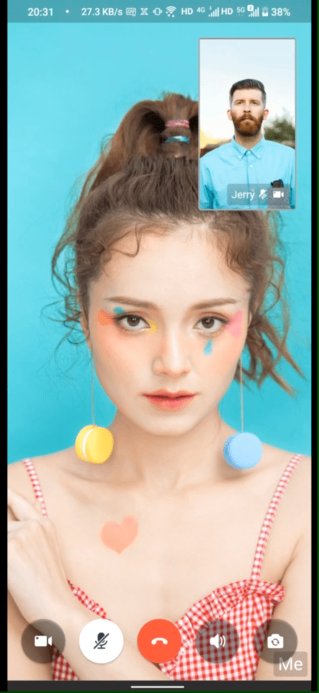
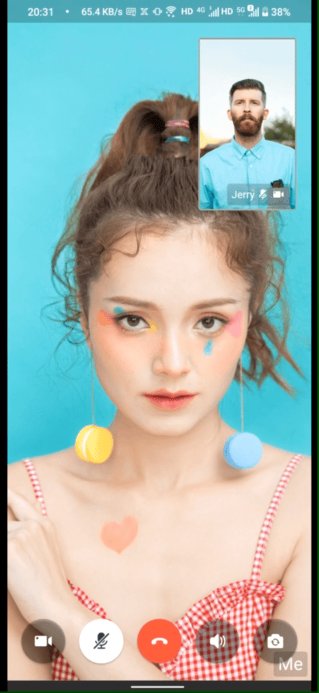
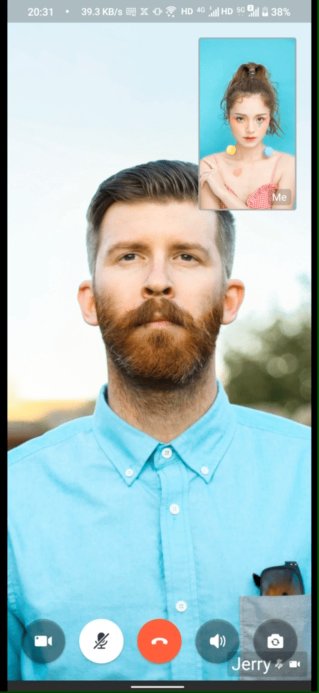
| Display my view when my camera is off | Hide my view when my camera is off | Dragging | Switching |
|---|---|---|---|
 |  |  |  |
Here is the reference code:
ZegoUIKitPrebuiltCallInvitationService().init(
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userName,
plugins: [ZegoUIKitSignalingPlugin()],
requireConfig: (ZegoCallInvitationData data) {
var config = (data.invitees.length > 1)
? ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.groupVideoCall()
: ZegoUIKitPrebuiltCallConfig.groupVoiceCall()
: ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
: ZegoUIKitPrebuiltCallConfig.oneOnOneVoiceCall();
// Modify your custom configurations here.
config.layout = ZegoLayout.pictureInPicture(
isSmallViewDraggable: true,
switchLargeOrSmallViewByClick: true,
);
return config;
},
);
class CallPage extends StatelessWidget {
const CallPage({Key? key, required this.callID}) : super(key: key);
final String callID;
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltCall (
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userName,
callID: callID,
// Modify your custom configurations here.
config: ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
..layout = ZegoLayout.pictureInPicture(
isSmallViewDraggable: true,
switchLargeOrSmallViewByClick: true,
),
);
}
}
Gallery layout
The configuration supported by the gallery layout is:
addBorderRadiusAndSpacingBetweenView: In gallery layout, this can be used to add border radius and spacing between speaker views. true: enabled (by default). false: disabled.
