Customize the menu bar
The Live Streaming Kit (ZegoUIkitPrebuiltLiveStreaming) allows you to configure the buttons of the menu bar. You can remove the default buttons or add custom ones. If necessary, you can configure the bottomMenuBarConfig:
hostButtons: Use this to set the buttons for a host to use.coHostButtons: Use this to set the buttons for a co-host to use.audienceButtons: Use this to set the buttons for an audience to use.menuBarButtonsMaxCount: Maximum number of buttons that can be displayed by the menu bar. Value range [1 - 5], the default value is 5.showInRoomMessageButton: Whether to display the message button, displayed by default.
class ViewController: UIViewController {
let selfUserID: String = "userID"
let selfUserName: String = "userName"
let yourAppID: UInt32 = YourAppID
let yourAppSign: String = YourAppSign
let liveID: String = "testLiveID"
@IBAction func makeNewLive(_ sender: Any) {
// Modify your custom configurations here.
let config: ZegoUIKitPrebuiltLiveStreamingConfig = ZegoUIKitPrebuiltLiveStreamingConfig.host([ZegoUIKitSignalingPlugin()])
config.turnOnCameraWhenJoining = false
config.turnOnMicrophoneWhenJoining = false
config.bottomMenuBarConfig.hostButtons = [.switchCameraButton,.toggleMicrophoneButton,.toggleCameraButton]
config.bottomMenuBarConfig.coHostButtons = [.coHostControlButton,.switchCameraButton,.toggleMicrophoneButton,.toggleCameraButton]
config.bottomMenuBarConfig.audienceButtons = [.coHostControlButton]
let liveVC = ZegoUIKitPrebuiltLiveStreamingVC.init(yourAppID, appSign: yourAppSign, userID: selfUserID, userName: self.selfUserName ?? "", liveID: liveID, config: config)
liveVC.modalPresentationStyle = .fullScreen
liveVC.delegate = self
self.present(liveVC, animated: true, completion: nil)
}
}
Moreover, you can also use the addButtonToBottomMenuBar and clearBottomMenuBarExtendButtons methods to add or clear your customized buttons to the menu bar.
You can specify the position where the button is added by using the position parameter when adding a button. By default, the button is added on the left side.
func addButtonToBottomMenuBar(_ button: UIButton, role: ZegoLiveStreamingRole, position:ZegoBottomMenuBarPosition = .left)
liveVC.addButtonToBottomMenuBar(button, role: .host, position: .left)
liveVC.addButtonToBottomMenuBar(button, role: .host, position: .right)
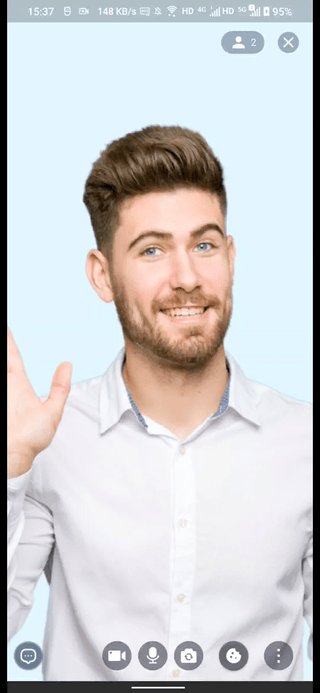
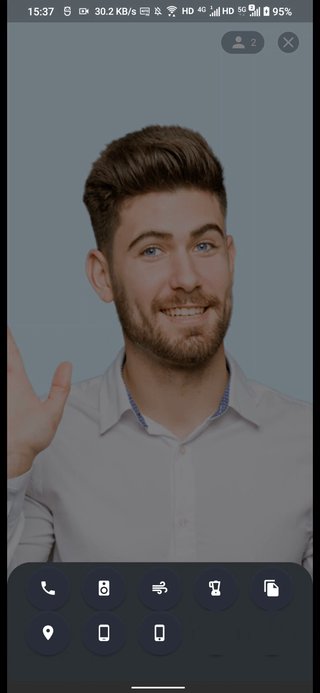
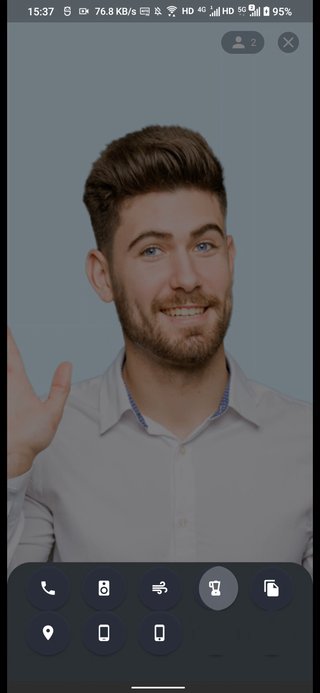
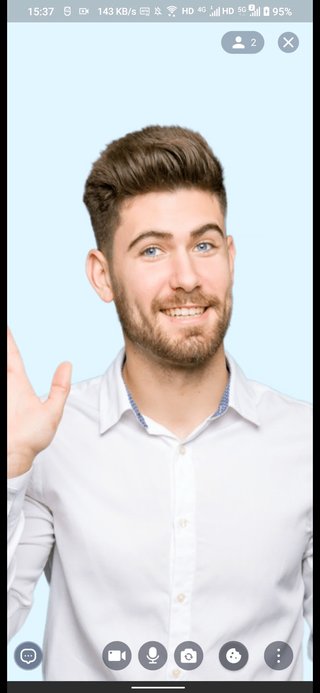
If the total number of built-in buttons and custom buttons does not exceed 5, all buttons will be displayed. Otherwise, other buttons that cannot be displayed will be hidden in the three dots (⋮) button. Clicking this button will pop up the bottom sheet to display the remaining buttons. The effect is as follows: