Customizing Calling Background
You can easily customize the call background to enhance the visual experience for users. Follow the steps below to implement this feature in your application:
Implementing ZegoCallInvitationUIConfig.inviter.backgroundBuilder or ZegoCallInvitationUIConfig.invitee.backgroundBuilder,
You need to return the desired background widget.
The ZegoCallingBuilderInfo will include information about the inviter, invitees, and call type.
backgroundBuilder
await ZegoUIKitPrebuiltCallInvitationService().init(
...
plugins: [
ZegoUIKitSignalingPlugin(),
],
uiConfig: ZegoCallInvitationUIConfig(
inviter: ZegoCallInvitationInviterUIConfig(
backgroundBuilder: (
BuildContext context,
Size size,
ZegoCallingBuilderInfo info,
) {
return Container();
},
),
invitee: ZegoCallInvitationInviteeUIConfig(
backgroundBuilder: (
BuildContext context,
Size size,
ZegoCallingBuilderInfo info,
) {
return Container(
width: size.width,
height: size.height,
decoration: BoxDecoration(color: Colors.blue.withOpacity(0.5)),
child: Center(
child: Text(
'inviter:${info.inviter.name}, invitees:${info.invitees.map((e) => '${e.name},')}',
style: const TextStyle(
color: Colors.white,
fontSize: 12,
decoration: TextDecoration.none,
),
),
),
);
},
),
),
);The prototype of ZegoCallingBuilderInfo is as follows:
ZegoCallingBuilderInfoclass ZegoCallingBuilderInfo { ZegoCallingBuilderInfo({ required this.inviter, required this.invitees, required this.callType, required this.customData, }); final ZegoUIKitUser inviter; final List<ZegoUIKitUser> invitees; final ZegoCallInvitationType callType; final String customData; }
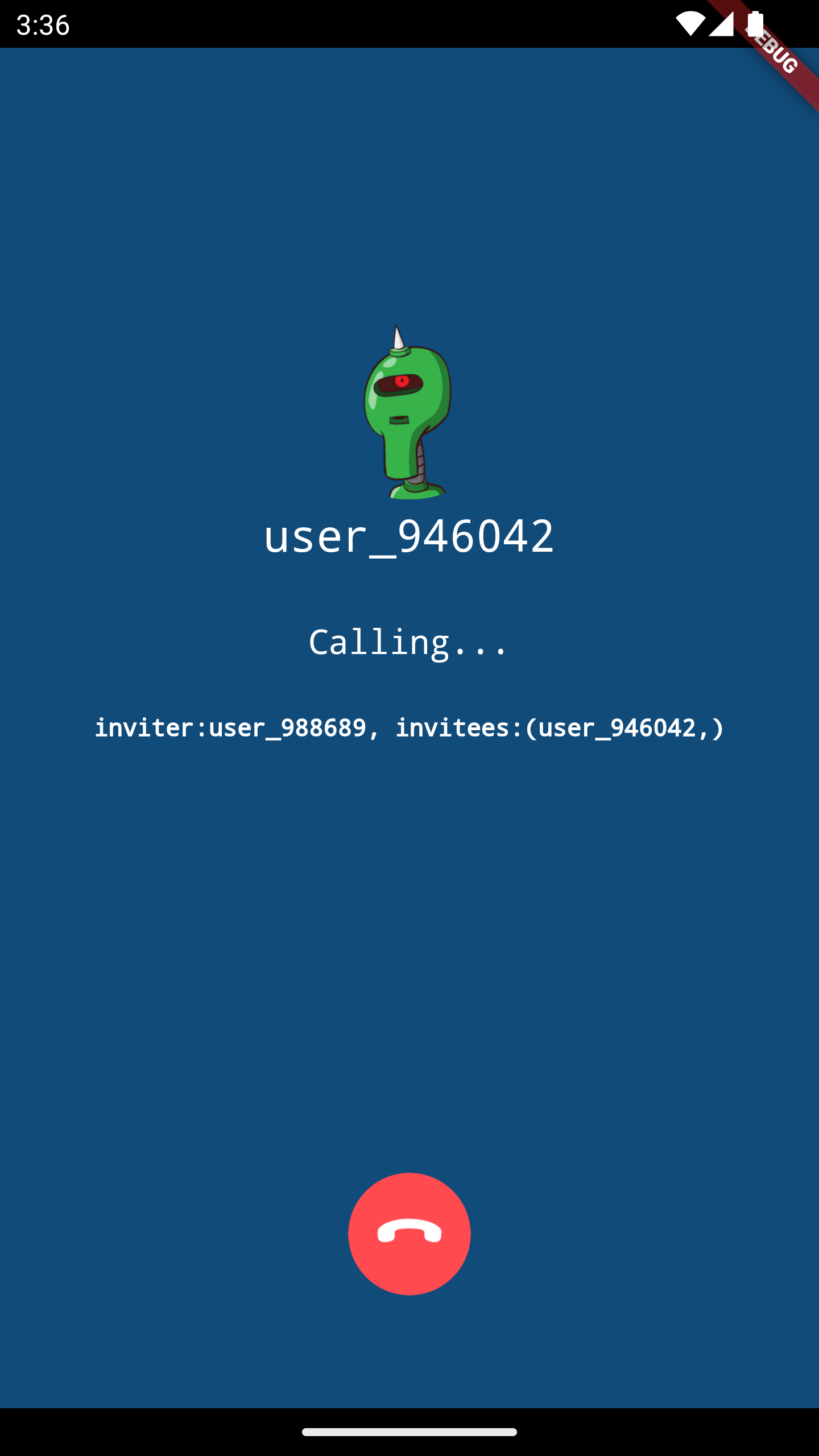
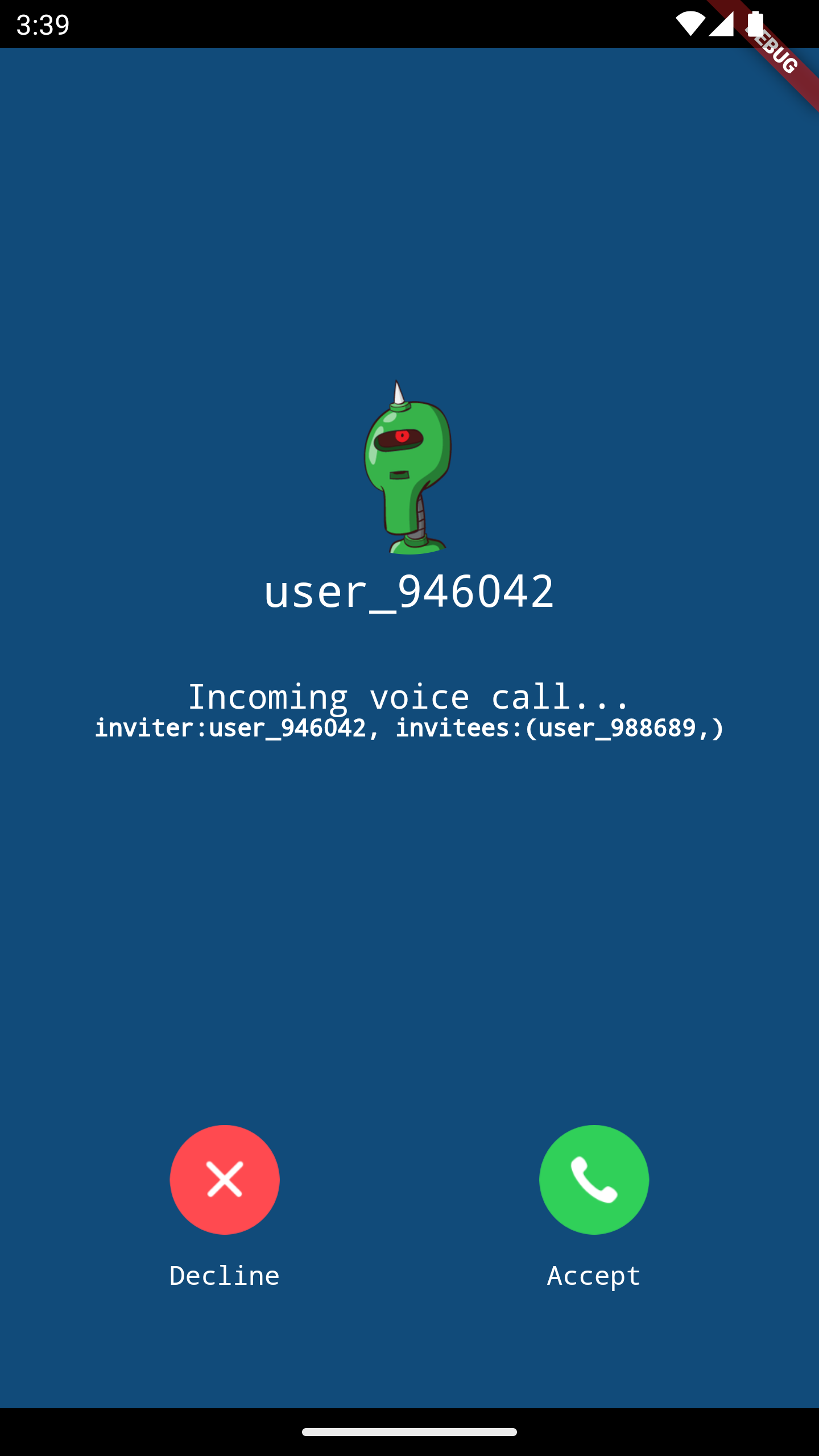
The implemented effect is shown in the following image.
| caller | callee |
|---|---|
 |  |
