Advanced beauty effects
What are advanced beauty effects?
In addition to the basic beauty effects provided by the Live Streaming Kit, you can also choose to use advanced beauty effects to enhance your live streaming app. Advanced beauty effects include the following features: face beautification, face shape retouch, makeup, filters, stickers, and background segmentation.

Prerequisites
Before you begin, make sure you complete the following:
- Follow the integration steps by referring to the Quick start or Quick start with co-hosting.
- Contact ZEGOCLOUD Technical Support to activate the advanced beauty effects.
Getting started
Integrate the SDK
Add the dependency
flutter pub add zego_uikit_beauty_plugin
Import the SDK
Now in your Dart code, import the plugin.
import 'package:zego_uikit_beauty_plugin/zego_uikit_beauty_plugin.dart';
Add the initialization code
On top of the initialization code added in Quick Start, you need to set ZegoUIKitBeautyPlugin to the plugins parameter. Additionally, please refer to Online authentication to obtain the license and set it to the beauty parameter of ZegoUIKitPrebuiltLiveStreamingConfig.
If you have already integrated the Co-Hosting feature and don't need advanced beauty effects, you can remove the ZegoUIKitBeautyPlugin plugin from the audience's config.
class LivePage extends StatelessWidget {
final String liveID;
final bool isHost;
const LivePage({Key? key, required this.liveID, this.isHost = false}) : super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltLiveStreaming(
appID: yourAppID, // Fill in the appID that you get from ZEGOCLOUD Admin Console.
appSign: yourAppSign, // Fill in the appSign that you get from ZEGOCLOUD Admin Console.
userID: 'user_id',
userName: 'user_name',
liveID: liveID,
config: isHost
? ZegoUIKitPrebuiltLiveStreamingConfig.host(
plugins: [ZegoUIKitSignalingPlugin(), ZegoUIKitBeautyPlugin()],
)
: ZegoUIKitPrebuiltLiveStreamingConfig.audience(
plugins: [ZegoUIKitSignalingPlugin(), ZegoUIKitBeautyPlugin()],
)
/// Set up the license obtained from ZEGOCLOUD.
..beauty = ZegoBeautyPluginConfig(
license: () {
return $your_license;
},
),
),
);
}
}
Add beauty effects resources
Advanced beauty effects require corresponding beauty resources to be effective.
Download resources
Click to download the beauty resources, and extract the resources to your local folder.

- Adding resources to iOS:
-
Open
Runner.xcworkspacewith Xcode. -
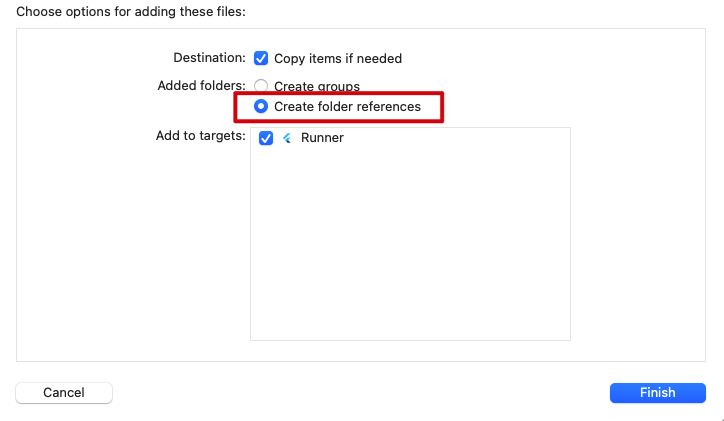
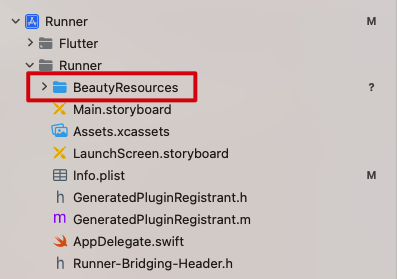
Drag the downloaded
BeautyResourcesfolder to the Runner directory, and selectCreate folder references.

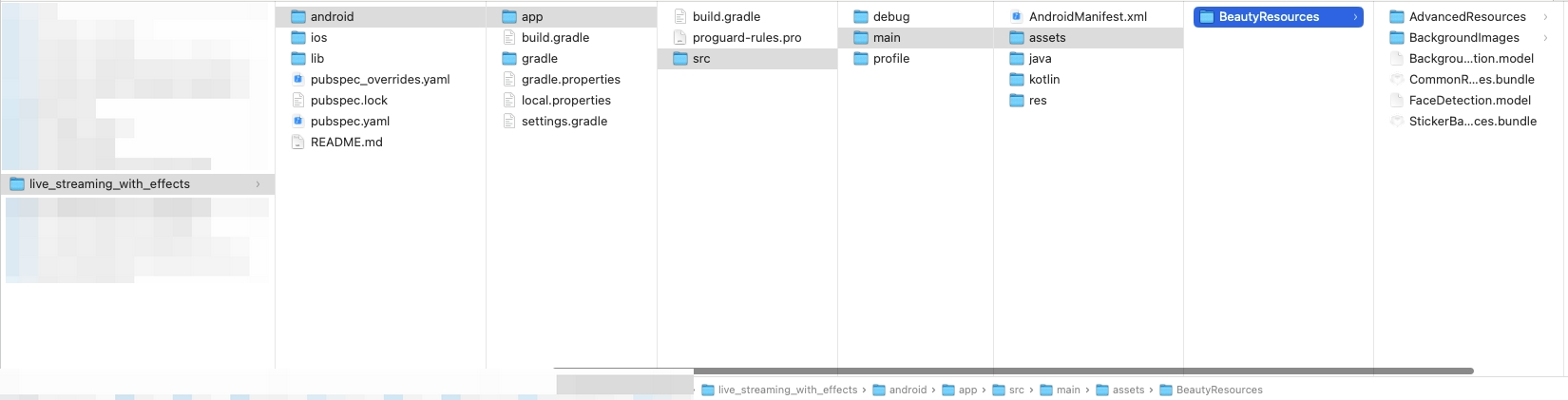
- Adding resources to Android:
-
Create an assets folder under the
maindirectory of your Android project (no need to create one if the assets folder already exists), like this: xxx/android/app/src/main/assets -
Copy the downloaded
BeautyResourcesfolder to the assets directory.
Run & Test
So far, you can simply click the Run or Debug button to run and test your App on the device.

Set initial beauty effect
To set initial beauty effect, calling the setBeautyParams method of the ZegoUIKitBeautyPlugin.
Method API parameter description:
-
paramConfigList:The list of beauty parameter configuration options you need to set. -
forceUpdateCache:If set to true, it will force the use of the current beauty configuration and clear previous cache records. if set to false, it will use the current configuration when there is no beauty cache record. If there is a beauty cache record, it will not use the current configuration.
class LivePage extends StatelessWidget {
final String liveID;
final bool isHost;
const LivePage({Key? key, required this.liveID, this.isHost = false}) : super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltLiveStreaming(
appID: yourAppID, // Fill in the appID that you get from ZEGOCLOUD Admin Console.
appSign: yourAppSign, // Fill in the appSign that you get from ZEGOCLOUD Admin Console.
userID: 'user_id',
userName: 'user_name',
liveID: liveID,
config: isHost
? (ZegoUIKitPrebuiltLiveStreamingConfig.host(
plugins: [ZegoUIKitSignalingPlugin(), getBeautyPlugin()],
)..beautyConfig = ZegoBeautyPluginConfig())
: ZegoUIKitPrebuiltLiveStreamingConfig.audience(
plugins: [ZegoUIKitSignalingPlugin()],
),
),
);
}
ZegoUIKitBeautyPlugin getBeautyPlugin() {
final plugin = ZegoUIKitBeautyPlugin();
final config = ZegoBeautyParamConfig(ZegoBeautyPluginEffectsType.beautyBasicSmoothing, true, value: 80);
final config1 = ZegoBeautyParamConfig(ZegoBeautyPluginEffectsType.backgroundMosaicing, true, value: 90);
plugin.setBeautyParams([config, config1], forceUpdateCache: true);
return plugin;
}
}
Customize the beauty effects as needed
FYI: Our beauty effects package includes two plans: Basic pan and Pro plan. The Basic plan only includes basic beauty effects, while the Pro plan includes additional features such as face beautification, face shape retouch, facial feature enhancement, makeup looks, stickers, and filters. For more details, refer to AI Effects.
To customize the beauty effects, config the beautyConfig in ZegoUIKitPrebuiltLiveStreamingConfig.
class LivePage extends StatelessWidget {
final String liveID;
final bool isHost;
const LivePage({Key? key, required this.liveID, this.isHost = false}) : super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltLiveStreaming(
appID: yourAppID, // Fill in the appID that you get from ZEGOCLOUD Admin Console.
appSign: yourAppSign, // Fill in the appSign that you get from ZEGOCLOUD Admin Console.
userID: 'user_id',
userName: 'user_name',
liveID: liveID,
config: isHost
? (ZegoUIKitPrebuiltLiveStreamingConfig.host(
plugins: [ZegoUIKitSignalingPlugin(), ZegoUIKitBeautyPlugin()],
)..beautyConfig = ZegoBeautyPluginConfig())
: ZegoUIKitPrebuiltLiveStreamingConfig.audience(
plugins: [ZegoUIKitSignalingPlugin()],
),
),
);
}
}
Beauty effects
Beauty effects included the 4 features: basic beauty effects, advanced beauty effects (face shape retouch), facial feature enhancement, and makeup looks. You can enable all four features or choose only a few of them.
The Basic Plan only includes the basic beauty effects. If you require other features, choose the Pro Plan instead.
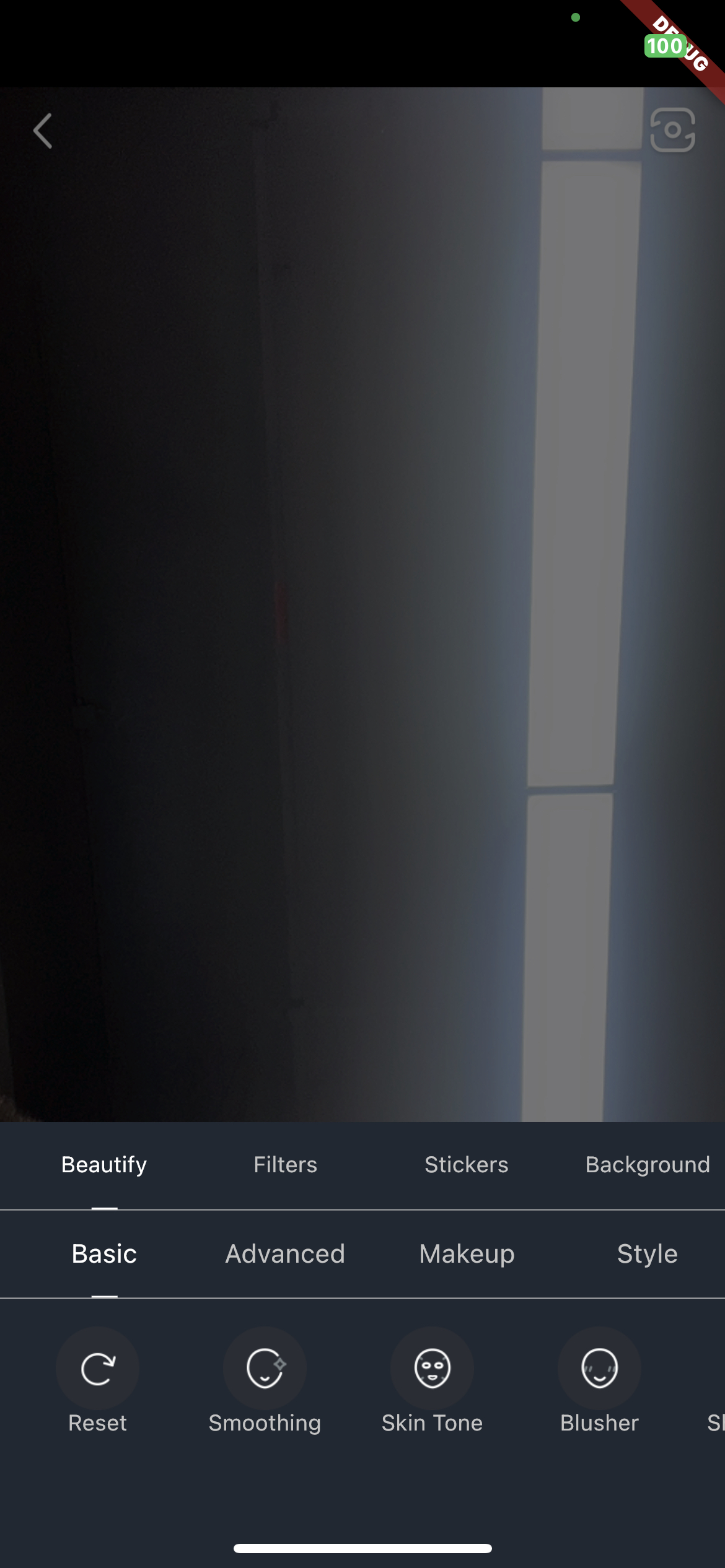
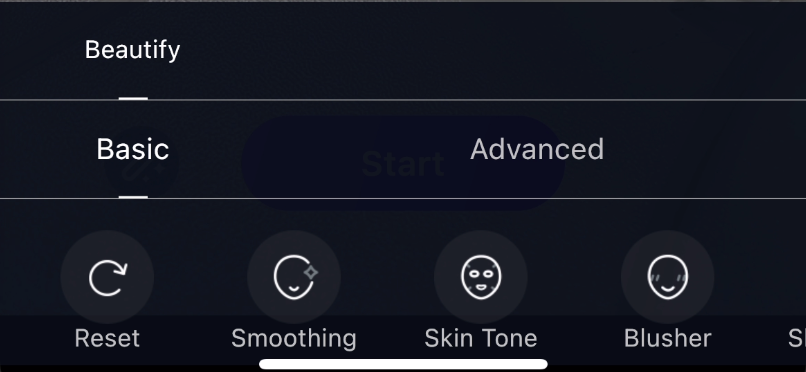
Example 1: Selecting basic beauty effects and advanced beauty effects
final config = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes(
enableBasic: true,
enableAdvanced: true,
enableMakeup: false,
enableStyle: false,
));
Here's how it would look like:

