Set a leave confirmation dialog
Video Conference Kit (ZegoUIKitPrebuiltVideoConference) leaves a conference by default when the user clicks the Leave button or the Android’s Back button.
If you want to add a confirmation dialog box to double confirm whether the user wants to leave a conference, you can use the leaveConfirmDialogInfo config. After configuring this parameter, a confirmation dialog box with the default style will pop up before leaving or ending the conference, showing the confirmation info you set.
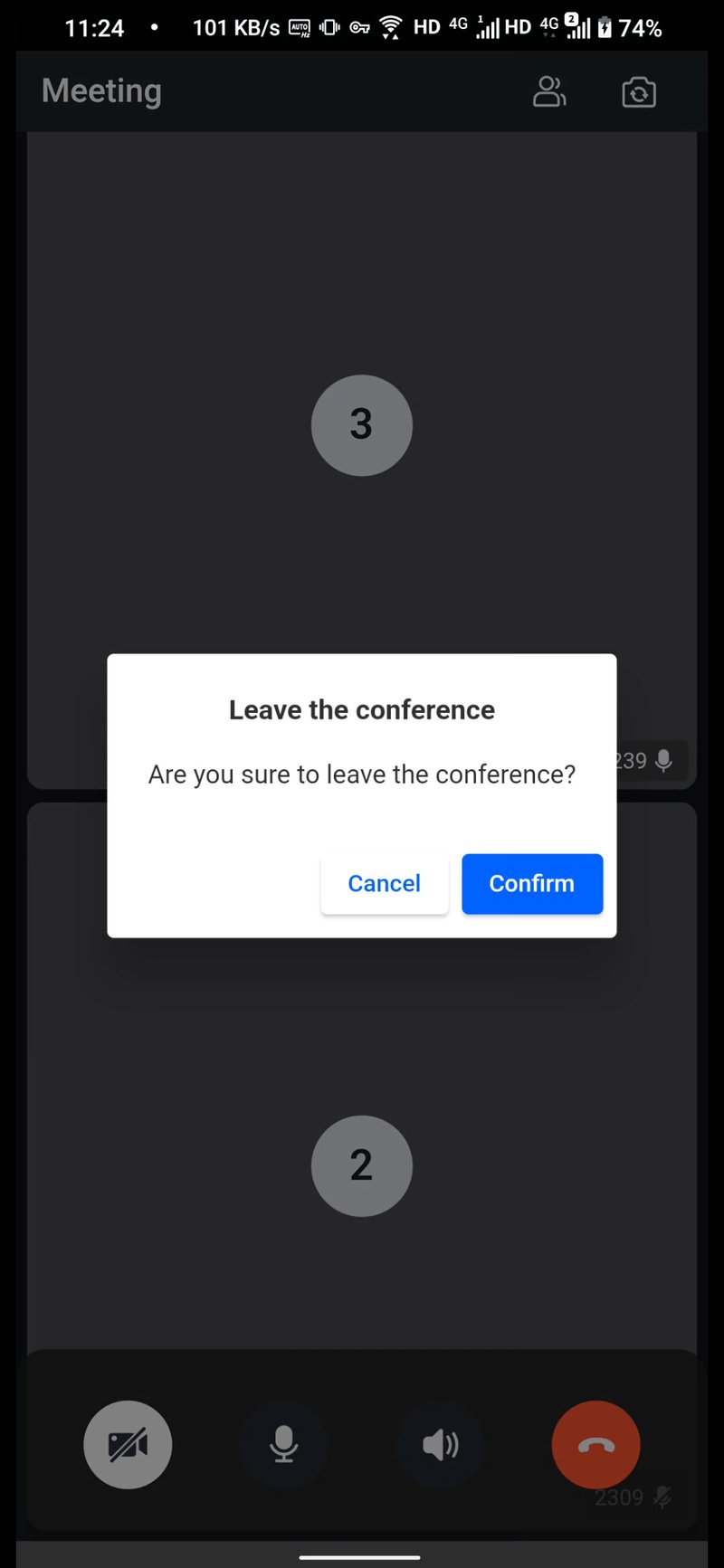
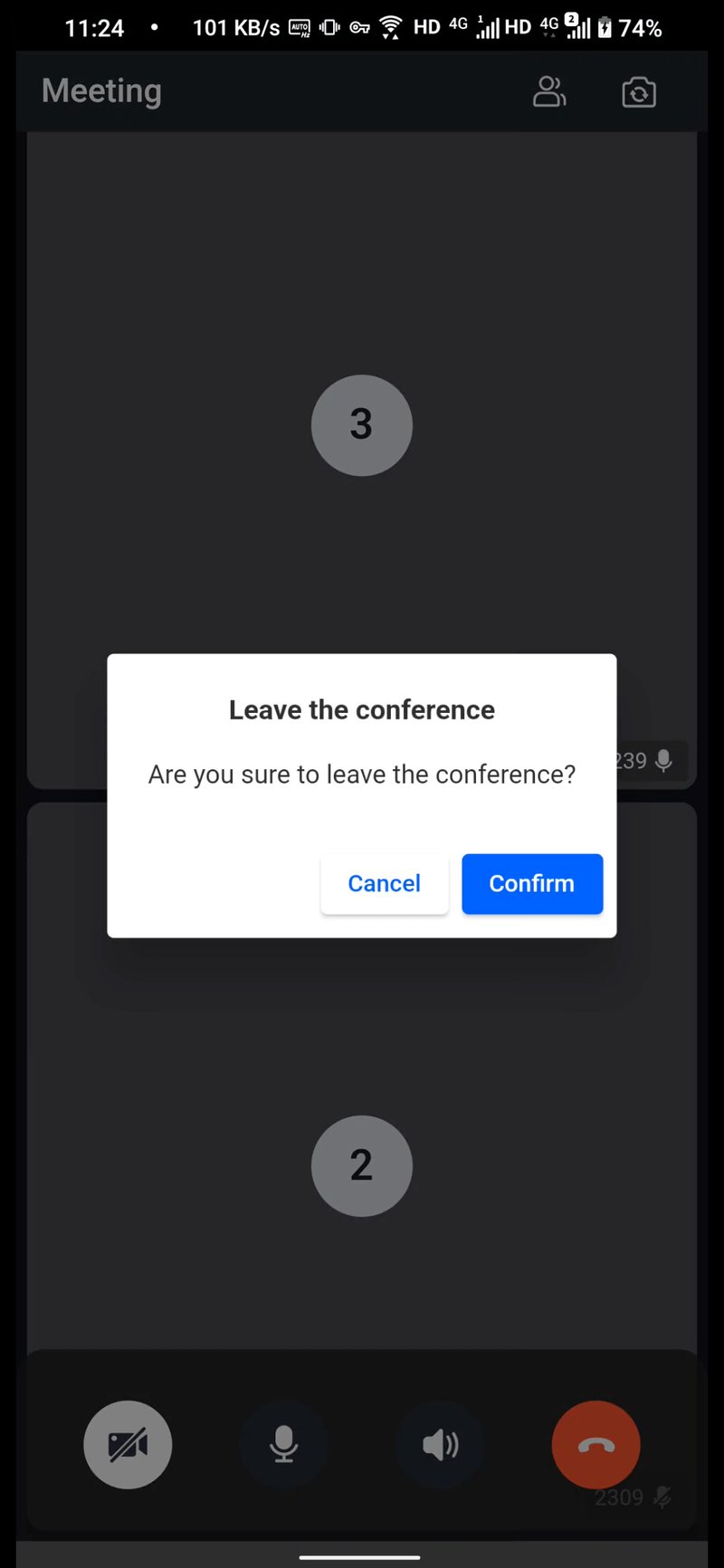
The effect will be like this:

Here is the reference code:
class VideoConferencePage extends StatelessWidget {
const VideoConferencePage({Key? key, required this.conferenceID}) : super(key: key);
final String conferenceID;
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltVideoConference (
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userID,
conferenceID: conferenceID,
// Modify your custom configurations here.
config: ZegoUIKitPrebuiltVideoConferenceConfig(
leaveConfirmDialogInfo: ZegoLeaveConfirmDialogInfo(
title: "Leave the conference",
message: "Are you sure to leave the conference?",
cancelButtonName: "Cancel",
confirmButtonName: "Confirm",
),
),
);
}
}
If the default dialog style can’t meet your needs, or you want to pop up a more complex dialog, then you can use the onLeaveConfirmation parameter.
The onLeaveConfirmation is a callback that can be used together with the showDialog of Flutter. And sure, you can also implement the logic that decides whether to end the conference or not, or any other business logic in this callback as wanted.
Here is the reference code:
class VideoConferencePage extends StatelessWidget {
const VideoConferencePage({Key? key, required this.conferenceID}) : super(key: key);
final String conferenceID;
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltVideoConference (
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userID,
conferenceID: conferenceID,
// Modify your custom configurations here.
config: ZegoUIKitPrebuiltVideoConferenceConfig(
onLeaveConfirmation: (BuildContext context) async {
return await showDialog(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return AlertDialog(
backgroundColor: Colors.blue[900]!.withOpacity(0.9),
title: const Text("This is your custom dialog",
style: TextStyle(color: Colors.white70)),
content: const Text(
"You can customize this dialog however you like",
style: TextStyle(color: Colors.white70)),
actions: [
ElevatedButton(
child: const Text("Cancel",
style: TextStyle(color: Colors.white70)),
onPressed: () => Navigator.of(context).pop(false),
),
ElevatedButton(
child: const Text("Exit"),
onPressed: () => Navigator.of(context).pop(true),
),
],
);
},
);
},
),
);
}
}
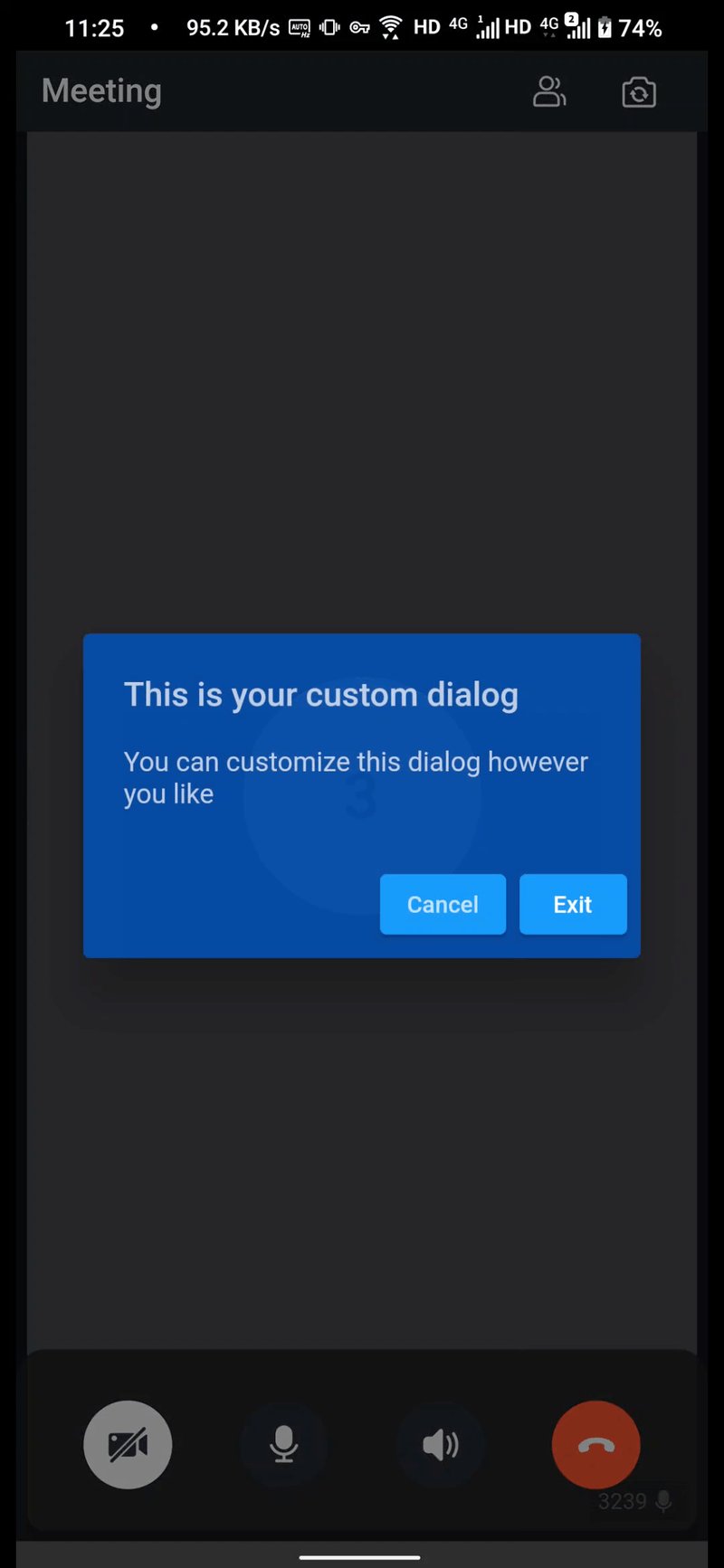
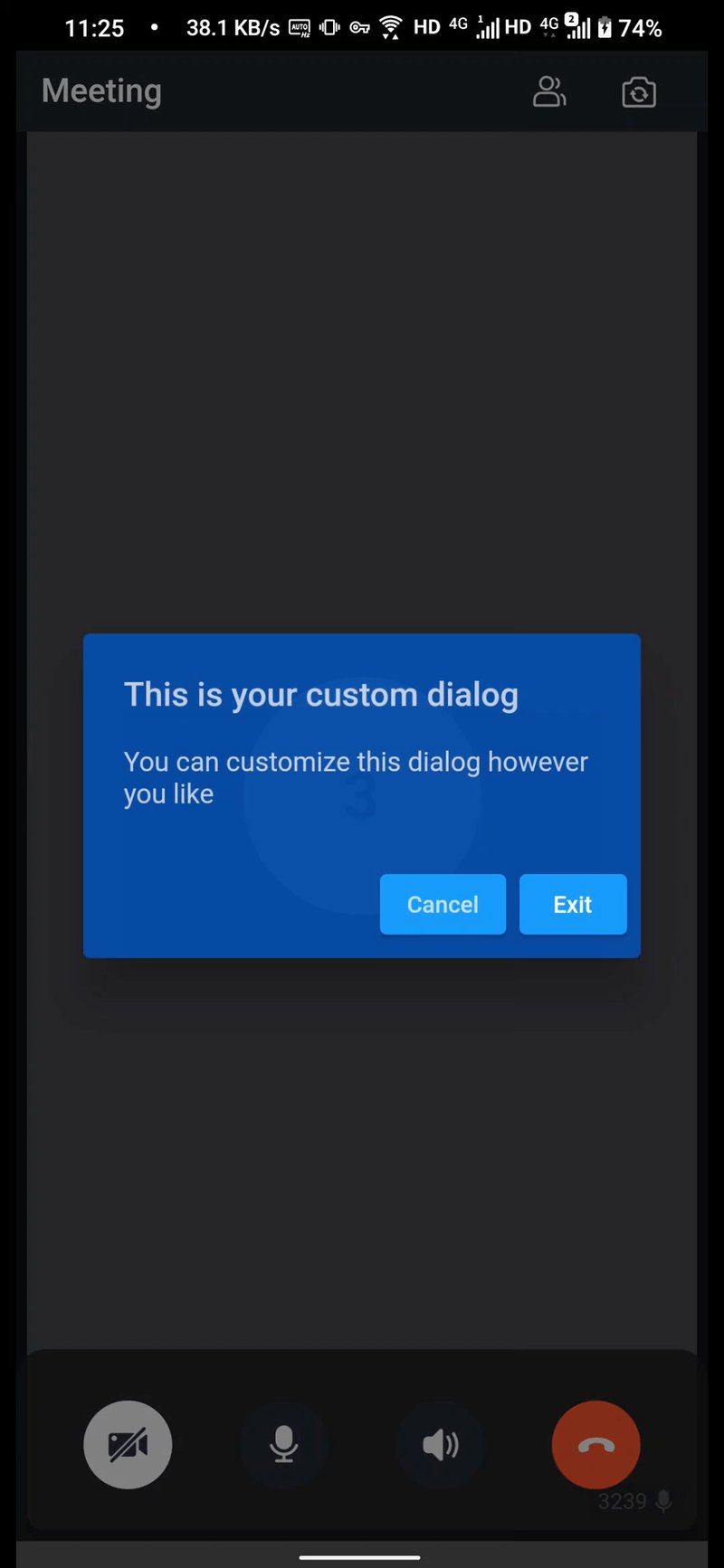
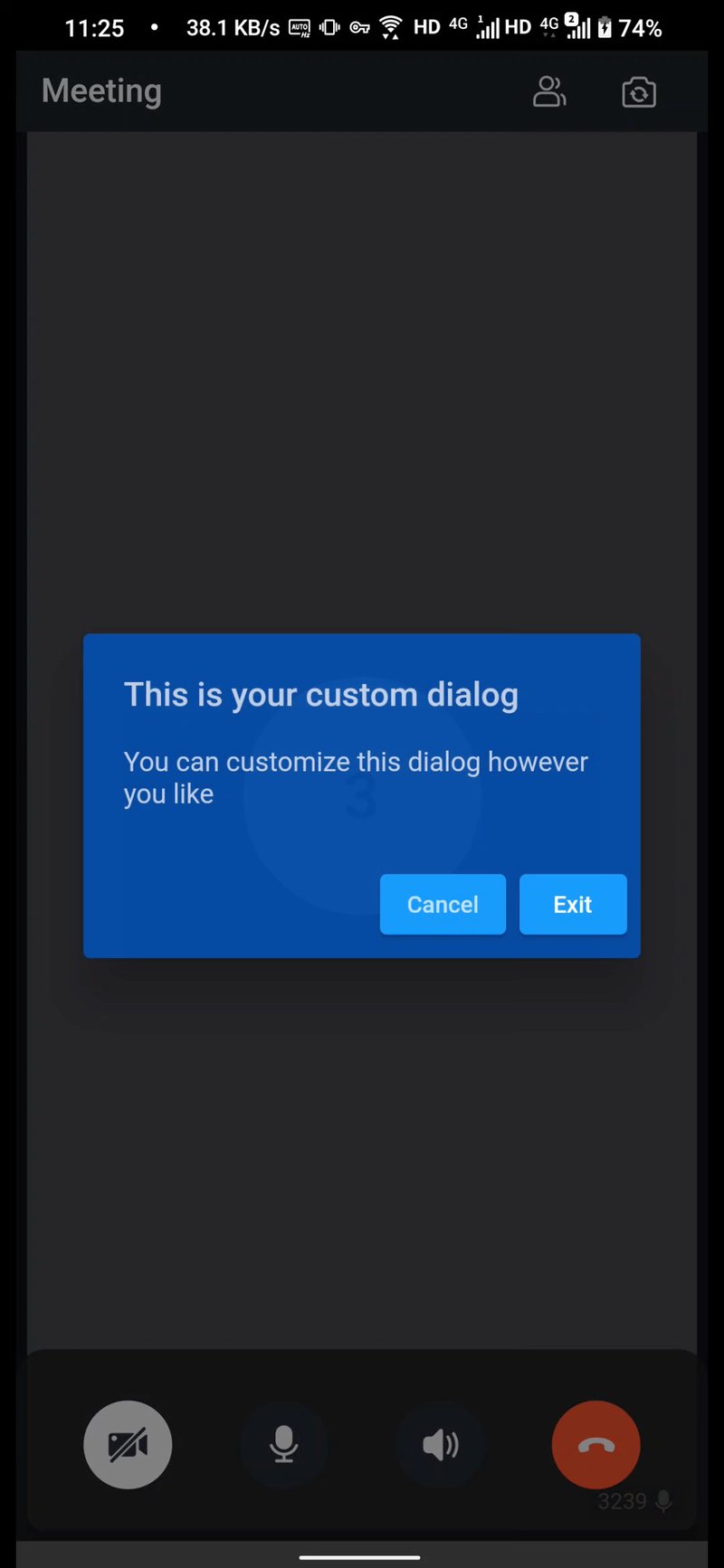
The effect of a custom dialog will be like this:

If you want to listen for leave events, for example, to save the conference recording when leaving the conference, ZegoUIKitPrebuiltVideoConference provides an onLeave callback that will be triggered when the conference ends. And sure, you can also implement custom business logic in the onLeave.

