Set a hangup confirmation dialog
Call Kit (ZegoUIkitPrebuiltCall) ends a call by default when the user clicks the End Call button or the Android’s Back button.
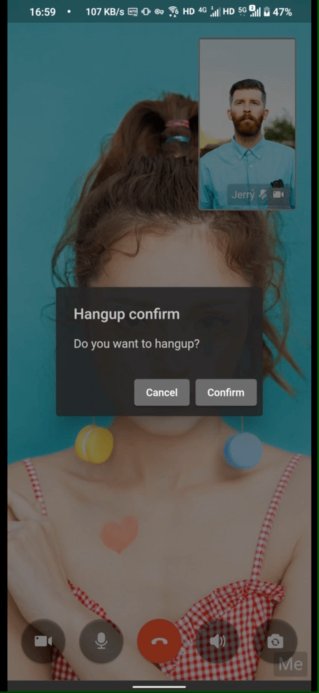
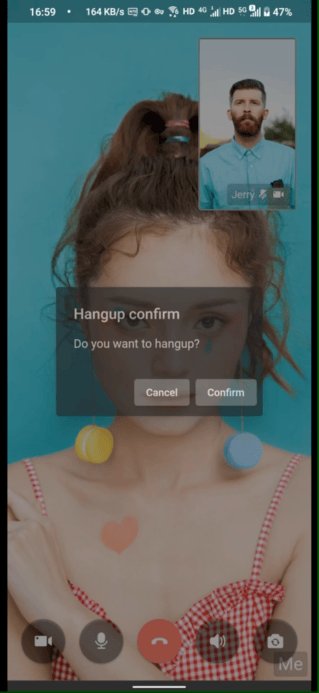
If you want to add a confirmation dialog box to double confirm whether the user wants to hang up a call, you can use the hangUpConfirmInfo config: After configuring the hangUpConfirmInfo parameter, ZegoUIKitPrebuilt will pop up a confirmation dialog box with the default style before ending the call, showing the confirmation info you set.
The effect will be like this:

Here is the reference code:
import React, { Component } from 'react';
import ZegoUIKitPrebuiltCallService, { ONE_ON_ONE_VIDEO_CALL_CONFIG } from '@zegocloud/zego-uikit-prebuilt-call-rn';
import * as ZIM from 'zego-zim-react-native';
import * as ZPNs from 'zego-zpns-react-native';
ZegoUIKitPrebuiltCallService.init(
KeyCenter.appID,
KeyCenter.appSign,
userID,
userName,
[ZIM, ZPNs],
{
ringtoneConfig: {
incomingCallFileName: 'zego_incoming.mp3',
outgoingCallFileName: 'zego_outgoing.mp3',
},
requireConfig: (data) => {
const callConfig =
data.invitees.length > 1
? ZegoInvitationType.videoCall === data.type
? GROUP_VIDEO_CALL_CONFIG
: GROUP_VOICE_CALL_CONFIG
: ZegoInvitationType.videoCall === data.type
? ONE_ON_ONE_VIDEO_CALL_CONFIG
: ONE_ON_ONE_VOICE_CALL_CONFIG;
return {
...callConfig,
//\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/
hangUpConfirmInfo:{
title: "Hangup confirm",
message: "Do you want to hangup?",
cancelButtonName: "Cancel",
confirmButtonName: "Confirm"
},
///\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\
};
},
notifyWhenAppRunningInBackgroundOrQuit: true,
isIOSSandboxEnvironment: true,
androidNotificationConfig: {
channelID: "ZegoUIKit",
channelName: "ZegoUIKit",
},
},
)
import React, { Component } from 'react';
import { ZegoUIKitPrebuiltCall, ONE_ON_ONE_VIDEO_CALL_CONFIG } from '@zegocloud/zego-uikit-prebuilt-call-rn';
export default function CallPage(props) {
return (
<View >
<ZegoUIKitPrebuiltCall
appID={yourAppID}
appSign={yourAppSign}
userID={userID}
userName={userName}
callID={callID}
config={{
...ONE_ON_ONE_VIDEO_CALL_CONFIG,
onOnlySelfInRoom: () => {props.navigation.navigate('HomePage')},
onHangUp: () => {props.navigation.navigate('HomePage')},
//\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/
hangUpConfirmInfo:{
title: "Hangup confirm",
message: "Do you want to hangup?",
cancelButtonName: "Cancel",
confirmButtonName: "Confirm"
},
///\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\
}}
/>
</View>
);
}
If the default dialog style can’t meet your needs, or you want to pop up a more complex dialog, then you can use the onHangUpConfirmation parameter. This parameter requires a value of type function and requires the function to return a Promise. You can set the confirmation dialog that you want to pop up in the Promise.
