Configure Video layouts
Video Conference Kit (ZegoUIKitPrebuiltVideoConference) currently supports the gallery layout, and more layouts, and each layout has its own configuration.
To choose the layout you want, use the layout parameter in the ZegoUIKitPrebuiltVideoConferenceConfig.
To customize the gallery layout, use the gallery parameter:
addBorderRadiusAndSpacingBetweenView: In gallery layout, this can be used to add border radius and spacing between speaker views. true: enabled (by default). false: disabled.
The effect is as follows:
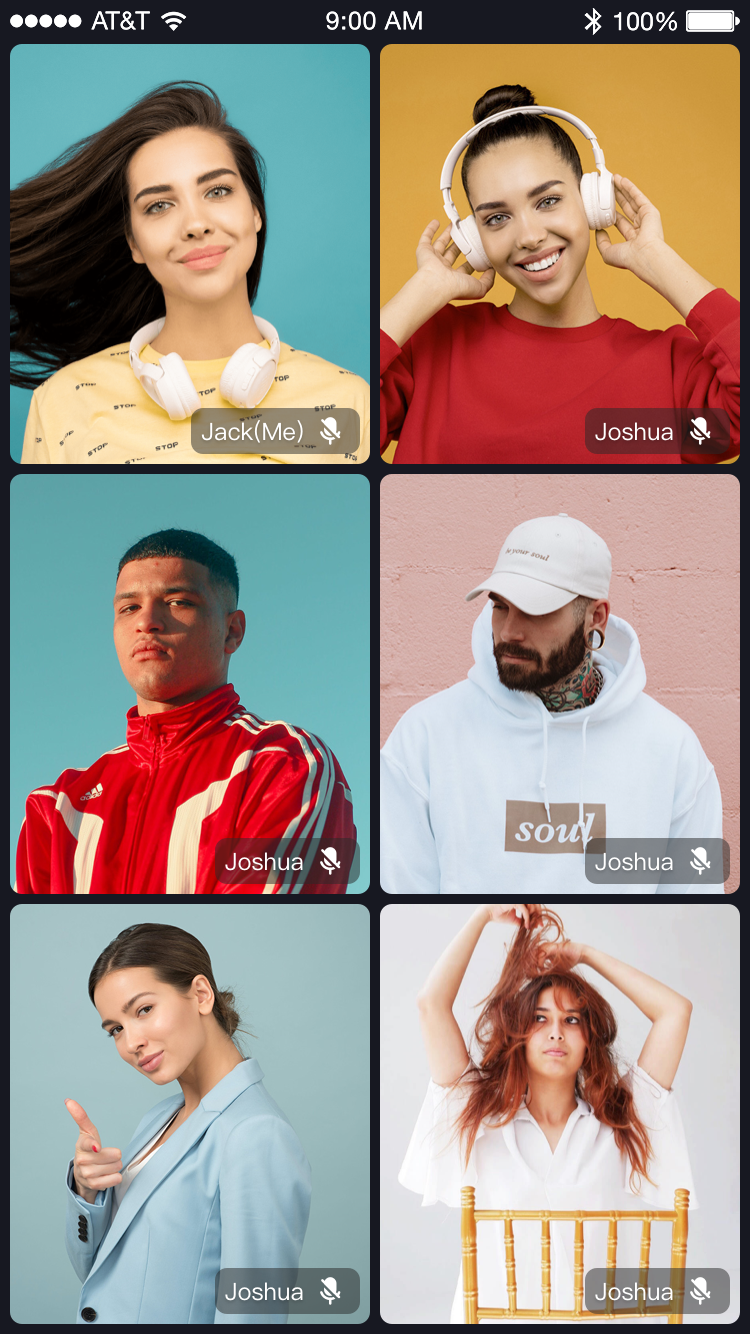
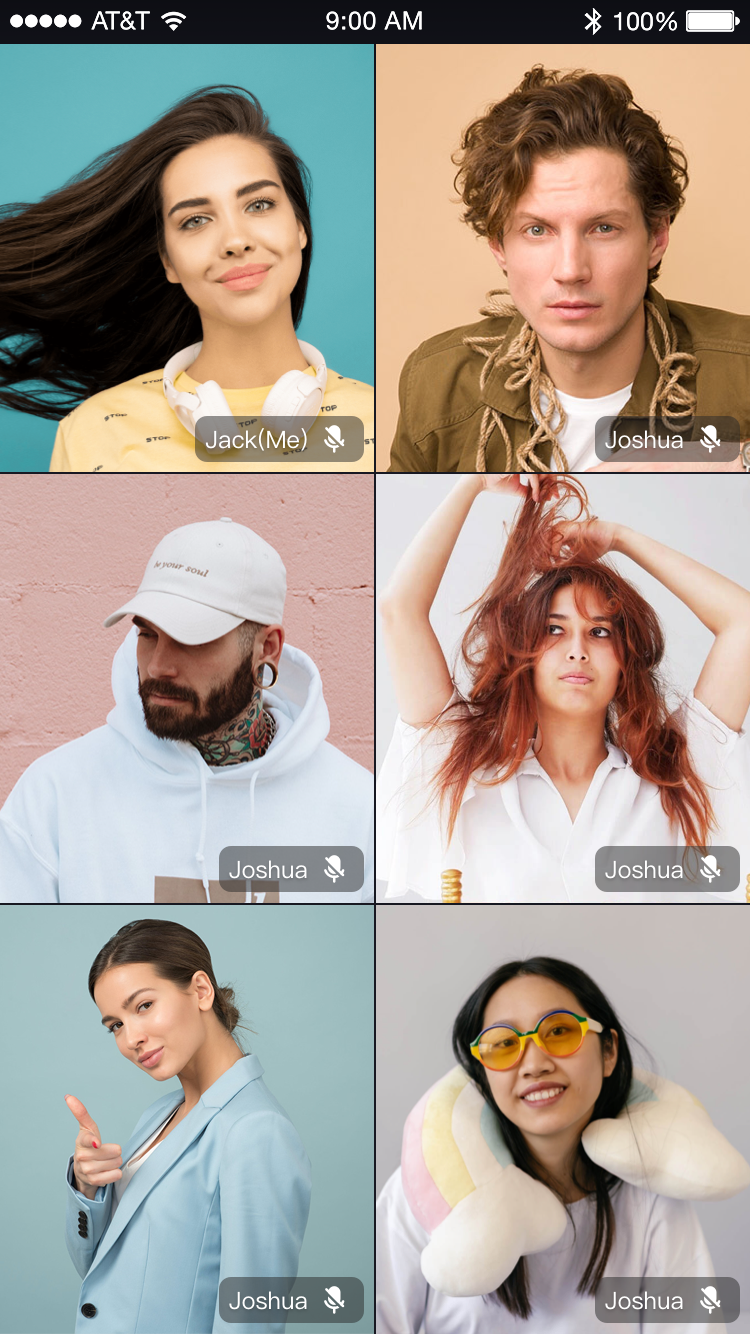
| Adding border radius and spacing | Without border radius and spacing |
|---|---|
 |  |
Here is the reference code:
Untitled
class VideoConferencePage extends StatelessWidget {
const VideoConferencePage({Key? key, required this.conferenceID}) : super(key: key);
final String conferenceID;
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltVideoConference (
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userID,
conferenceID: conferenceID,
// Modify your custom configurations here.
config: ZegoUIKitPrebuiltVideoConferenceConfig(
layout: ZegoLayout.gallery(
addBorderRadiusAndSpacingBetweenView: false,
),
),
);
}
}
1

