Conversation component
The conversation component of the In-app Chat Kit provides the chat list and chat features.
Note
The Conversation component has already integrated the Message component. If you don't need the conversation list, you can directly use the Message component.
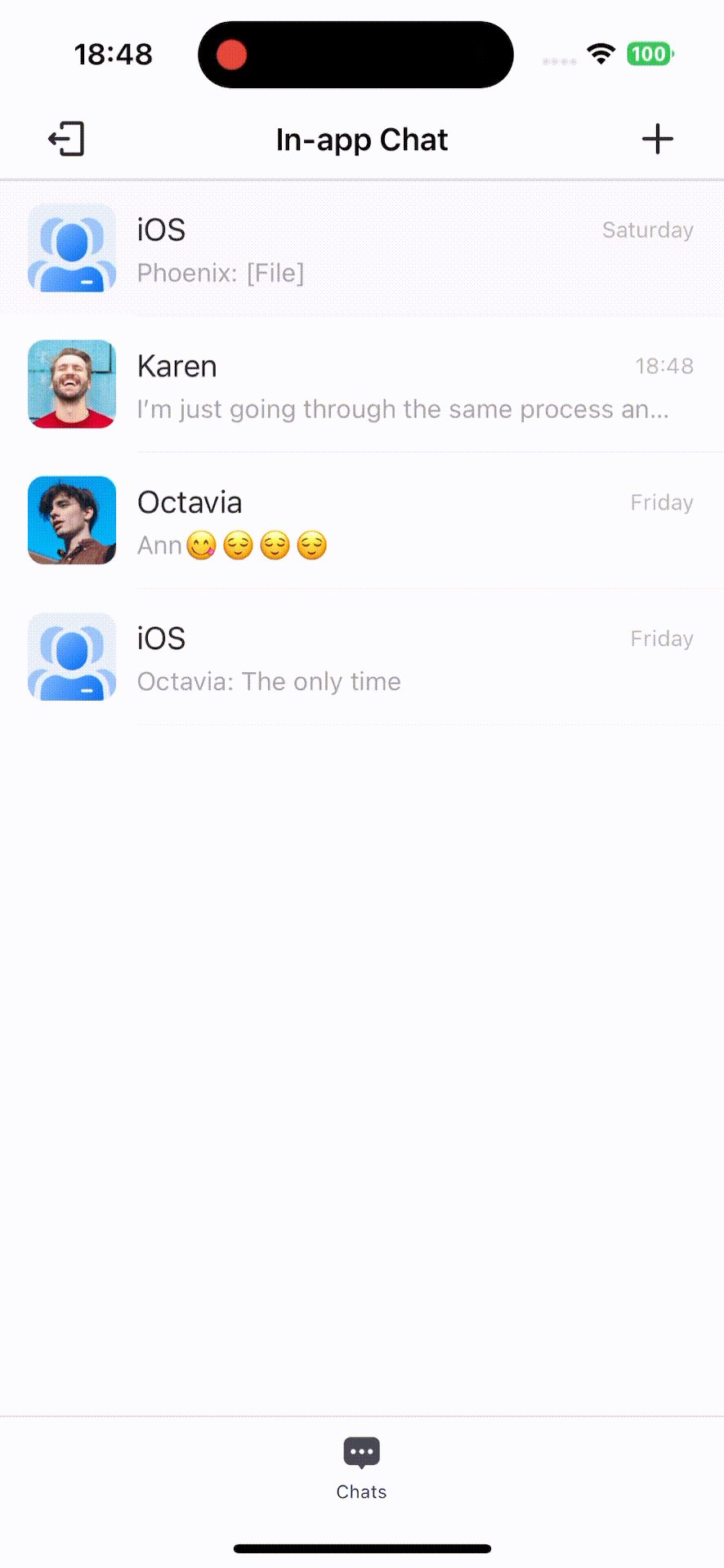
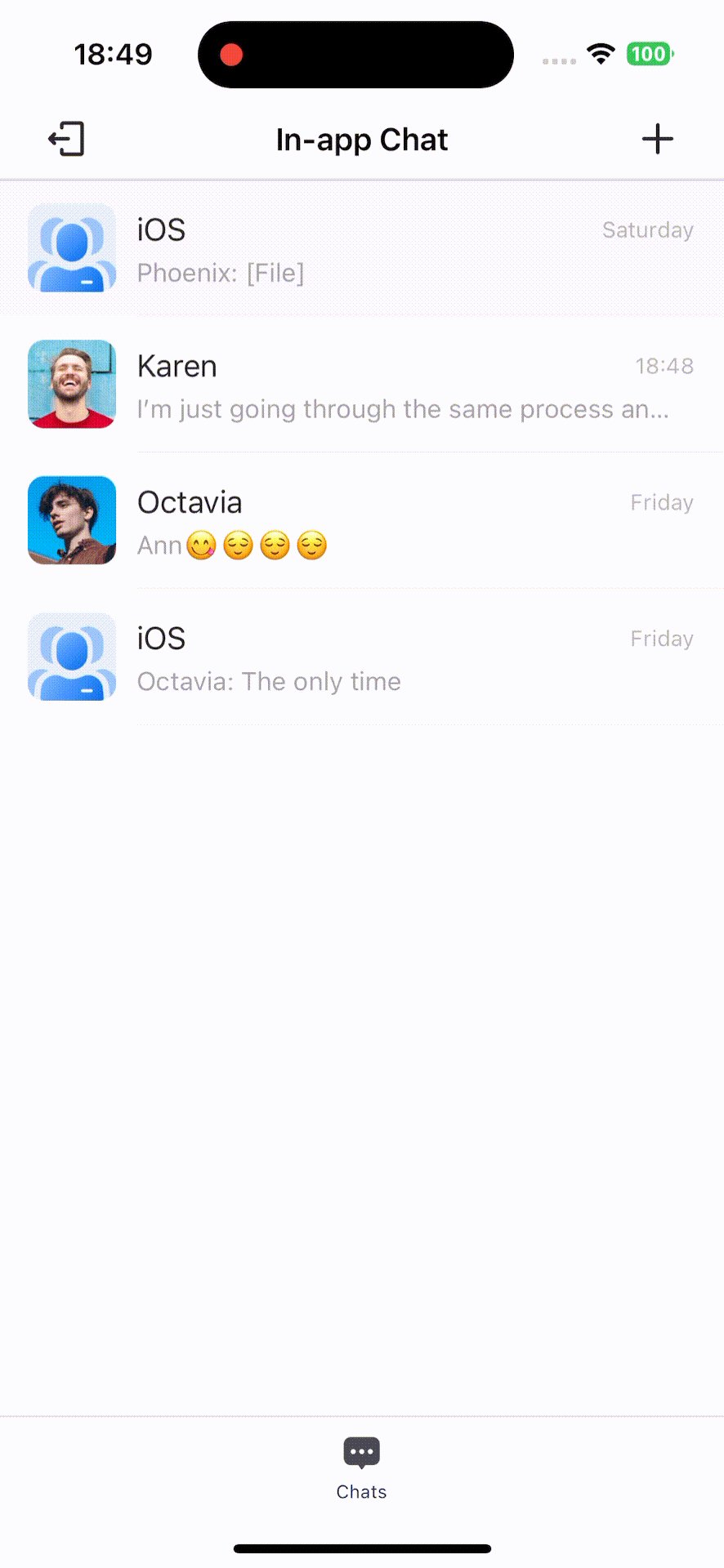
