Message component
The message component of the In-app Chat Kit provides the message list and message transmission features.
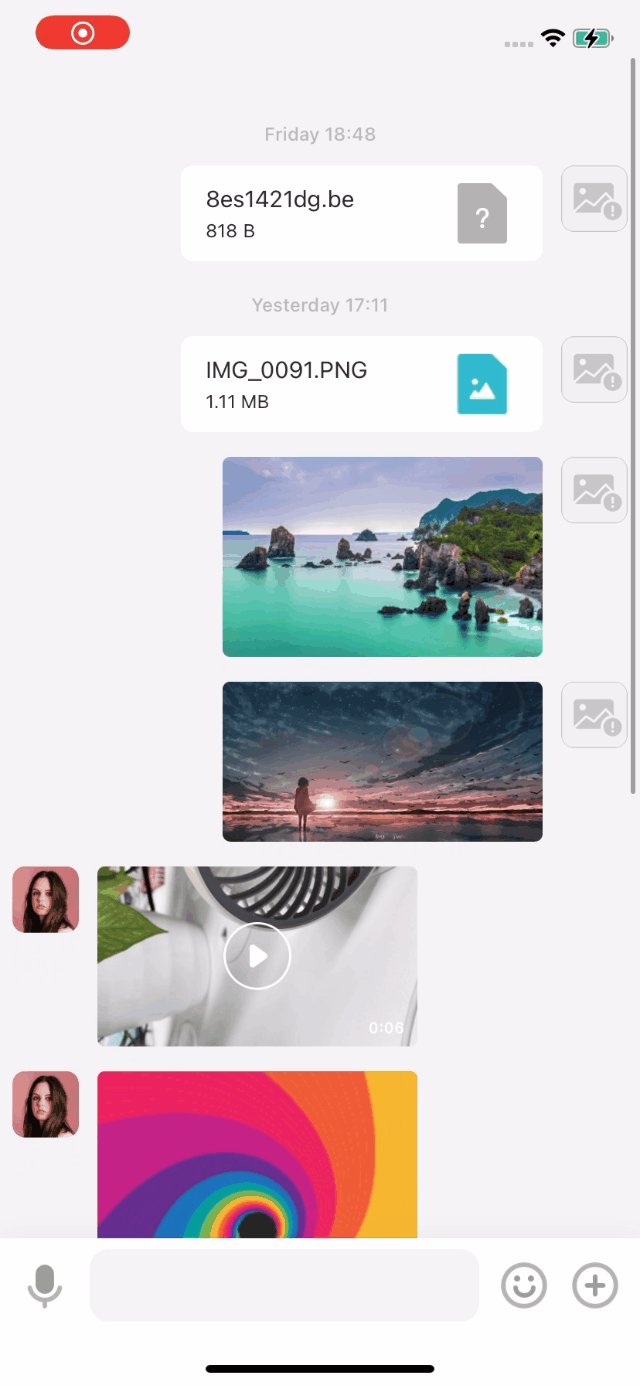
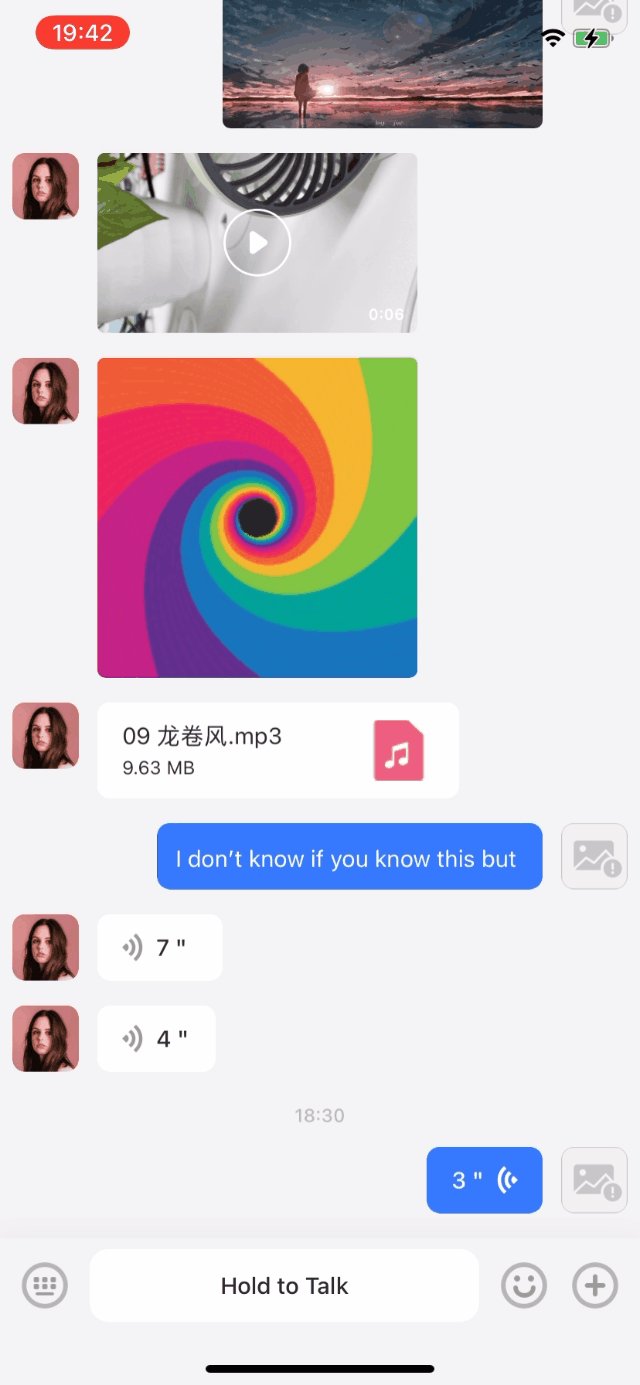
- Message list: Allow you to view the message history of a chat.
