Add custom UI components
Add custom components to the livestream
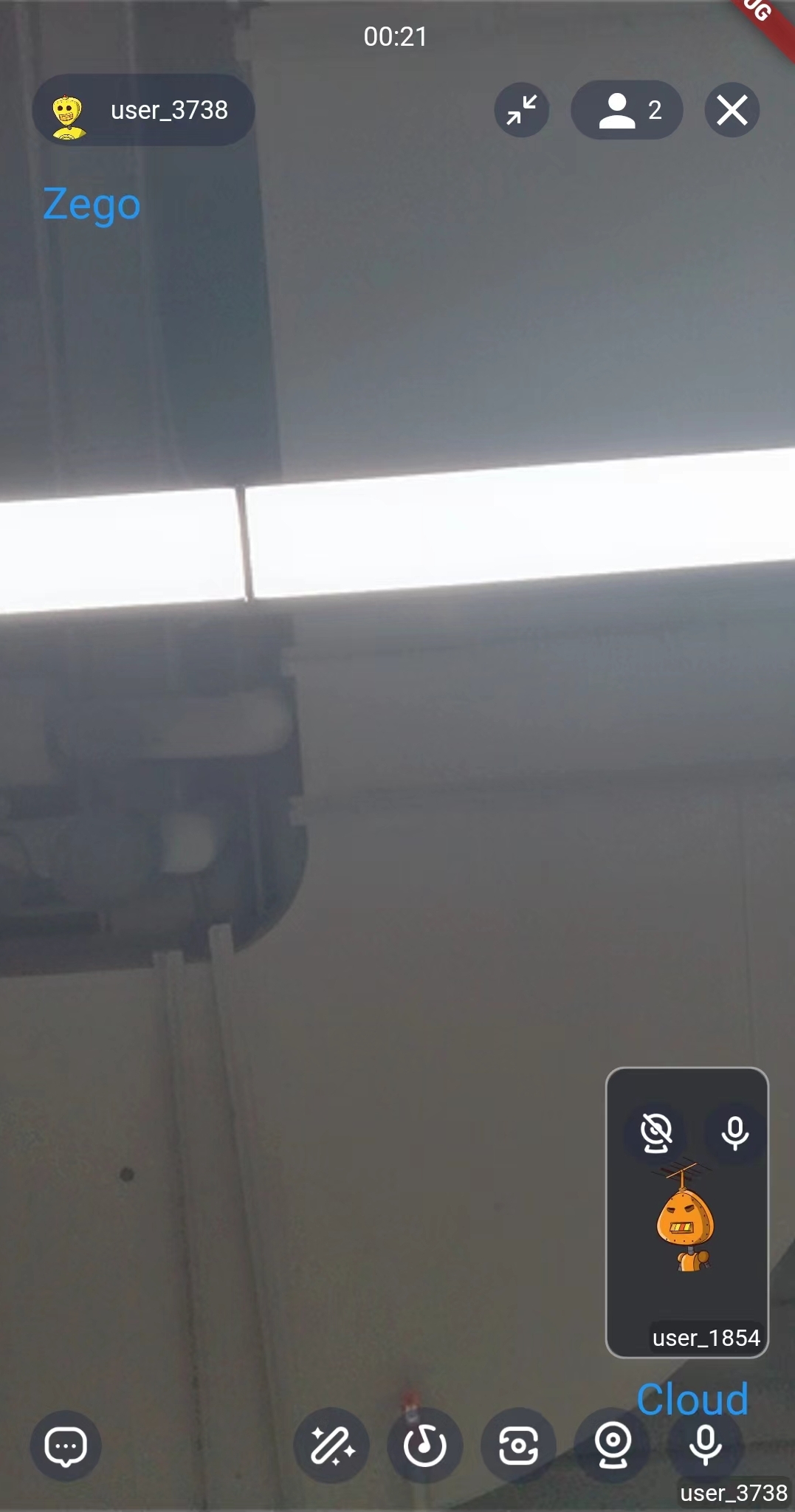
If you want to add some custom components at the top level of the live stream, such as displaying brand logos, advertisements, or host information for promotion, or adding buttons, sliders, or dropdown menus to facilitate user interaction with the app, then you can use foreground in config.
This method, similar to other Flutter’s Builder callbacks, requires you (the developer) to return a custom Widget that will be placed at the top of the live stream.
The position of the Widget can be specified by using the Flutter
Positioned.
Here shows How to add a brand logo:


class LivePage extends StatelessWidget {
LivePage({Key? key, required this.liveID, this.isHost = false})
: super(key: key);
final String liveID;
final bool isHost;
final liveStateNotifier =
ValueNotifier<ZegoLiveStreamingState>(ZegoLiveStreamingState.idle);
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltLiveStreaming(
appID: YourSecret.appID,
appSign: YourSecret.appSign,
userID: userID,
userName: 'user_$userID',
liveID: liveID,
events: ZegoUIKitPrebuiltLiveStreamingEvents(
onStateUpdate: (ZegoLiveStreamingState state) {
liveStateNotifier.value = state;
},
),
// Modify your custom configurations here.
config: isHost
? ZegoUIKitPrebuiltLiveStreamingConfig.host()
: ZegoUIKitPrebuiltLiveStreamingConfig.audience()
..foreground = ValueListenableBuilder<ZegoLiveStreamingState>(
valueListenable: liveStateNotifier,
builder: (context, liveState, _) {
if (ZegoLiveStreamingState.ended == liveState) {
return Container();
}
if (ZegoLiveStreamingState.idle == liveState) {
return const Positioned(
left: 20,
top: 80,
child: Text(
'Preview',
style: TextStyle(
fontSize: 20,
color: Colors.blue,
),
),
);
}
return Stack(
children: const [
Positioned(
left: 20,
top: 80,
child: Text(
'Zego',
style: TextStyle(
fontSize: 20,
color: Colors.blue,
),
),
),
Positioned(
right: 20,
bottom: 40,
child: Text(
'Cloud',
style: TextStyle(
fontSize: 20,
color: Colors.blue,
),
),
)
],
);
},
),
);
}
}
Add custom components to user view
If you want to add some custom components at the top level of the view, such as, you want to display the user avatars when the video view is displayed, add user-level icons, etc., then you can use foregroundBuilder in ZegoLiveStreamingAudioVideoViewConfig.
This method, similar to other Flutter’s Builder callbacks, requires you (the developer) to return a custom Widget that will be placed at the top of the view.
The position of the Widget can be specified by using the Flutter
Positioned.
Here shows How to add a user avatar to the top left corner during a video live:
class LivePage extends StatelessWidget {
const LivePage({Key? key, required this.liveID, this.isHost = false})
: super(key: key);
final String liveID;
final bool isHost;
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltLiveStreaming(
appID: YourSecret.appID,
appSign: YourSecret.appSign,
userID: userID,
userName: 'user_$userID',
liveID: liveID,
// Modify your custom configurations here.
config: isHost
? ZegoUIKitPrebuiltLiveStreamingConfig.host()
: ZegoUIKitPrebuiltLiveStreamingConfig.audience()
..audioVideoView.foregroundBuilder = (BuildContext context,
Size size, ZegoUIKitUser? user, Map extraInfo) {
return user != null
? Positioned(
bottom: 50,
left: 10,
child: Container(
width: 30,
height: 30,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: NetworkImage(
'https://your_server/app/avatar/${user.id}.png',
),
),
),
),
)
: const SizedBox();
},
);
}
}