And sure, you can also implement the logic that decides whether to end the call or not, or any other business logic in this callback as wanted.
Here is the reference code:
import React, { Component } from 'react';
import ZegoUIKitPrebuiltCallService, { ONE_ON_ONE_VIDEO_CALL_CONFIG } from '@zegocloud/zego-uikit-prebuilt-call-rn';
import * as ZIM from 'zego-zim-react-native';
import * as ZPNs from 'zego-zpns-react-native';
ZegoUIKitPrebuiltCallService.init(
KeyCenter.appID,
KeyCenter.appSign,
userID,
userName,
[ZIM, ZPNs],
{
ringtoneConfig: {
incomingCallFileName: 'zego_incoming.mp3',
outgoingCallFileName: 'zego_outgoing.mp3',
},
requireConfig: (data) => {
const callConfig =
data.invitees.length > 1
? ZegoInvitationType.videoCall === data.type
? GROUP_VIDEO_CALL_CONFIG
: GROUP_VOICE_CALL_CONFIG
: ZegoInvitationType.videoCall === data.type
? ONE_ON_ONE_VIDEO_CALL_CONFIG
: ONE_ON_ONE_VOICE_CALL_CONFIG;
return {
...callConfig,
//\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/
onHangUpConfirmation: () => {
return new Promise((resolve, reject) => {
Alert.alert(
"This is your custom dialog.",
"You can customize this dialog however you like",
[
{
text: "Cancel",
onPress: () => reject(),
style: "cancel"
},
{
text: "Exit",
onPress: () => resolve()
}
]
);
})
}
///\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\
};
},
notifyWhenAppRunningInBackgroundOrQuit: true,
isIOSSandboxEnvironment: true,
androidNotificationConfig: {
channelID: "ZegoUIKit",
channelName: "ZegoUIKit",
},
},
)
import React, { Component } from 'react';
import { ZegoUIKitPrebuiltCall, ONE_ON_ONE_VIDEO_CALL_CONFIG } from '@zegocloud/zego-uikit-prebuilt-call-rn';
export default function CallPage(props) {
return (
<View >
<ZegoUIKitPrebuiltCall
appID={yourAppID}
appSign={yourAppSign}
userID={userID}
userName={userName}
callID={callID}
config={{
...ONE_ON_ONE_VIDEO_CALL_CONFIG,
onOnlySelfInRoom: () => {props.navigation.navigate('HomePage')},
onHangUp: () => {props.navigation.navigate('HomePage')},
//\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/
onHangUpConfirmation: () => {
return new Promise((resolve, reject) => {
Alert.alert(
"This is your custom dialog.",
"You can customize this dialog however you like",
[
{
text: "Cancel",
onPress: () => reject(),
style: "cancel"
},
{
text: "Exit",
onPress: () => resolve()
}
]
);
})
}
///\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\/\
}}
/>
</View>
);
}
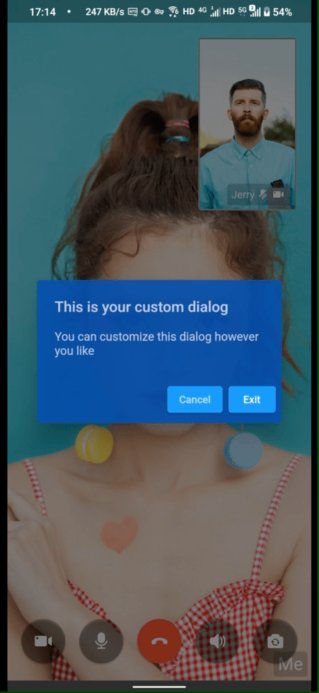
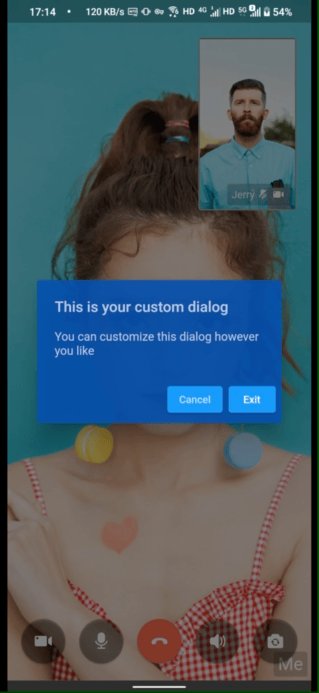
The effect of a custom dialog will be like this:

If you want to listen for hang-up events, for example, to save the call recording when ending the call, config provides an onHangUp callback that will be triggered when the call ends. And sure, you can also implement custom business logic in the onHangUp.