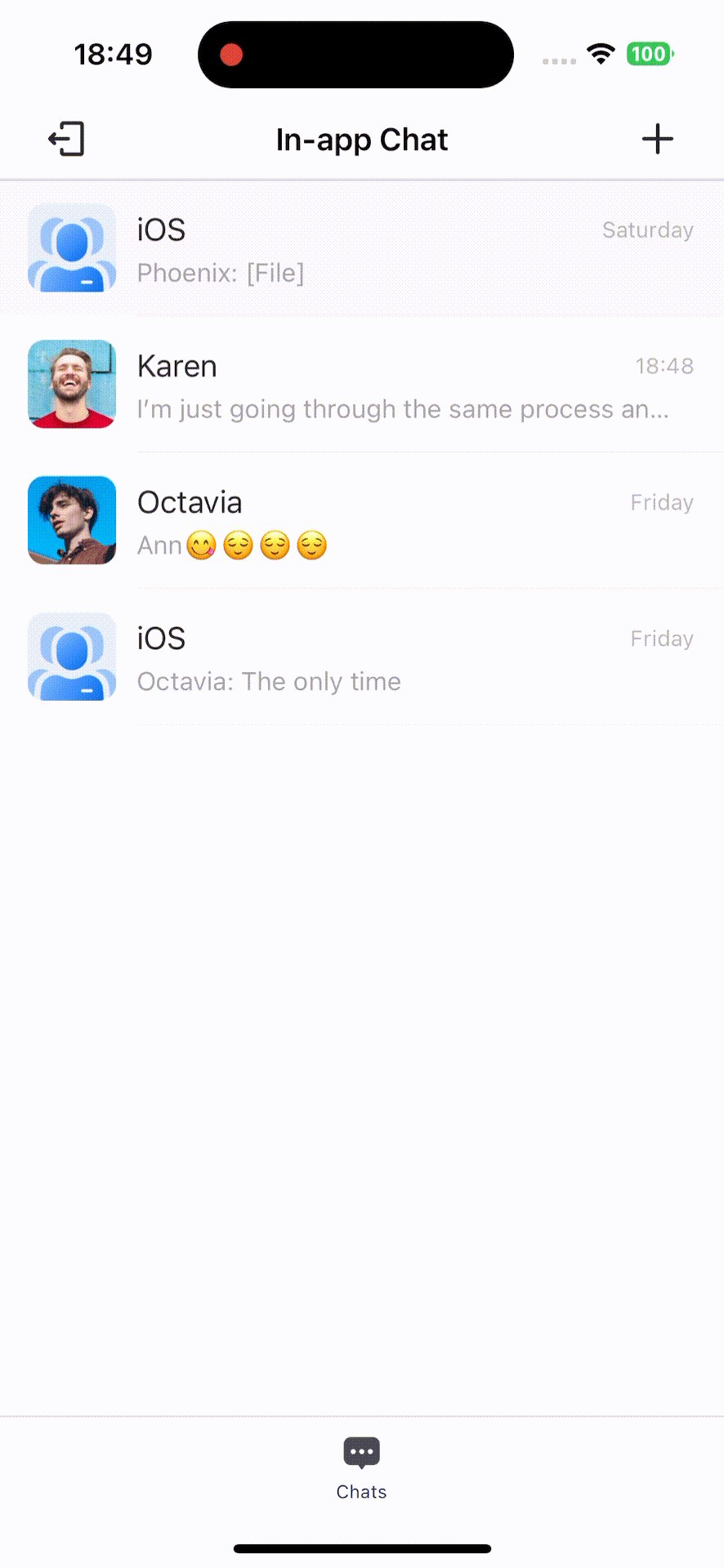
- Chat list: Allow you to view the data of your chat list and support automatic update of the chat list based on chat messages.