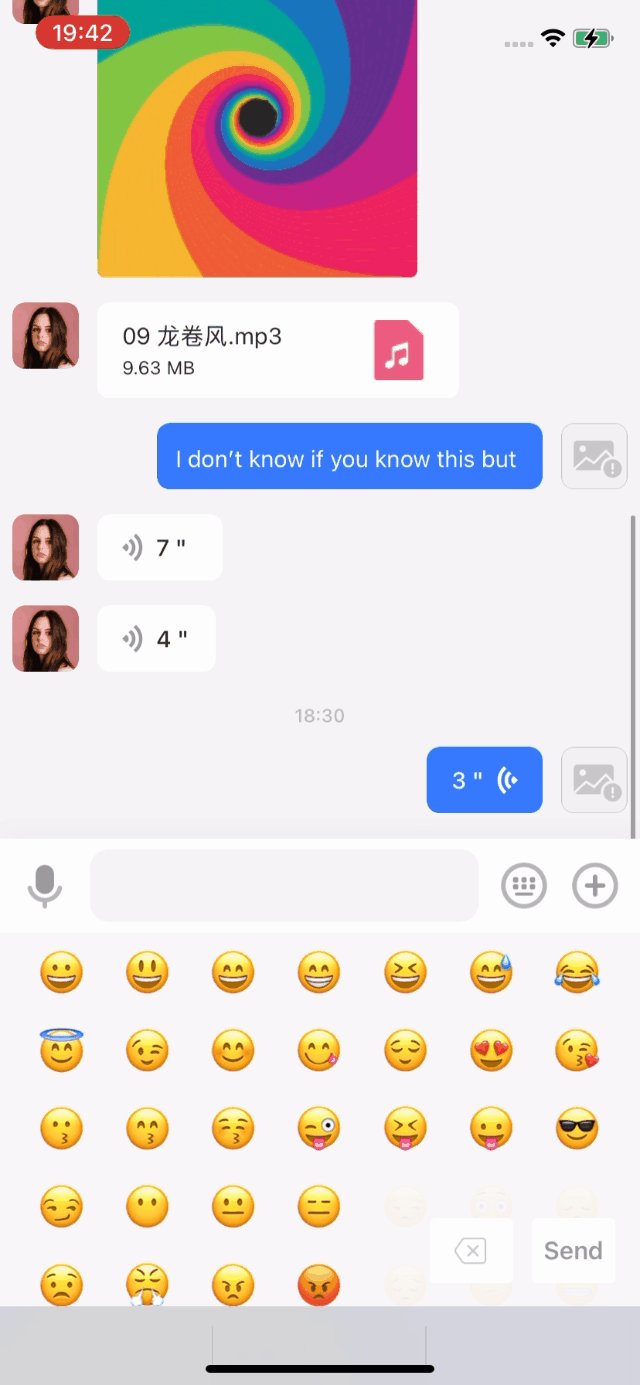
- Message transmission: Allow you to send or receive one-to-one messages and group messages.

Integrate the message component into your project
Prerequisites
Integrate the In-app Chat Kit SDK into your project (finished the initialization and login are required). For more information, see Quick start.
Add the MessageList component
In the file that needs to use the MessageList component, use the ZIMKitMessageListPage widget.
(The ZIMKitMessageListPage widget consists of the appBar, ZIMKitMessageListView component, and the ZIMKitMessageInput component.)
import 'package:zego_zimkit/zego_zimkit.dart';
class YourMessagePage extends StatelessWidget {
const YourMessagePage({Key? key, required this.conversationID, required this.conversationType})
: super(key: key);
final String conversationID;
final ZIMConversationType conversationType;
@override
Widget build(BuildContext context) {
return ZIMKitMessageListPage(
conversationID: conversationID,
conversationType: conversationType,
);
}
}
Customize features/UI
If the default message-relevant features, behaviors or UI don’t fully meet your needs, we allow you to flexibly customize those through the parameters provided by the ZIMKitMessageListView and ZIMKitMessageInput mentioned in this section.
ZIMKitMessageListPagehas all the parameters ofZIMKitMessageListViewandZIMKitMessageInput, so you can pass any parameters toZIMKitMessageListViewandZIMKitMessageInputthroughZIMKitMessageListPage.
The usage of commonly used parameters is as follows:
Message-related methods
The following methods can be called using ZIMKit() syntax, such as ZIMKit().deleteMessage().