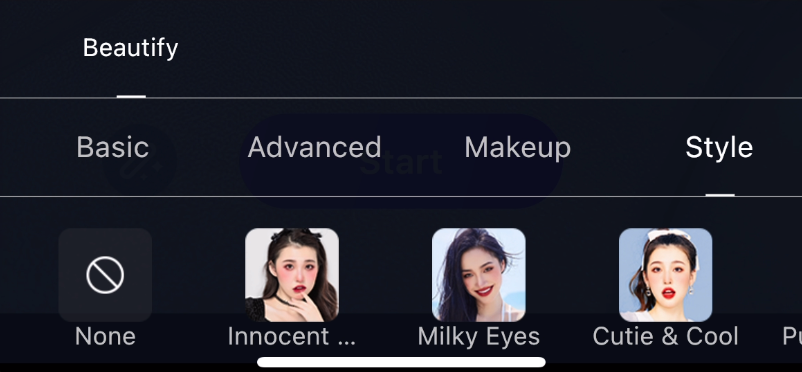
Example 2: Selecting all four features
final config = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes(
enableBasic: true,
enableAdvanced: true,
enableMakeup: true,
enableStyle: true,
));
Here's how it would look like:

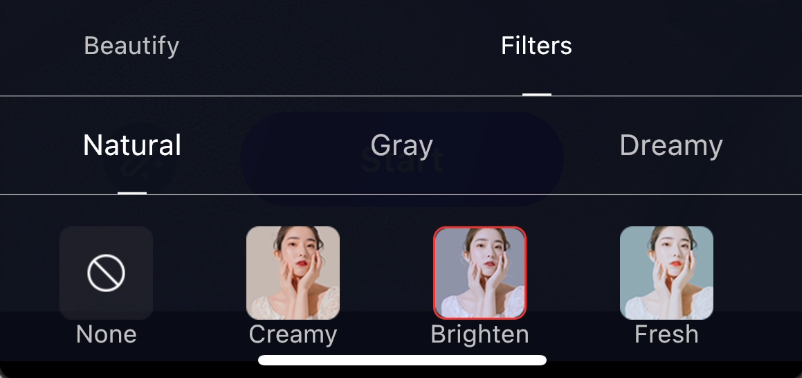
Filters
The filters include a total of 10 different filter effects, divided into 3 categories. You can use the following code to set them:
final config = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes() +
ZegoBeautyPluginConfig.filterEffectsTypes());
Here's how it would look like:

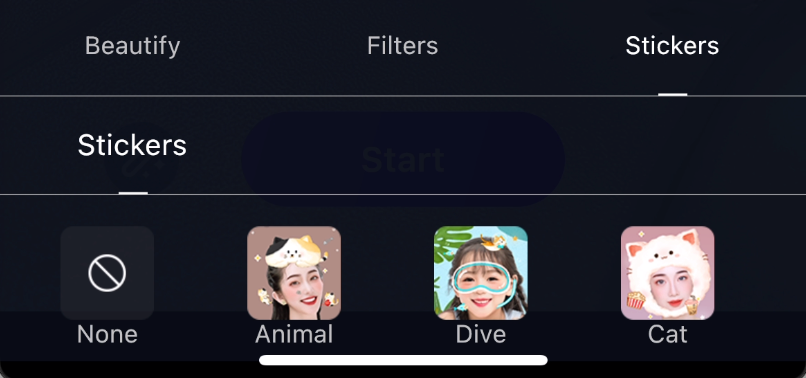
Stickers
The sticker feature requires a relatively large amount of resources. You can choose whether to integrate the sticker feature based on your own needs. If you need to integrate it, you can refer to the following code:
final config = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes() +
ZegoBeautyPluginConfig.filterEffectsTypes() +
ZegoBeautyPluginConfig.stickersEffectsTypes());
Here's how it would look like:

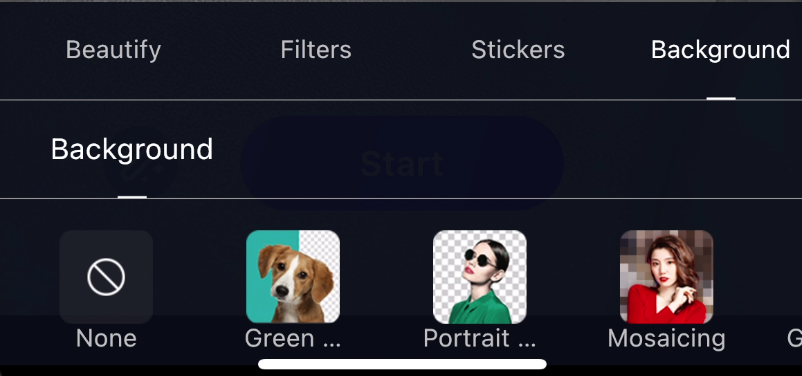
Background segmentation
If you also need the background segmentation feature, refer to the following code to set it up.
final config = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes() +
ZegoBeautyPluginConfig.filterEffectsTypes() +
ZegoBeautyPluginConfig.stickersEffectsTypes() +
ZegoBeautyPluginConfig.backgroundEffectsTypes());
For portrait segmentation in background segmentation, you need to provide a background image. You can put the image in the BackgroundImages folder and set it up through the config.
BeautyResources/BackgroundImages/image1.jpg
Configure it through the code like this:
final config = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes() +
ZegoBeautyPluginConfig.filterEffectsTypes() +
ZegoBeautyPluginConfig.stickersEffectsTypes() +
ZegoBeautyPluginConfig.backgroundEffectsTypes(),
segmentationBackgroundImageName: 'image1.jpg',
segmentationScaleMode: ZegoBeautyPluginSegmentationScaleMode.aspectFill);
Here's how it would look like:

Make further customization
In addition to the aforementioned function customization, you can also pass in a custom effectsTypes array to determine which beauty effect you want to use.
final config = ZegoBeautyPluginConfig(effectsTypes: [
ZegoBeautyPluginEffectsType.filterDreamyCozily,
ZegoBeautyPluginEffectsType.filterDreamyCozily,
ZegoBeautyPluginEffectsType.beautyAdvancedEyesBrightening,
...
...
]);
Customize text
To customize the text related to the advanced beauty effects feature, you can use ZegoBeautyPluginInnerText like the following:
final config = ZegoBeautyPluginConfig(
innerText: ZegoBeautyPluginInnerText(
titleFilter: 'Filters',
beautyBasicSmoothing: 'Smoothing',
beautyMakeupLipstick: 'Lipstick',
...
));
Customize the background color
To customize the background color of the view, refer to the following:
final config = ZegoBeautyPluginConfig(
uiConfig: ZegoBeautyPluginUIConfig(
backgroundColor: Colors.red
...
));
Customize the text color
To customize the text color, refer to the following:
final config = ZegoBeautyPluginConfig(
uiConfig: ZegoBeautyPluginUIConfig(
normalTextStyle: const TextStyle(color: Colors.blue)
...
));
Customize the back button icon
To customize the back button icon, refer to the following:
final config = ZegoBeautyPluginConfig(
uiConfig: ZegoBeautyPluginUIConfig()..backIcon = Image.asset('xxxx')
);
Customize the slider color
To customize the slider to the color you prefer, refer to the following:
final config = ZegoBeautyPluginConfig(
uiConfig: ZegoBeautyPluginUIConfig(
sliderActiveTrackColor: Colors.red,
sliderInactiveTrackColor: Colors.blue,
sliderThumbColor: Colors.white
...
));
Resource management
The downloaded resources mentioned above contain resources for all features. However, if you do not need all the features, you can delete some unnecessary resources to reduce the size of the app package.
Resource description
-
Essential resources (required by all features, cannot be deleted)
UntitledBeautyResources/CommonResources.bundle BeautyResources/FaceDetection.model1 -
Essential resources for stickers (do not delete if you need to use the sticker feature)
UntitledBeautyResources/StickerBaseResources.bundle1 -
Essential resources for background segmentation (do not delete if you need to use the background segmentation feature)
UntitledBeautyResources/BackgroundSegmentation.model1 -
Feature resource folder
Each resource in the feature resource folder corresponds to a specific feature. If you need to use a certain feature, you should keep the corresponding resource folder. Otherwise, you may delete it.
UntitledBeautyResources/AdvancedResources1