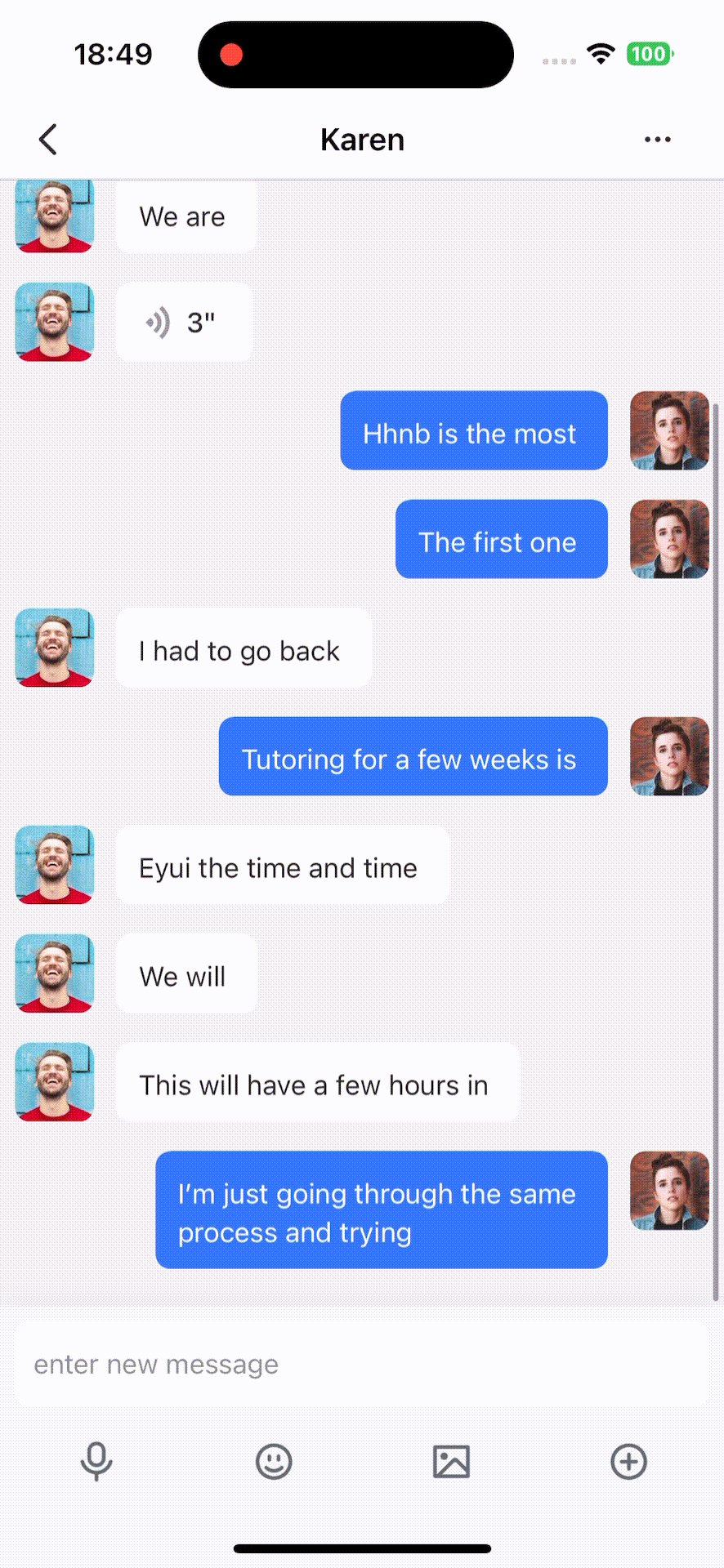
- Chat: Create one-on-one chats and group chats.

Integrate the conversation component into your project
Prerequisites
Integrate the In-app Chat Kit SDK into your project (finished the initialization and login are required). For more information, see Quick start.
Show the conversation component
ViewController.swift
import UIKit
import ZIMKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
// Call this method anywhere you need it after a successful login.
func showConversationListVC(_ sender: Any) {
let conversationVC = ZIMKitConversationListVC()
let nav = UINavigationController(rootViewController: conversationVC)
nav.modalPresentationStyle = .fullScreen
self.present(nav, animated: true)
}
}
1
Customize features
If the default conversation-relevant features and behaviors don't fully meet your needs, we allow you to flexibly customize those through the config we mentioned in this section.