The effect is as follows:
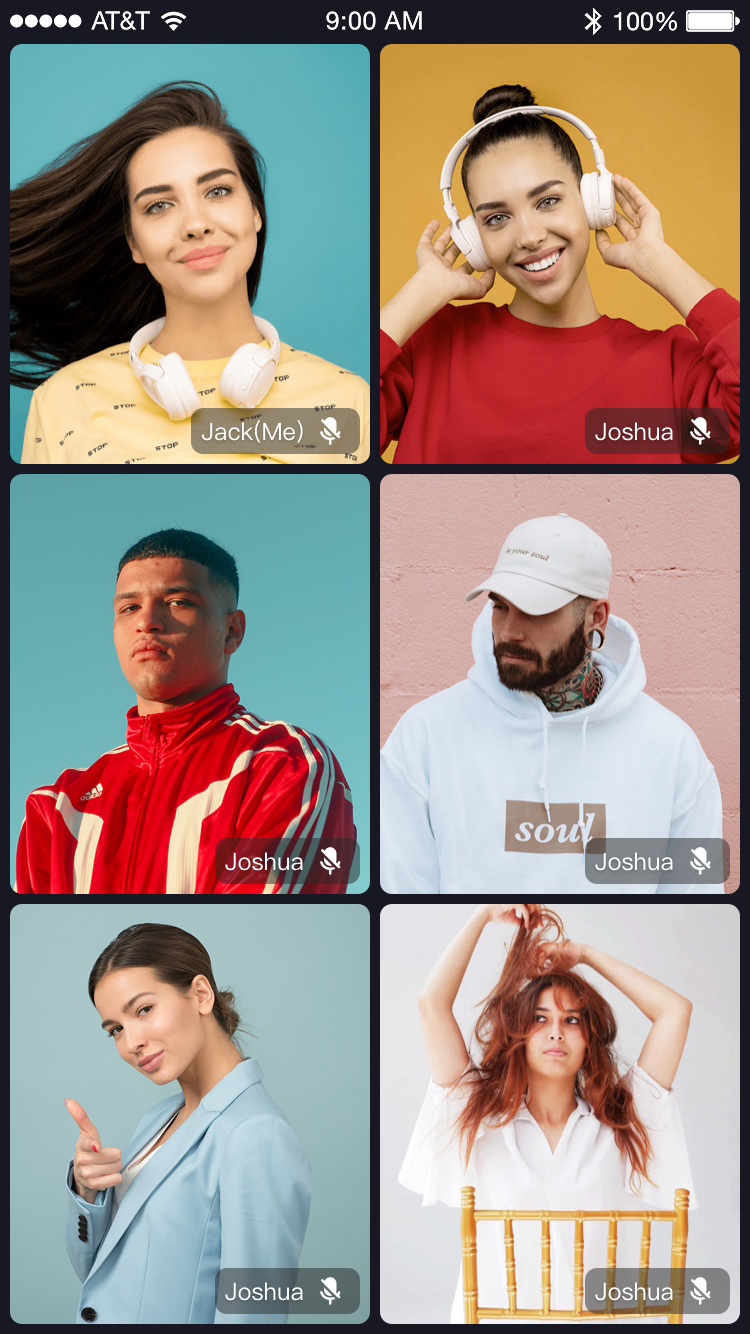
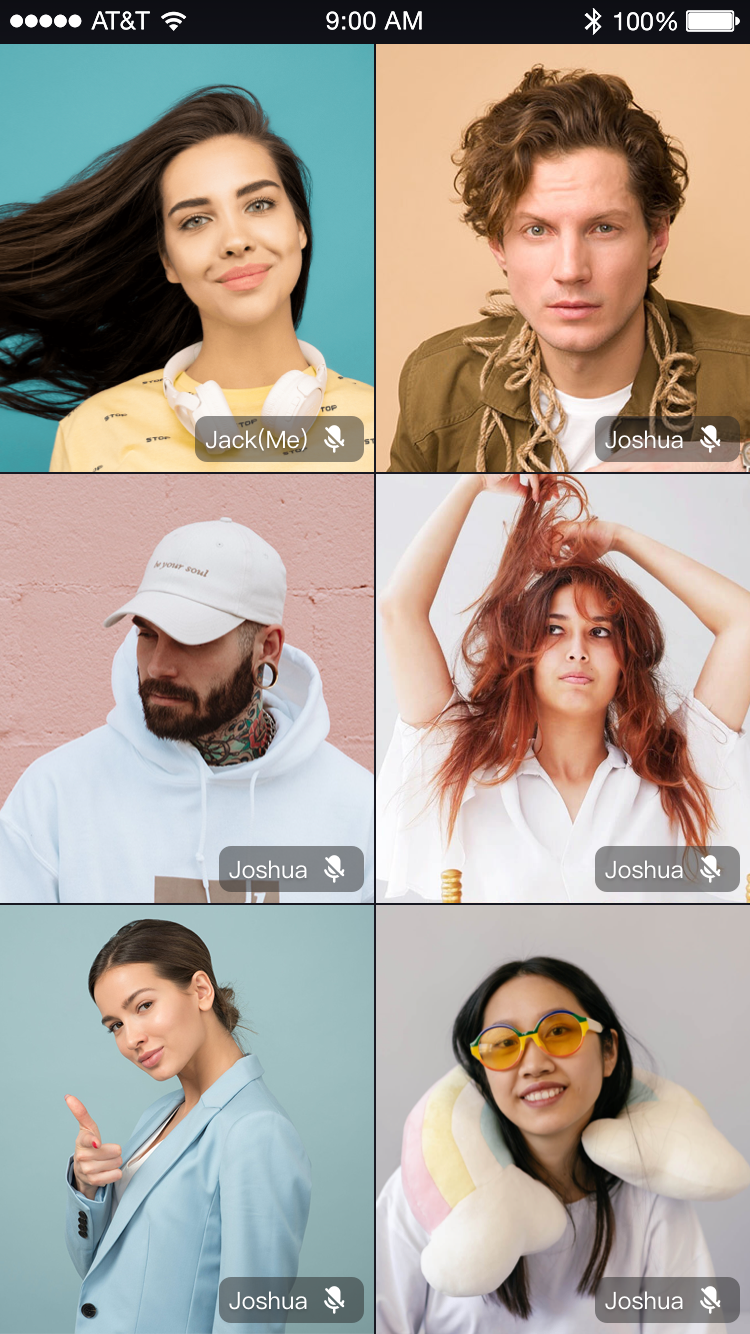
| Adding border radius and spacing | Without border radius and spacing |
|---|---|
 |  |
ZegoUIKitPrebuiltCallInvitationService().init(
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userName,
plugins: [ZegoUIKitSignalingPlugin()],
requireConfig: (ZegoCallInvitationData data) {
var config = (data.invitees.length > 1)
? ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.groupVideoCall()
: ZegoUIKitPrebuiltCallConfig.groupVoiceCall()
: ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
: ZegoUIKitPrebuiltCallConfig.oneOnOneVoiceCall();
// Modify your custom configurations here.
config.layout = ZegoLayout.gallery(
addBorderRadiusAndSpacingBetweenView: false,
);
return config;
},
);
class CallPage extends StatelessWidget {
const CallPage({Key? key, required this.callID}) : super(key: key);
final String callID;
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltCall(
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userName,
callID: callID,
// Modify your custom configurations here.
config: ZegoUIKitPrebuiltCallConfig.groupVideoCall()
..layout = ZegoLayout.gallery(
addBorderRadiusAndSpacingBetweenView: false,
),
);
}
}
Magic Layout
If the layout we provide does not meet your needs, you can redefine the entire layout through containerRect and containerBuilder in ZegoUIKitPrebuiltCallConfig.audioVideoView.
The code prototype is as follows:
typedef ZegoCallAudioVideoContainerBuilder = Widget? Function(
BuildContext context,
List<ZegoUIKitUser> allUsers,
List<ZegoUIKitUser> audioVideoUsers,
/// The default audio-video view creator, you can also use [ZegoAudioVideoView] as a child control to continue encapsulating
ZegoAudioVideoView Function(ZegoUIKitUser) audioVideoViewCreator,
);
/// Custom audio/video view.
/// If you don't want to use the default view components, you can pass a custom component through this parameter.
/// and if return null, will be display the default view
ZegoCallAudioVideoContainerBuilder? containerBuilder;
/// Specify the rect of the audio & video container.
/// If not specified, it defaults to display full.
Rect Function()? containerRect;
Here are three examples:

